Absolut problemlos können Sie in Elementor eigene Schriften hochladen und einbinden. Sie benötigen dafür keine Programmierkenntnisse, wenn Sie Elementor Pro nutzen. In der freien Version können Sie keine selbstgehosteten Schriftarten in Elementor hinzufügen. Hierfür müssen Sie dann auf CSS zurückgreifen.
Ist es sinnvoll eigene Schriften zu nutzen?
Ganz klares ja.
Im Elementor Page Builder werden standardmäßig die Schriftarten von Google eingebunden. Es ist absolut bequem, zwischen den verschiedenen Schriften unkompliziert wählen zu können. Zudem gibt es weitere Quellen für schöne Fonts (Adobe etc.). Allerdings ist die direkte Einbindung über externe Server aus Sicht des Datenschutzes problematisch. Die Schriften werden direkt bei Google oder anderen Anbietern geladen und somit personenbezogene Daten übertragen. In unserer Artikelserie Datenschutz auf Websites gehen wir auf das Thema externe Schriften und auf weitere wichtige Punkte ein.
Damit Sie keinen Ärger mit der Datenschutzgrundverordnung (DSGVO) bekommen, sollten Sie die Schriften lokal einbinden. Während der Abmahnwelle wegen Google Fonts haben sehr viele Betreiber einer Website Post von diversen Anwälten erhalten.
Ok. Was können Sie nun tun, damit Sie Google Fonts und andere Schriftarten dennoch weiter nutzen können? Leider gibt es in der Nutzung von Elementor Pro und Elementor Free Unterschiede, wenn Sie die Google Fonts lokal speichern möchten.
Elementor Free – Google Fonts lokal speichern
In der kostenlosen Version von Elementor können Sie bedauerlicherweise keine Google Fonts lokal speichern. Das ist auch mit allen anderen Schriften (Adobe etc.) nicht möglich. Unter “Eigene Schriften” erfolgt lediglich ein Hinweis auf die Pro-Version.

Neben der Möglichkeit eigene Header und Footer zu erstellen und eine komfortablere Navigation zu nutzen, ist dies ein weiterer Punkt, der für Elementor Pro spricht. Sie können all dies auch mit kostenlosen Plugins lösen. Allerdings wird Ihr Website mit jedem weiteren Plugin ein wenig langsamer und der Aufwand für die Wartung wird größer. Gerade wenn Sie Ihre Website für gewerbliche Zwecke nutzen, dann ist die Pro-Version eine ganz klare Empfehlung.
Link *: Elementor Pro kaufen
Wie können sich Nutzer von Elementor-Free behelfen?
Mit dem WordPress-Plugin OMGF (Compliant Faster Google Fonts) werden die Schriften lokal gespeichert. Das Plugin können Sie wie alle anderen Plugins installieren. Es ist DSGVO-konform und erkennt die verwendeten Schriften einer Website. Diese werden dann lokal gespeichert. Im Beitrag „OMGF – Google Fonts lokal einbinden“ erklären wir Ihnen das Plugin schrittweise und leicht nachvollziehbar.
Elementor Pro – Google Fonts lokal speichern
Sie können in Elementor Pro die Google Fonts lokal speichern.
Mit der nachfolgenden Schritt-für-Schritt-Anleitung ist dies unkompliziert möglich.
Wenn Sie die Google Fonts lokal speichern, dann sind Sie in Bezug auf die DSGVO und Schriftarten auf der sicheren Seite. Es werden dann keine personenbezogenen Daten mehr zu Google übertragen.
Vorbereitung: Schriften herunterladen
Wenn Sie sich für eine Schrift entschieden haben, müssen Sie diese herunterladen.
