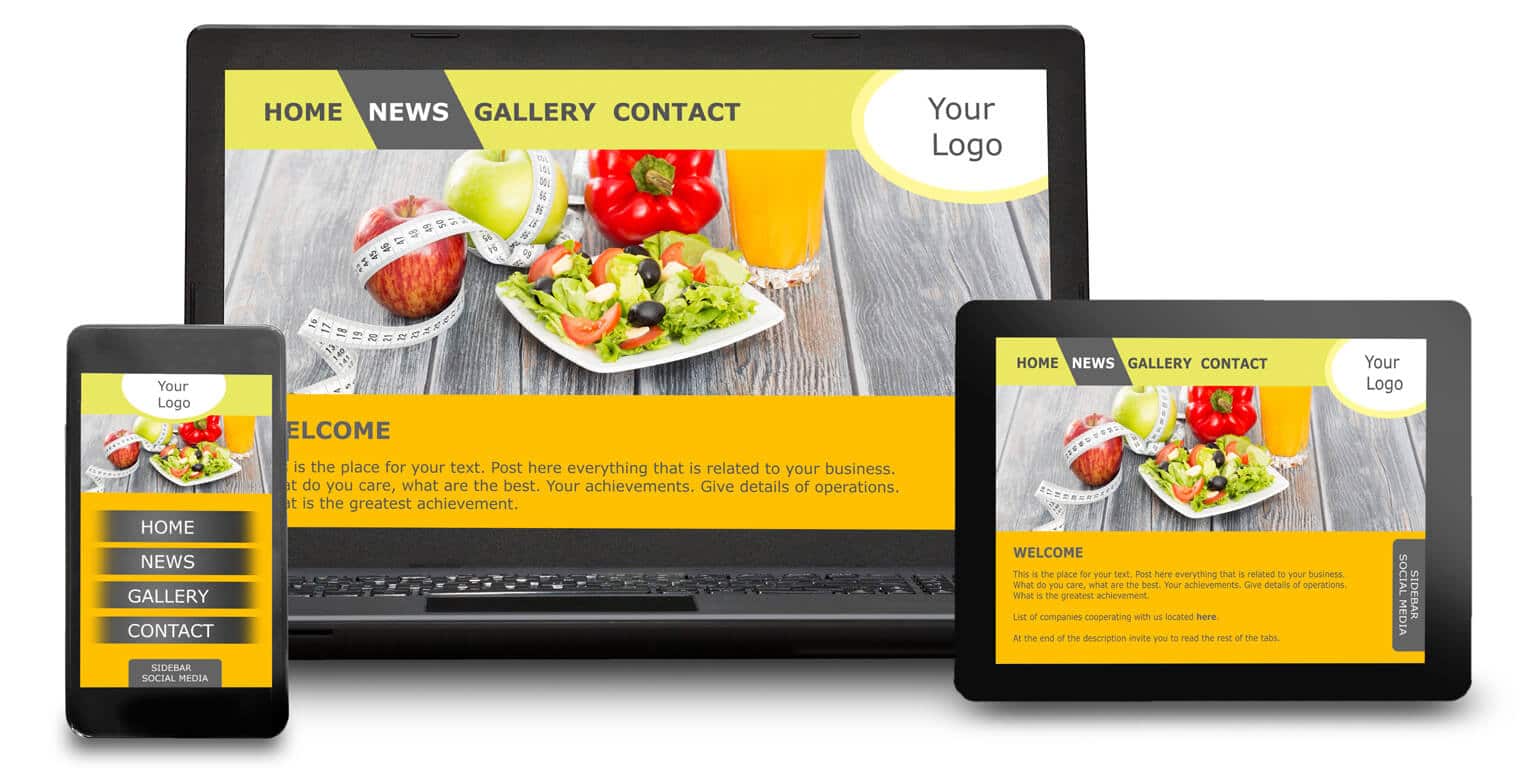
Eine Webseite, die nur für einen PC oder Laptop gestaltet ist, wäre auf den kleineren Bildschirmen von Smartphone und Tablet nur mit Mühe lesbar. Die Nutzbarkeit wäre ebenso schwierig, wie etwa bei Suchfunktionen oder bei der Verwendung von Formularen. Responsive Webdesign macht Ihre Internetseite anpassungsfähig für alle Endgeräte. Durch die Responsivität erhalten Sie die optimale Website für alle Displays.
Standard Auflösungen von Desktops, Smartphones und Tablets:
Smartphone: 320px bis 480px
Tablets: 768px bis 1024px
Computer Desktops: 1024px+

Vorteile von responsiven Webseiten
Das Layout einer Webseite wird so flexibel gestaltet, dass diese auf verschiedenen Display-Größen bestmöglich dargestellt wird und eine hohe Benutzerfreundlichkeit geboten wird.
Der Aufwand für die Erstellung und die Pflege einer Webseite wird geringer. Wenn eine Webseite einmal in der Desktop Version und nochmals in der mobilen Version erstellt wird, müssen die Inhalte immer in beiden Versionen eingebunden und aktialisiert werden. Dieser Aufwand entfällt, wenn sich die Seite an automatisch an verschiedene Display-Größen anpasst.
