Elementor bietet Ihnen eine Menge Vorteile, wenn Sie ansprechende Webseite erstellen wollen. Vorlagen und Templates sind eine Erleichterung und sparen viel Zeit. Sie müssen nicht jede Seite selbst erstellen. Eine Designvorlage können Sie importieren und an Ihre Bedürfnisse anpassen. Wie Sie ein Elementor Template einfügen, erklären wir Ihnen in dieser leicht verständlichen Anleitung.
Voraussetzungen
Damit Sie ein Elementor Template einfügen können, müssen Sie auf Ihrer Website das WordPress Plugin Elementor installiert und aktiviert haben. Erst dann stehen Ihnen die Funktionen des Elementor Page Builder zur Verfügung.
Sollten Sie dies noch nicht gemacht haben, dann erklären wir dies in Elementor installieren und Elementor Pro installieren sehr detailliert. Elementor Pro ist dabei keine Voraussetzung, um eine Vorlage importieren zu können. Mit der Free Version ist das ebenso möglich und es gibt bereits in der freien Version einige Free Templates.
Elementor Template einfügen – Kurzanleitung
Öffnen Sie zunächst die Seite, in der Sie die Vorlage einfügen möchten.
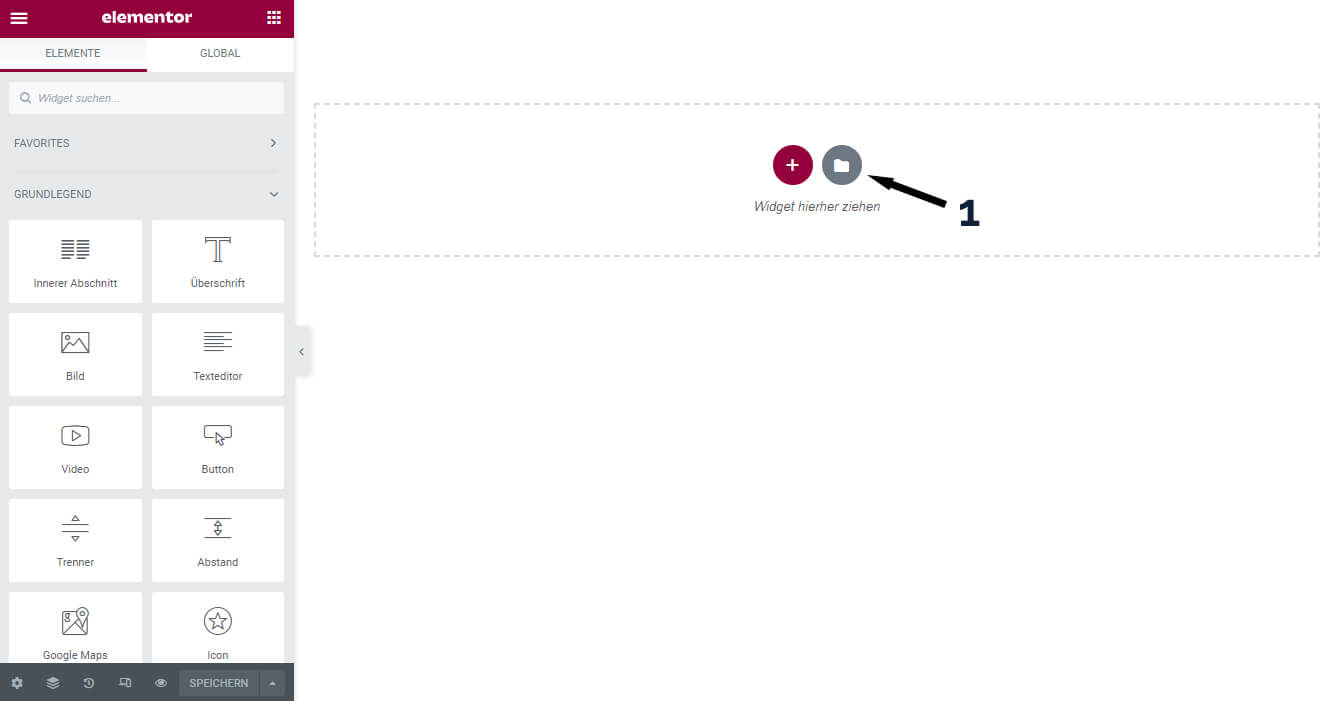
Klicken Sie mit der linken Maustaste auf den Button mit dem Ordner-Symbol (1). Es öffnet sich die Template Library (Bibliothek) mit allen Vorlagen.