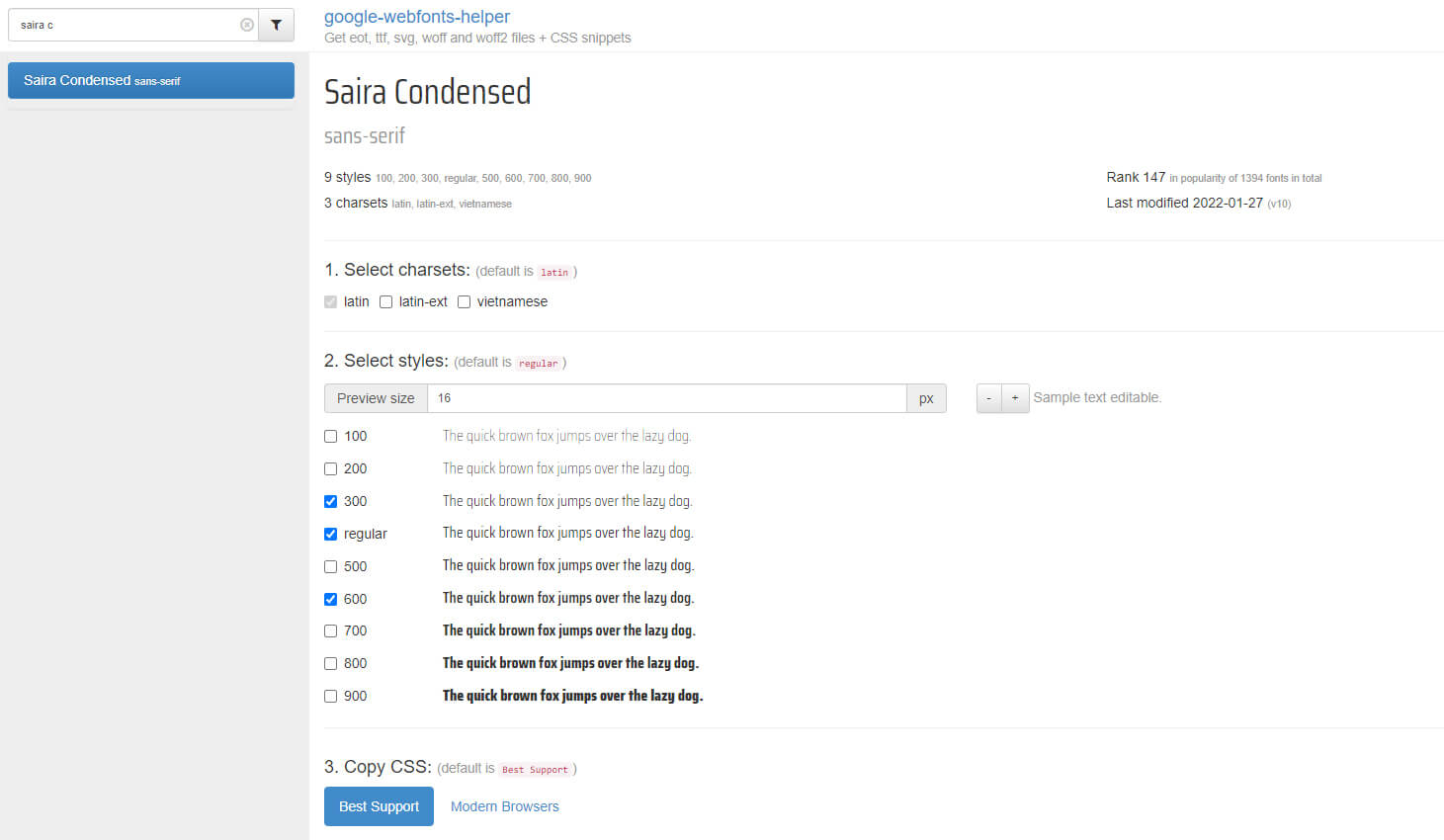
Google Fonts können Sie auf der Seite „google-webfonts-helper“ herunterladen. Dort stehen über 1.000 Fonts in den Formaten „svg“, „eot“, „ttf“, „woff“ und „woff2“ zum Download bereit. Jedes dieser Formate können Sie in den eigenen Elementor Schriften hochladen.
Um eine möglichst breite Browser-Kompatibilität abzudecken, sollte Sie alle Formate beim jeweiligen Schriftstil hochladen.