Installation eines WordPress Responsive Webdesign
Bei der Erstellung einer Webseite greifen wir sehr gerne auf das Content Management System WordPress zurück. Es gibt bereits sehr viele entwickelte Plugins die eine Webseite noch nutzerfreundlicher machen und den Besuchern bzw. Kunden somit einen wirklichen Mehrwert bieten. Wir gestalten Ihre Internetseite, die optimal auf die unterschiedlichsten Auflösungen eingestellt ist und sich automatisch an das Endgerät des Nutzers anpasst.
Wie funktioniert Responsive Webdesign?
Mittlerweile ist die Anzahl der Nutzer, die Webseiten über ein Smartphone abrufen, höher als die Seitenaufrufe durch Laptops und Desktop PCs. Aus diesem Grund gilt mittlerweile die Device: Mobile First. Bei der Erstellung von Webseiten orientiert man sich deshalb zunächst an den kleineren Bildschirmen. Die Webseite wird als hauptsächlich für Smartphones entworfen. Erst dann wird die Seite weiterentwickelt, damit sie inhaltlich auch auf einem großen Bildschirm gut dargestellt wird.
Bei jedem Aufruf einer Webseite wird automatisch die Bildschirmgröße des Nutzers abgefragt. Danach richtet sich dann das Format in dem die Webseite angezeigt wird. Möchte man eine Webseite so gestalten, dass sie auf unterschiedlichen Geräten gut dargestellt wird, dann werden bei der Programmierung mehrere Stylesheets hinterlegt.
Eine Webseite ohne Fotos und Grafiken ist langweilig. Beim responsive Webdesign können diese allerdings zur Herausforderung werden. Während auf dem Desktop PC die Fotos groß und in bester Auflösung vorhanden sein sollen, muss eine Webseite unterwegs schnell laden. Deshalb kommen flexible Bilder in unterschiedlichen Größen zum Einsatz. Die Bilder werden in höchster Auflösung auf dem Server gespeichert und daraus werden kleinere Bilder in unterschiedlichen Qualitätsstufen erstellt. Je nach aufgerufenem Endgerät werden entsprechende Bilder im Broser angezeigt. Trotz langsamer Datenverbindung können Webseiten auf dem Handy schnell laden und werden optimal dargestellt.
Gerne beraten wir Sie in einem kostenlosen und unverbindlichen Gespräch bei Ihnen vor Ort oder in unseren Büroräumen in Kassel, wie wir Sie im Bereich Webdesign und Internet optimal unterstützen können. Vereinbaren Sie jetzt einen Termin mit uns. Als Internetagentur in Kassel wissen wir worauf es ankommt und was für Ihren wirtschaftlichen Erfolg notwendig ist. Es gilt besser im Internet gefunden zu werden und dann von Anfang an zu überzeugen. Das werden wir für Sie erreichen.
Firmenwebseiten im responsive Webdesign
Moderne Firmenwebseiten kommen ohne die Responsivität gar nicht aus. Es gilt auf jeder Displaygröße die Internetseite möglich optimal darzustellen. Mit Sicherheit werden Sie sehr viele Kunden haben, die Ihre Webseite mit dem Smartphone aufrufen und andere nutzen weiterhin den Computer. Alle Nutzergruppen gilt es zu erreichen und deshalb sollten Sie beim Firmenwebsite erstellen auf die Funktionalität achten.
Responsive Webdesign für Online Shops
Moderne Shopseiten müssen auf dem Smartphone nutzbar sein.
Wenn Ihre Zielgruppe der private Endkunde ist, dann muss Ihre Website auf dem Handy bestmöglich nutzbar sein. Viele stöbern zwischendurch im Internet mit dem Handy und die meisten kaufen direkt per Smartphone. Deshalb ist es für Webshops absolute Pflicht, dass das Einkaufsvergnügen auf kleinen Displays nicht geschmältert wird. Sie laufen sonst Gefahr, dass Sie viele Kunden verlieren werden.
Optimierung einer responsiven Webseite
Der Anteil von mobilen Nutzern wächst stätig.
Responsive Webdesign folgt dem Bedürfnis des Nutzers.
Deshalb ist es absolut sinnvoll eine Webseite für kleinere Displaygrößen zu optimieren, damit gesuchte und relevante Inhalte ohne zu scrollen sofort sichtbar sind und durch eine schnelle Ladezeit die Seite sofort nutzbar ist. Ein weiterer Aspekt ist die Nutzerfreundlichkeit. Ist die Menüführung intuitiv verständlich und schaffen Sie es den Kunden durch die Seite zu führen.
Hierbei ist es wichtig die eigene Zielgruppe zu kennen.
- Welche Ziele, Wünsche oder Probleme haben diese?
- Wonach wird online gesucht?
- Können Sie deren Bedürfnisse befriedigen und wenn “ja”, dann auch die Frage “wie”?
Daraus ergeben sich der Seitenaufbau und die Menüführung.