Die Silbentrennung in Websites ist ein wesentlicher Aspekt der Textgestaltung. Die Trennung von Silben ist sowohl in gedruckten Publikationen als auch auf Websites wichtig. Sie dient dazu, Wörter am Zeilenende korrekt zu trennen, um eine gleichmäßige Textausrichtung und eine verbesserte Lesbarkeit zu gewährleisten. Die Grundlagen der Silbentrennung sind nicht nur für Sprachwissenschaftler und Typografen von Interesse, sondern auch für jeden, der Texte für das Internet verfasst.
In diesem Beitrag beschränken wir uns auf die Trennung von Silben bei der Websitegestaltung.
Warum ist Silbentrennung wichtig?
Es gibt verschiedene Gründe, weshalb die Silbentrennung in Websites wichtig ist und weshalb Sie bei der Gestaltung einer Webseite diesen Punkt nicht vernachlässigen sollten.
- Ästhetik: Ein gleichmäßiger Randausgleich ohne große Lücken oder „Flüsse“ im Text macht den Text optisch ansprechender.
- Platzsparend: Durch die Silbentrennung kann Platz gespart werden, was besonders bei begrenztem Raum wie in mobilen Displays wichtig ist.
- Lesbarkeit: Eine korrekte Silbentrennung erleichtert das Lesen, da der Textfluss gleichmäßiger und weniger unterbrochen ist.
Vernachlässigen Sie nicht die Silbentrennung
Achten Sie bei der Gestaltung Ihrer Website ebenso auf die vermeintlichen Kleinigkeiten, wie die richtige Trennung der Silben. Eine falsche Trennung der Wörter kann das Design komplett zerstören. Dies schmälert die Nutzererfahrung.
Herausforderungen bei der Silbentrennung
Die Implementierung einer korrekten Silbentrennung auf Websites stellt Webentwickler und Content-Ersteller vor verschiedene Herausforderungen. Im Vergleich zum traditionellen Druck unterscheidet sich die digitale Silbentrennung in einigen wesentlichen Punkten.
Responsive Design
Websites müssen heute auf einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen funktionieren. Dies geschieht automatisch, wenn die Website responsiv erstellt wurde. Text muss sich dynamisch anpassen, um auf kleinen Smartphone-Bildschirmen genauso gut lesbar zu sein wie auf großen Desktop-Displays. Dies erschwert die Silbentrennung, da sie flexibel und kontextabhängig funktionieren muss.
Es ist nicht unbedingt sinnvoll eine Silbentrennung manuell mit dem Bindestrich im Text zu hinterlegen. Das getrennte Wort ist in einer anderen Displaygröße völlig fehl am Platz.
Browser-Kompatibilität
Die Unterstützung für Silbentrennung variiert zwischen verschiedenen Webbrowsern und deren Versionen. Während einige moderne Browser fortgeschrittene Silbentrennungsmethoden unterstützen, haben ältere Browser oft Einschränkungen. Dies führt zu Inkonsistenzen in der Darstellung von Texten über verschiedene Browser hinweg.
Sprachspezifische Regeln
Da jede Sprache ihre eigenen Regeln für die Silbentrennung hat, muss eine Website, die mehrsprachige Inhalte anbietet, dies berücksichtigen. Die korrekte Implementierung der Silbentrennung für verschiedene Sprachen kann komplex sein, insbesondere wenn es sich um Sprachen mit komplizierten Trennregeln wie dem Deutschen handelt.
Technische Umsetzung
Die Implementierung der Silbentrennung auf Websites erfordert technisches Know-how. CSS bietet Eigenschaften wie hyphens, aber deren Anwendung kann je nach Inhalt und Design der Website variieren. Auch muss manchmal auf JavaScript-basierte Lösungen oder serverseitige Skripte zurückgegriffen werden. Auf die technische Umsetzung gehen wir gleich im Detail ein.