Insgesamt sollten Sie nicht mehr als 2 Schriftarten nutzen. Die Website wird ansonsten zunehmend langsamer und mit zu vielen Schriftarten kann das Design unstimmig werden.
Auf der linken Seite finden Sie die verfügbaren Schriften. Dort wählen Sie Ihre Favoriten und wählen im nächsten Schritt den Schriftstil. Bei den Schriftstilen nutzen wir neben „regular“ (normale) meist einen dünneren mit „200“ und einen dickeren Schriftstil mit „600“ oder „700“. Der Download erfolgt am ZIP Paket.
Elementor – Eigene Schrift hochladen
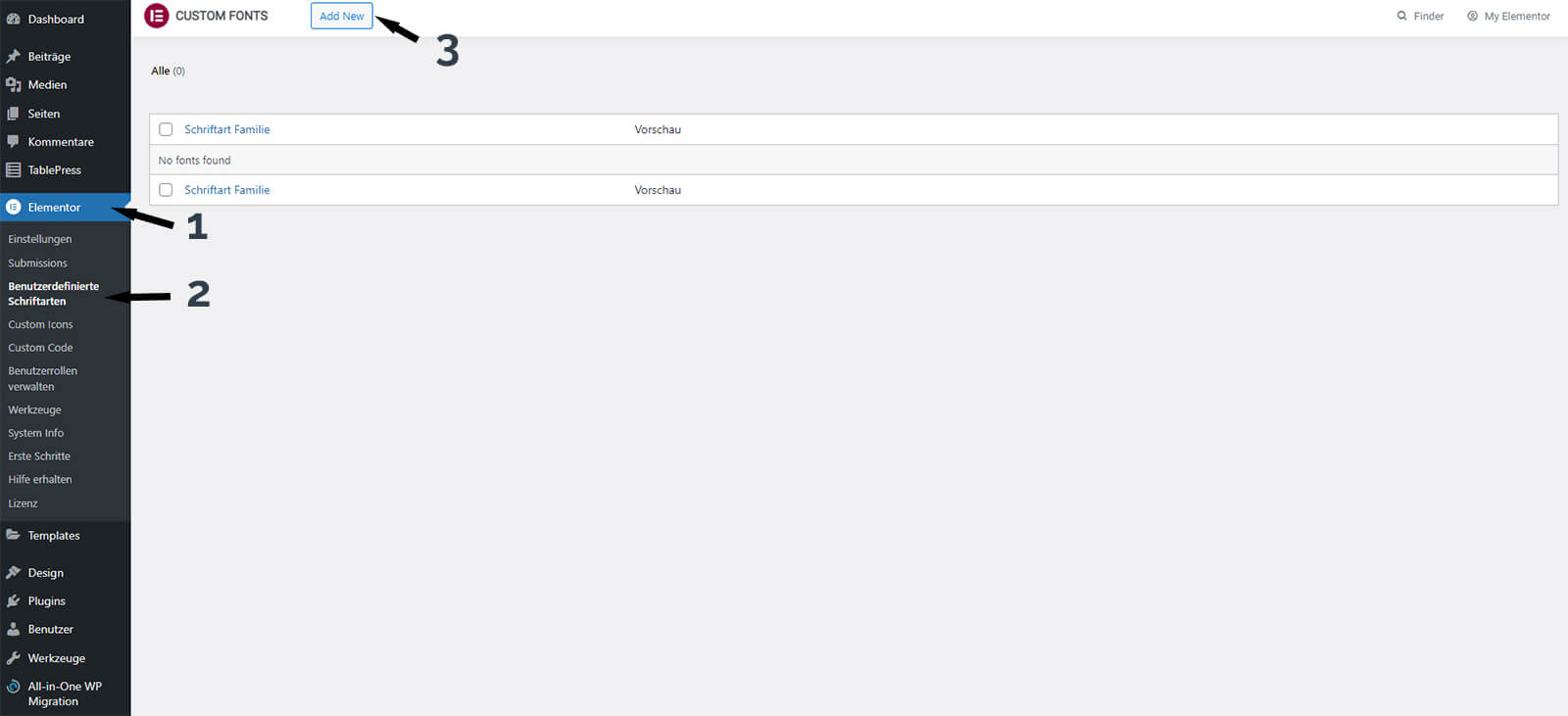
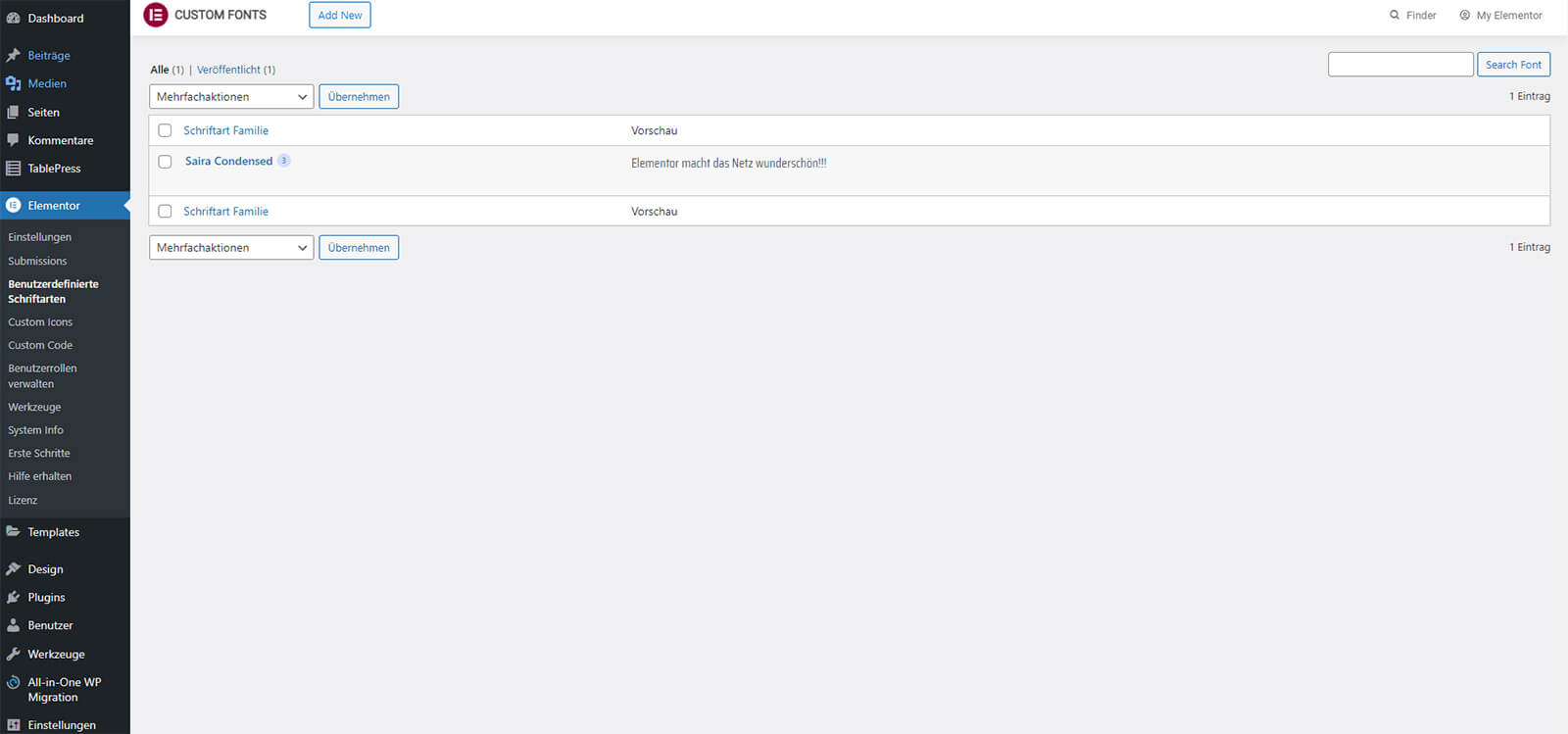
Klicken Sie links in der Navigation auf „Elementor“ (1) und auf „Benutzerdefinierte Schriften“ (2). Es öffnet sich eine neue Ansicht, in der Sie alle hochgeladenen Schriften sehen und eigene Custom Fonts hochladen können. Um den Upload zu starten, klicken Sie auf „Add New“ (3).