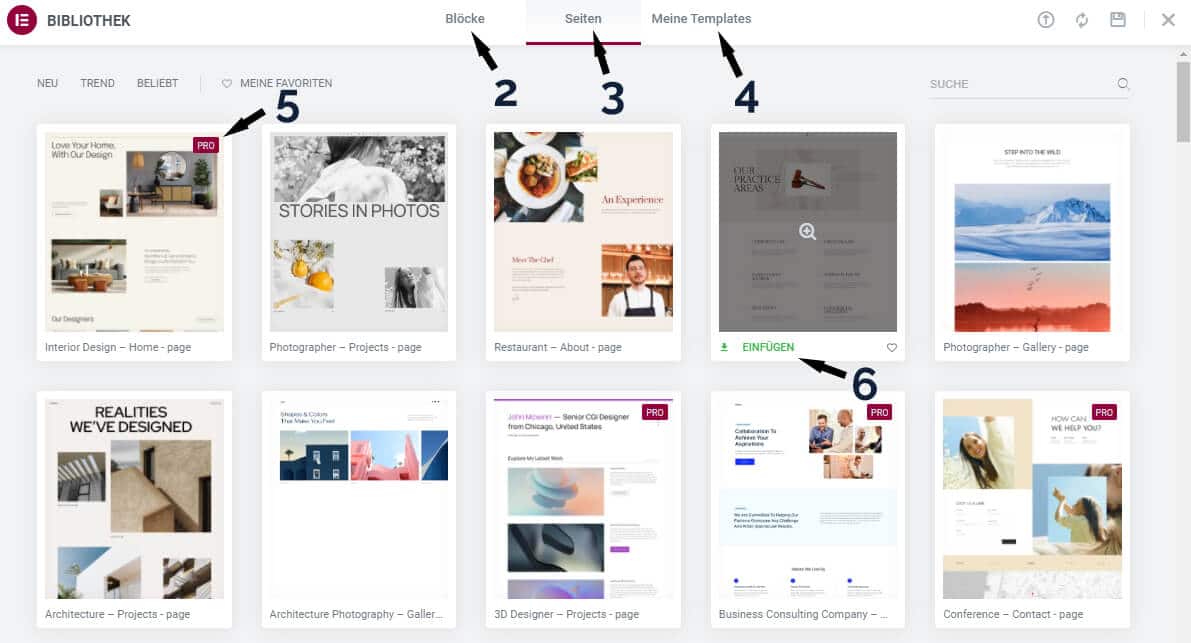
In der Bibliothek finden Sie Blöcke (2) für einzelne Abschnitte (Header, Footer, Formulare etc.), komplette Seitenvorlagen (3) und Ihre eigenen Templates (4). Hier sehen Sie auch die Unterschiede zur Premium Version. In der Gratisversion gibt es zahlreiche Starter Templates (Free Templates), die Sie einbinden und kostenlos nutzen können. Die Anzahl der verfügbaren Vorlagen ist in der Premium Version um ein Vielfaches größer. Diese sind mir „PRO“ (5) gekennzeichnet.
Führen Sie den Mauszeiger über das gewünschte Template. Unterhalb klicken Sie nun auf „EINFÜGEN“ (6).
Nachdem Sie den kurzen Warnhinweis mit „Ja“ bestätigen, wird das Template eingefügt und Sie können es weiterbearbeiten.
Neben Vorlagen für alle möglichen informellen Webseiten können Sie ebenso Shop Templates importieren. Hier bietet gerade die Pro Version eine weitaus größere Auswahl. Im Artikel Elementor Pro Kosten nehmen wir die Möglichkeiten und Vorteile näher unter die Lupe.
Eigenes Elementor Template einfügen
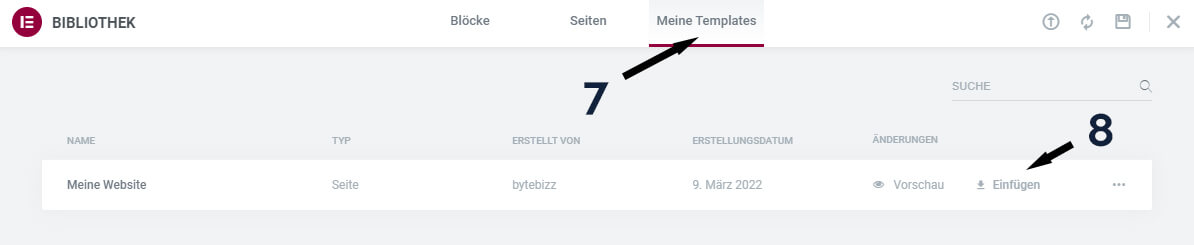
Neben den von Elementor zur Verfügung gestellten Templates, können Sie ebenso eigene Vorlagen einbinden. Klicken Sie dazu in der Bibliothek (Template Library) auf „Meine Templates“ (7), wählen die entsprechende Designvorlage aus und klicken dann auf „Einfügen“ (8).
Diese Anleitung ist ein Teil unser Beitragsserie im Elementor Tutorial. Wir möchten damit vor allem Elementor Neulingen helfen, eine eigene Webseite zu erstellen. Deshalb erklären wir viele selbstverständliche Punkte in kleinen und leicht verständlichen Schritten. Falls Sie auf Probleme stoßen sollten, greifen wir Ihnen gerne unter die Arme.