Zugänglichkeit und Lesbarkeit
Eine nicht optimale Silbentrennung kann die Lesbarkeit und damit die Zugänglichkeit einer Website beeinträchtigen. Besonders für Menschen mit Lesebehinderungen kann eine inkorrekte Trennung den Lesefluss stören und das Verständnis erschweren. In der heutigen Zeit rückt barrierefreies Webdesign zunehmend mehr in den Fokus.
Ästhetische Aspekte
Die Silbentrennung beeinflusst das visuelle Erscheinungsbild eines Textes. Unregelmäßige Trennungen können das Layout unordentlich erscheinen lassen und die Ästhetik der Website beeinträchtigen. Eine ausgewogene und ästhetisch ansprechende Trennung zu finden, ist eine Herausforderung für Designer.
Ein Beispiel aus der Praxis.
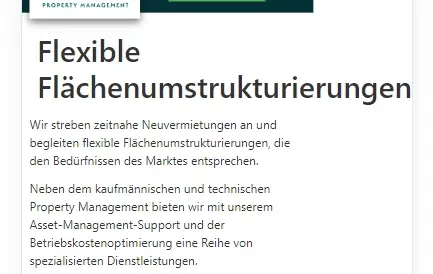
Wir hatten die Probleme mit Zeilenumbrüchen auf einer Website eines Kunden. Der automatische Zeilenumbruch hat nicht funktioniert und in den Texten sowie Überschriften kamen teilweise sehr lange Wörter vor. Die Darstellung in der Website sah alles andere als gut aus.

Silbentrennung in Website
Für die Bewältigung der Herausforderungen bei der Silbentrennung auf Websites gibt es verschiedene Lösungen.
Es gibt keine Einheitslösung. Die Wahl der richtigen Methode hängt von verschiedenen Faktoren ab, darunter die Zielgruppe der Website, die unterstützten Sprachen und technische Ressourcen. In der Regel wird eine Kombination dieser Methoden verwendet, um die besten Ergebnisse zu erzielen.
CSS-Eigenschaft hyphens
Die hyphens-Eigenschaft in CSS ermöglicht die automatische, manuelle oder keine Silbentrennung. Diese Methode ist einfach zu implementieren und wird von den meisten modernen Browsern unterstützt. Die automatische Silbentrennung (hyphens: auto) funktioniert allerdings nur, wenn die Sprache des Textes korrekt angegeben ist (z.B. durch das lang-Attribut im HTML).
<style>
p {
width: 400px; /* Begrenzt die Breite des Absatzes */
text-align: justify; /* Blocksatz für bessere Sichtbarkeit der Silbentrennung */
hyphens: auto; /* Aktiviert die automatische Silbentrennung */
}
</style>
In diesem Beispiel wird die hyphens-Eigenschaft auf auto gesetzt, was bedeutet, dass der Browser automatisch versuchen wird, Wörter am Zeilenende korrekt zu trennen. Beachten Sie, dass für die korrekte Funktion der automatischen Silbentrennung das lang-Attribut im html-Tag korrekt gesetzt sein muss (hier auf „de“ für Deutsch).
Die Breite des Absatzes (p) wird auf 400px begrenzt, um die Wahrscheinlichkeit von Silbentrennungen zu erhöhen. Der Text ist im Blocksatz ausgerichtet, um die Effekte der Silbentrennung deutlicher zu machen.
Es ist wichtig zu beachten, dass die Unterstützung und das Verhalten der hyphens-Eigenschaft je nach Browser und Version variieren können.
JavaScript-Libraries
Für komplexere Anforderungen gibt es JavaScript-Libraries wie Hyphenator.js oder Typeset.js, die erweiterte Funktionen für die Silbentrennung bieten. Diese Libraries können die Silbentrennung in mehreren Sprachen handhaben und bieten oft eine bessere Kontrolle über die Trennung als reine CSS-Lösungen.