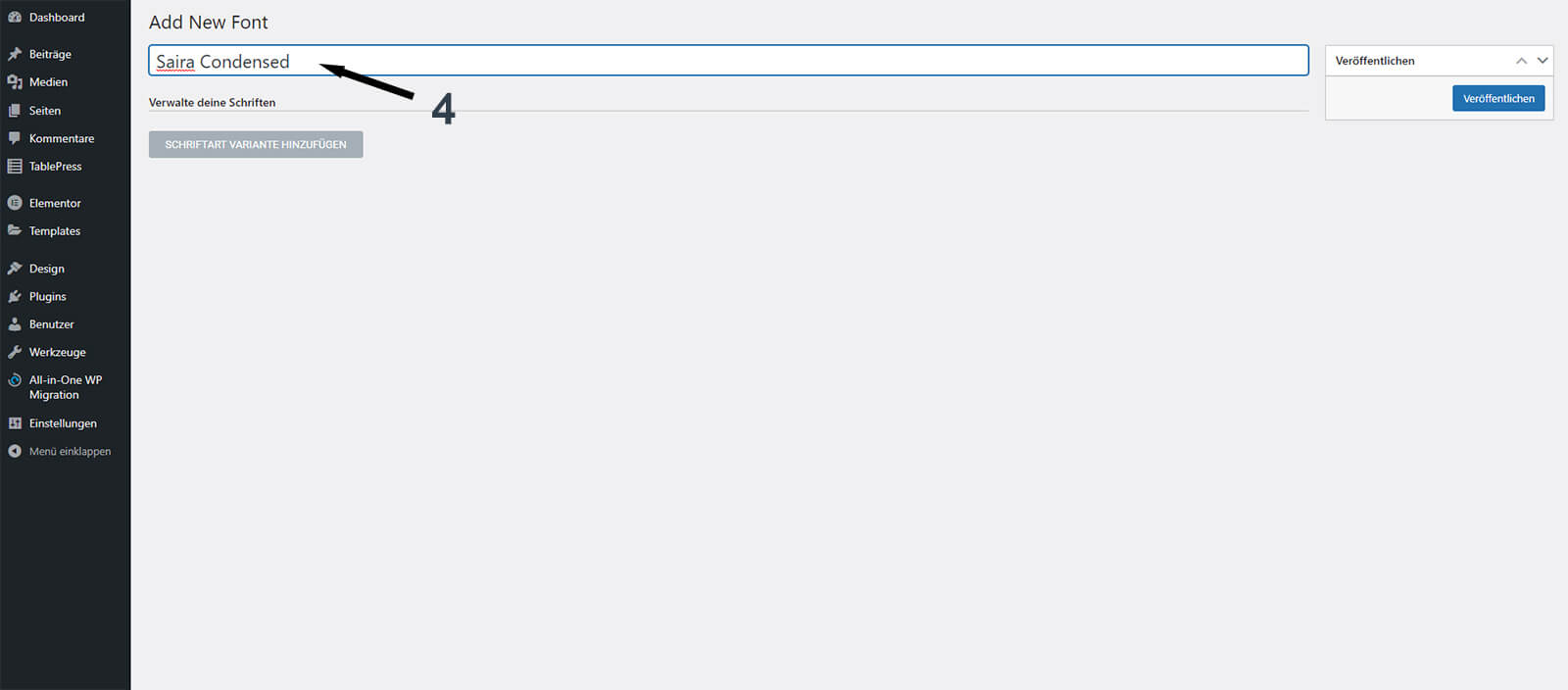
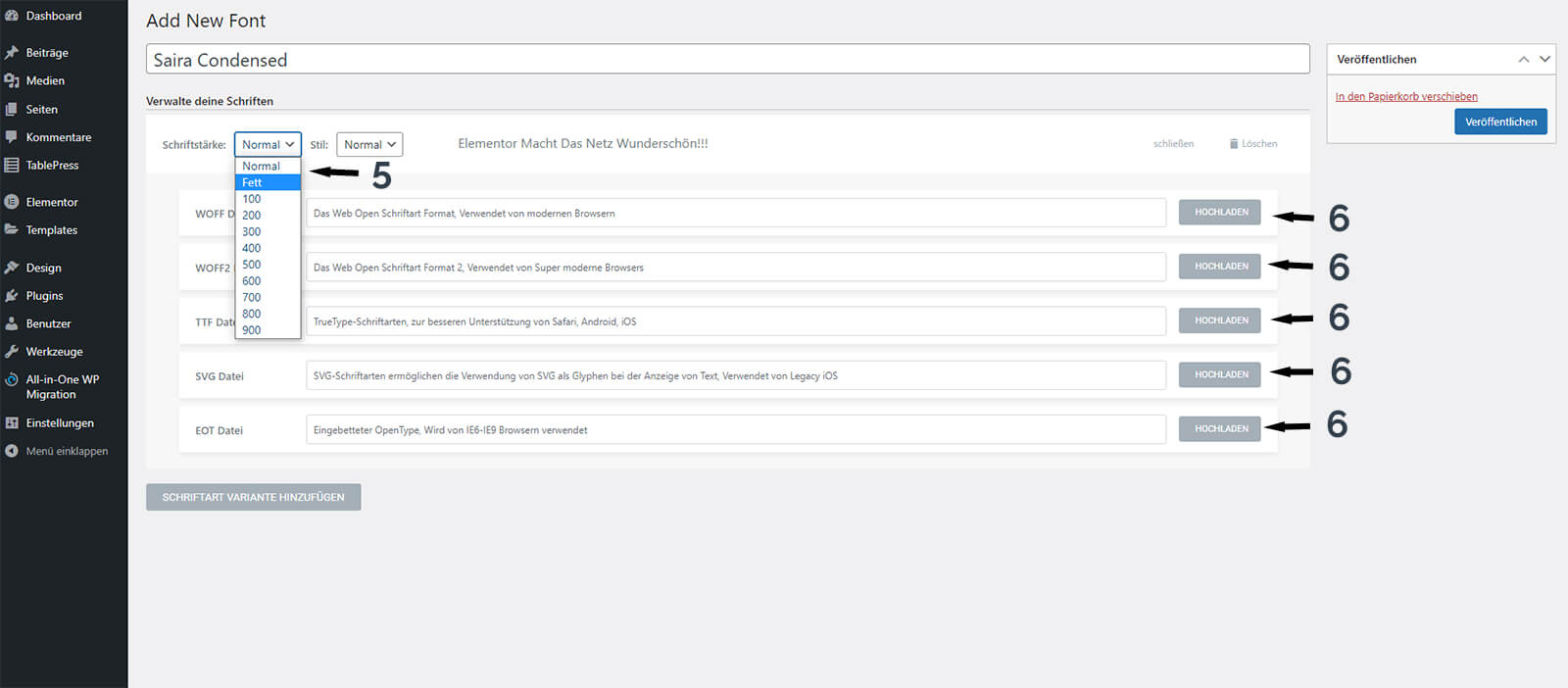
Auf der folgenden Seite können Sie den Namen der hochgeladenen Schriftart eingeben (4). Wir haben in unserem Beispiel „Saira Condensed“ verwendet. Nutzen Sie hier am besten den Namen der Schrift, dann ist die spätere Zuordnung eindeutig.
Im nächsten Schritt beginnen Sie mit dem Upload. Wählen Sie dazu die richtige Schriftstärke (5) und wählen Sie dann das entsprechende Format zum Upload (6).