Serverseitige Lösungen
Serverseitige Skripte können verwendet werden, um Texte vor dem Senden an den Browser zu trennen. Dies kann nützlich sein, wenn man eine konsistente Darstellung über verschiedene Browser hinweg sicherstellen möchte. Allerdings kann dies die Serverlast erhöhen und die Skalierbarkeit beeinträchtigen.
Responsive Textgrößen
Eine Lösung, die indirekt zur Bewältigung der Silbentrennungsproblematik beiträgt, ist die Anpassung der Textgröße und des Zeilenabstands in responsiven Designs. Größere Schriftarten auf kleineren Bildschirmen können die Notwendigkeit der Silbentrennung reduzieren.
Typografische Anpassungen
Manchmal kann das Problem der Silbentrennung durch typografische Anpassungen gemildert werden. Beispielsweise kann das Ändern der Textausrichtung (z.B. Blocksatz vs. Flattersatz) oder das Anpassen der Zeilenlänge helfen, unerwünschte Trennungen zu vermeiden.
Manuelle Korrekturen
Für besonders wichtige Texte oder auf Websites mit geringem Umfang kann eine manuelle Überprüfung und Korrektur der Silbentrennung sinnvoll sein. Dies gewährleistet die höchste Qualität, ist aber zeitaufwendig und nicht skalierbar für große Webprojekte.
Automatische Silbentrennung mit & shy
Der HTML-Code ­, auch als „soft hyphen“ oder „bedingter Trennstrich“ bekannt, bietet eine Möglichkeit, manuelle Hinweise für die Silbentrennung in einem Text zu setzen. Dies kann nützlich sein, wenn die automatische Silbentrennung durch den Browser nicht wie gewünscht funktioniert oder wenn spezielle Trennregeln berücksichtigt werden müssen.
Durch Einfügen von ­ an den Stellen in einem Wort, an denen eine Trennung erlaubt ist, kann der Entwickler dem Browser mitteilen, wo das Wort bei Bedarf getrennt werden kann.
Der bedingte Trennstrich bleibt unsichtbar, solange das Wort nicht am Zeilenende steht. Erst wenn das Wort getrennt werden muss, erscheint an der Stelle des ­ ein Bindestrich.
Schauen wir uns die Umsetzung der Silbentrennung in der Praxis an.
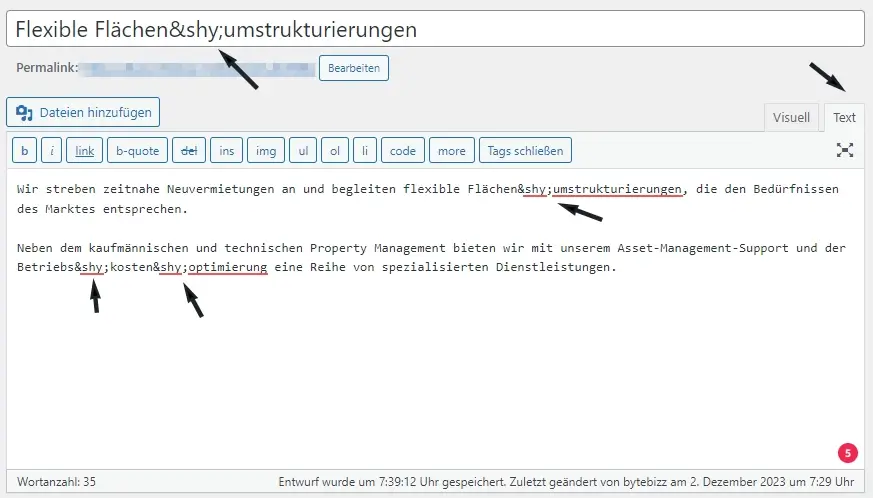
Wir haben ­ an den entsprechenden Stellen im Text eingefügt. In WordPress ist darauf zu achten, dass Sie den Text im „Text-Modus“ bearbeiten, damit der Code wirksam ist.