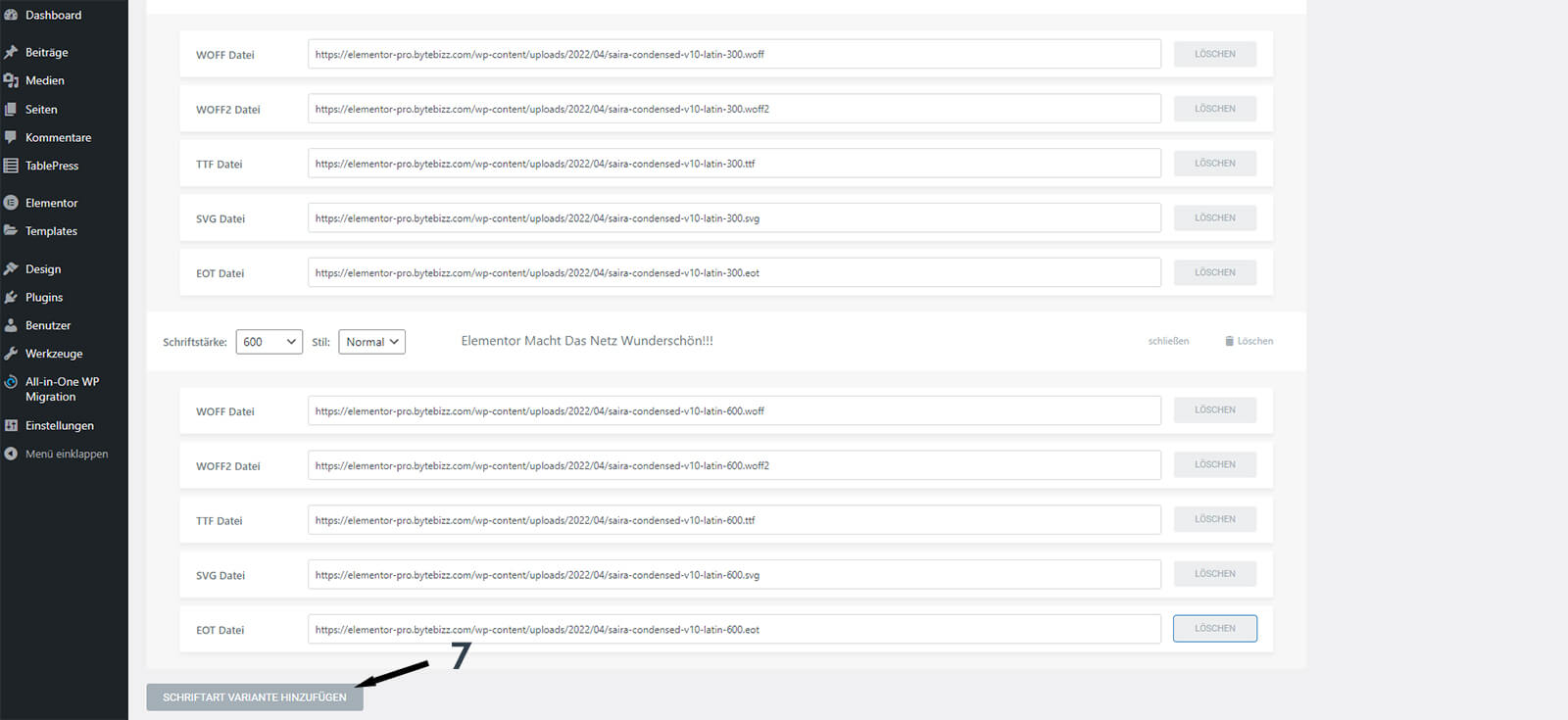
Mit einem Klick auf den Button „Schriftart Variante hinzufügen“ (7) können Sie weitere Varianten der Elementor Schrift hochladen.
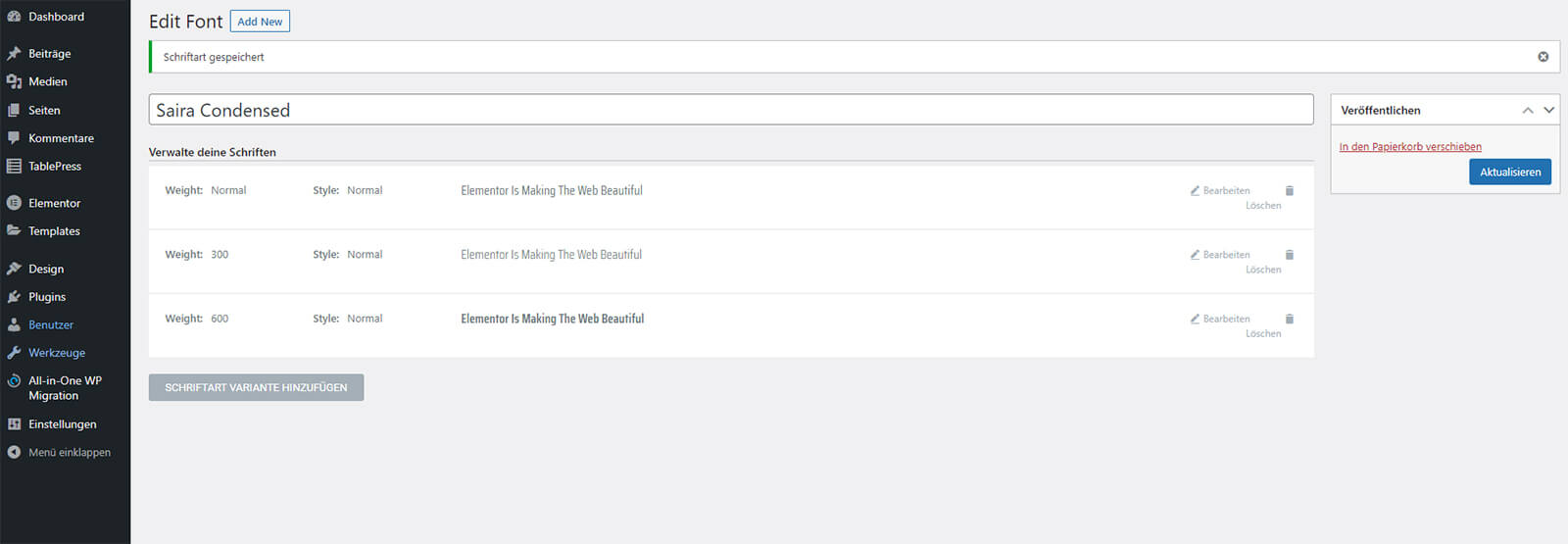
Nachdem Sie die eigene Elementor Schrift veröffentlicht haben, ist diese ab sofort nutzbar.
In den Elementor Custom Fonts sehen Sie dann Ihre eigenen Schriften, die Sie ab jetzt nutzen können.
Elementor eigene Schrift verwenden
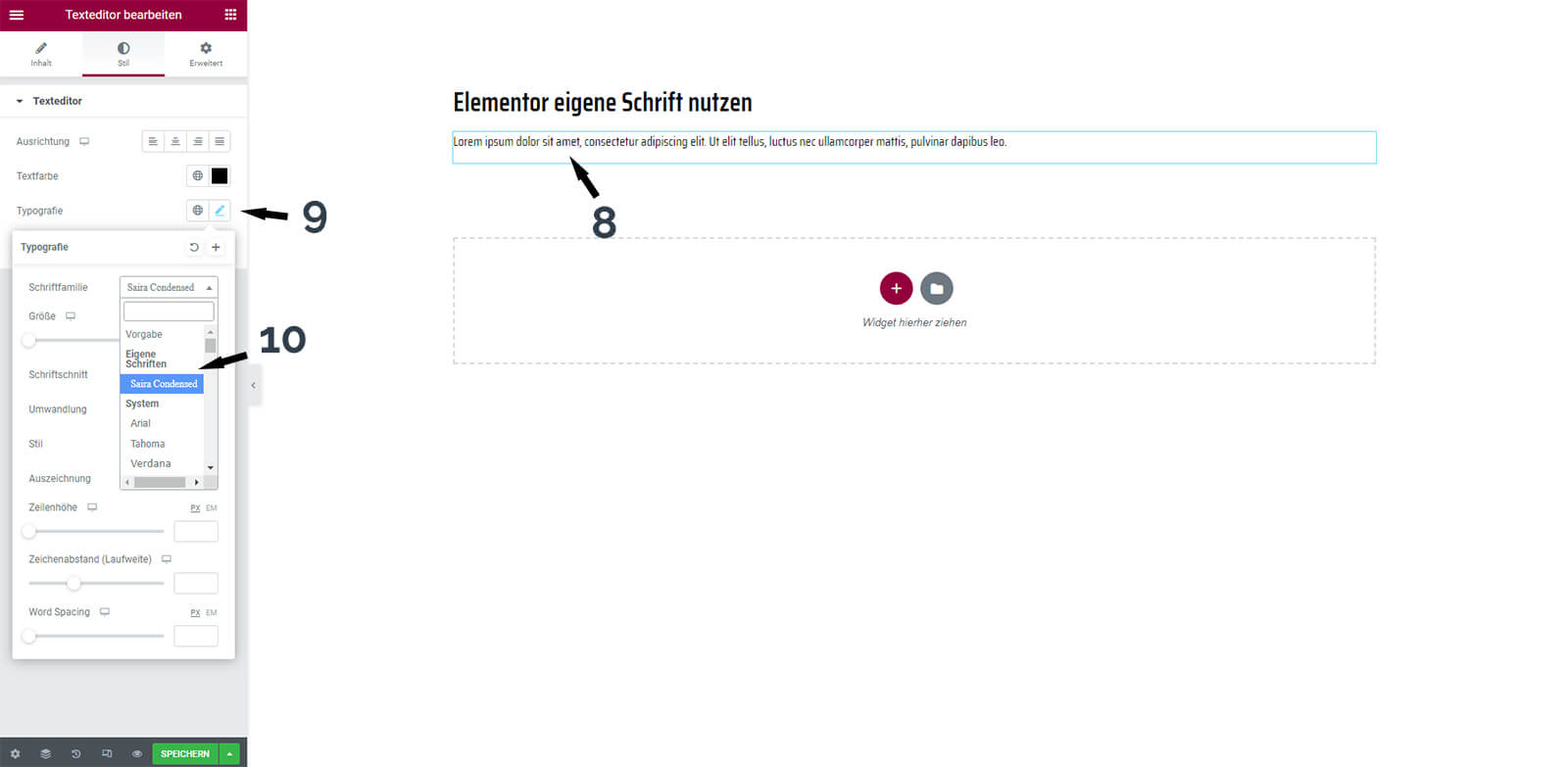
Im Elementor Page Builder können Sie die eigenen Schriften unkompliziert nutzen. Wählen Sie das entsprechende Element (8), bei dem Sie die Schrift verwenden möchten. Klicken Sie unter Design auf den Editieren Button (9). Dann können Sie unter eigene Schriften diese auswählen (10).