Nach dem Speichern erfolgt die Trennung der Wörter an der richtigen Stelle:

Silbentrennung in einzelnen Wörtern verhindern
Um die Silbentrennung in einzelnen Wörtern auf einer Website zu verhindern, gibt es verschiedene Methoden, die Sie anwenden können.
CSS-Eigenschaft white-space
Sie können die CSS-Eigenschaft white-space verwenden, um zu verhindern, dass ein Wort umgebrochen wird. Wenn Sie white-space: nowrap; auf ein Element anwenden, verhindern Sie, dass der Inhalt dieses Elements umgebrochen wird, was bedeutet, dass auch keine Silbentrennung stattfinden wird. Dies ist nützlich für kurze Texte oder Labels, bei denen Sie sicherstellen möchten, dass sie auf einer Zeile bleiben.
<style>
.no-break {
white-space: nowrap;
}
</style>
<p>Dies ist ein normaler Text mit <span class="no-break">Silbentrennung</span>.</p>
In diesem Beispiel wird das Wort „Silbentrennung“ in einem span-Element mit der Klasse no-break eingefasst. Durch die Anwendung von white-space: nowrap; auf diese Klasse wird sichergestellt, dass dieses Wort nicht getrennt wird.
CSS-Eigenschaft hyphens
Eine weitere Möglichkeit besteht darin, die CSS-Eigenschaft hyphens gezielt auf none zu setzen, um die automatische Silbentrennung für bestimmte Elemente oder Wörter zu deaktivieren. Dies ist nützlich, wenn Sie die Silbentrennung für den größten Teil Ihres Textes aktiviert haben, aber bestimmte Wörter oder Abschnitte davon ausschließen möchten.
<style>
.no-hyphens {
hyphens: none;
}
</style>
<p>Dies ist ein Absatz mit normaler <span class="no-hyphens">Silbentrennung</span>.</p>
In diesem Beispiel wird das Wort „Silbentrennung“ in einem span-Element mit der Klasse no-hyphens eingefasst. Durch die Anwendung von hyphens: none; auf diese Klasse wird die Silbentrennung für dieses spezielle Wort deaktiviert.
Der Zero Width Joiner & zwj;
Der HTML-Code ‍ steht für „Zero Width Joiner“. Dies ist ein Steuerzeichen in der Computertypografie. Dieses wird verwendet, um anzuzeigen, dass zwei benachbarte Zeichen visuell miteinander verbunden werden sollen. Es ist gewissermaßen das Gegenstück zu ­. Der HTML-Code ‍ ist im Browser nicht sichtbar. Die benachbarten Zeichen werden allerdings nicht mehr voneinander getrennt ausgegeben.
Silbentrennung und SEO
Als SEO Agentur haben wir stets auch den Blick auf die Optimierung einer Website.
Die Silbentrennung auf Websites spielt eine indirekte, aber wichtige Rolle im Bereich der Suchmaschinenoptimierung (SEO), hauptsächlich durch ihren Einfluss auf die Nutzererfahrung. Eine korrekte und gut umgesetzte Silbentrennung verbessert die Lesbarkeit von Texten, was wiederum die Verweildauer der Nutzer auf der Seite erhöhen kann. Suchmaschinen wie Google legen großen Wert auf die Nutzererfahrung, und Faktoren wie Verweildauer und Absprungrate sind entscheidend für das Ranking einer Website.
Ein gut lesbarer Text, der durch angemessene Silbentrennung unterstützt wird, kann also indirekt zu einer besseren Positionierung in den Suchergebnissen beitragen.
Dies verbessert nicht nur das visuelle Erscheinungsbild der Website auf Smartphones und Tablets, sondern auch die Gesamtqualität der mobilen Nutzererfahrung. Da Google und andere Suchmaschinen eine mobile-first-Indexierung verwenden, kann eine optimierte Silbentrennung für mobile Endgeräte die SEO-Performance positiv beeinflussen, indem sie zur Nutzerfreundlichkeit und Zugänglichkeit der Website beiträgt.