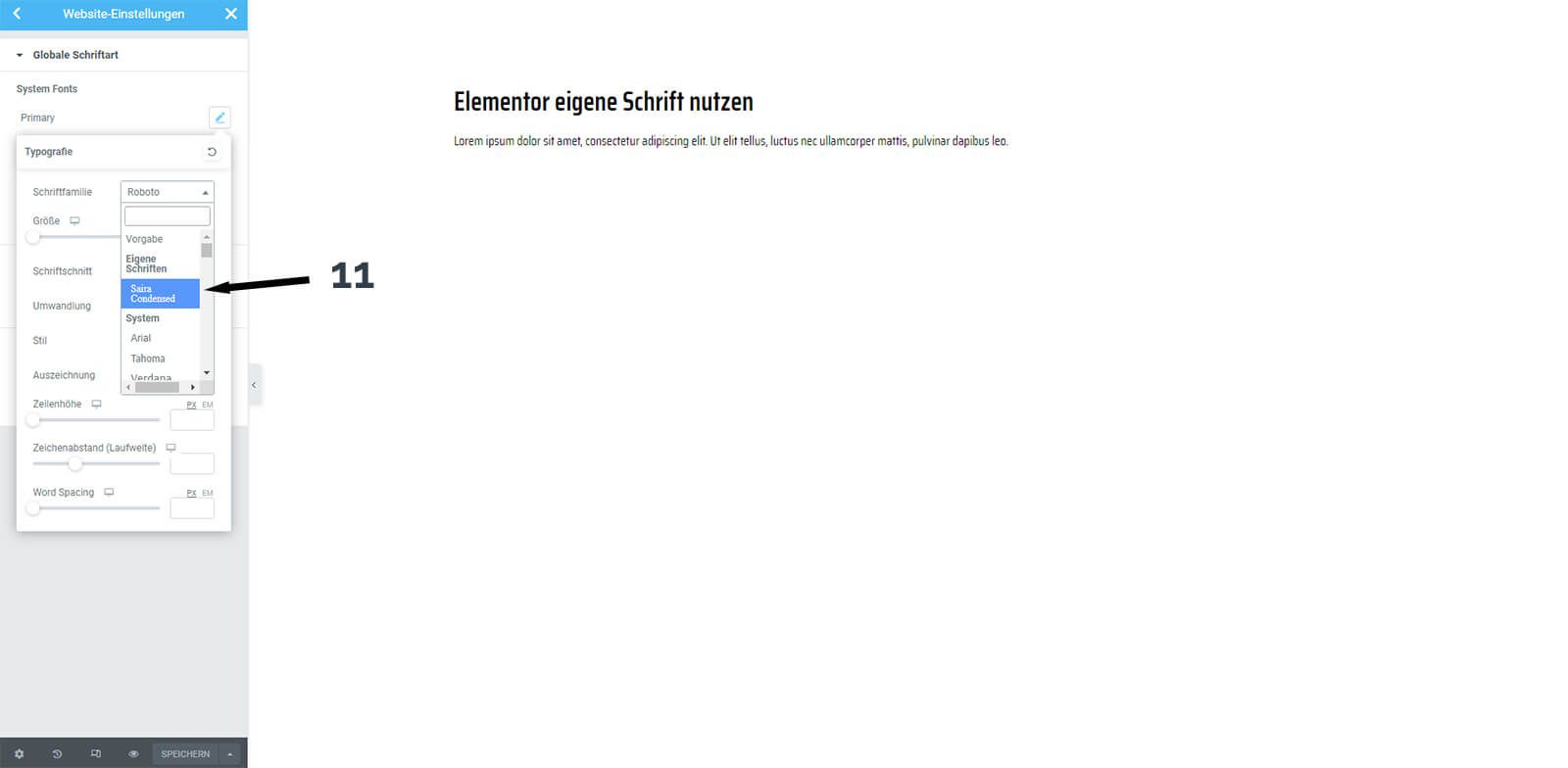
Die eigenen Elementor Schriften können Sie ebenso als „Globale Schriftart“ in den „Website Einstellungen“ nutzen.
Leider funktioniert dieser sehr einfache Weg nur in Elementor Pro *. In der freien Version funktioniert dies nicht. Da müssen Sie dies tatsächlich mit CSS realisieren. Das ist einer der Gründe weshalb sich die Elementor Pro Kosten rechtfertigen. In dem soeben verlinkten Beitrag gehen wir näher darauf ein. Die Pro Version bietet viele Vorteile und hilft Ihnen beim Erstellen einer Website Zeit zu sparen.
Elementor – Google Fonts deaktivieren
Wenn Sie in Elementor eigene Schriften hochladen, damit Ihre Website DSGVO konform ist, sollten Sie auf jeden Fall noch das Laden von Google Fonts deaktivieren. Das Plugin Disable and Remove Google Fonts erfüllt genau diese Aufgabe. Sie müssen nichts weiter machen, als dieses Plugin zu installieren und zu aktivieren.
Hilfreiche Artikel zum Thema Elementor Schriften:
Dieser Artikel ist ein Teil unseres Elementor Tutorial, in dem wir Ihnen viele weitere Hilfestellungen zum Webdesign mit dem Page Builder geben. Als Internetagentur helfen wir Ihnen gerne, wenn Sie mit den Schriftarten und anderen Dingen Probleme haben. Sprechen Sie uns an und wir helfen ganz unkompliziert.
Mit * markierte Links sind Affiliate-Links. Wir erhalten eine kleine Provision, wenn jemand über solche Links ein Produkt erwirbt. Teurer wird das Produkt dadurch nicht.