In dieser Anleitung zeigen wir Ihnen, wie Sie die Elementor Hintergrundfarbe ändern können. Das funktioniert für fast alle Elemente, Abschnitte, Spalten und ebenso global für die ganze Website.
Hintergrundfarbe der Website ändern
Möchten Sie in der kompletten Website die Hintergrundfarbe in Elementor ändern, dann können Sie dies über die Website-Einstellungen.
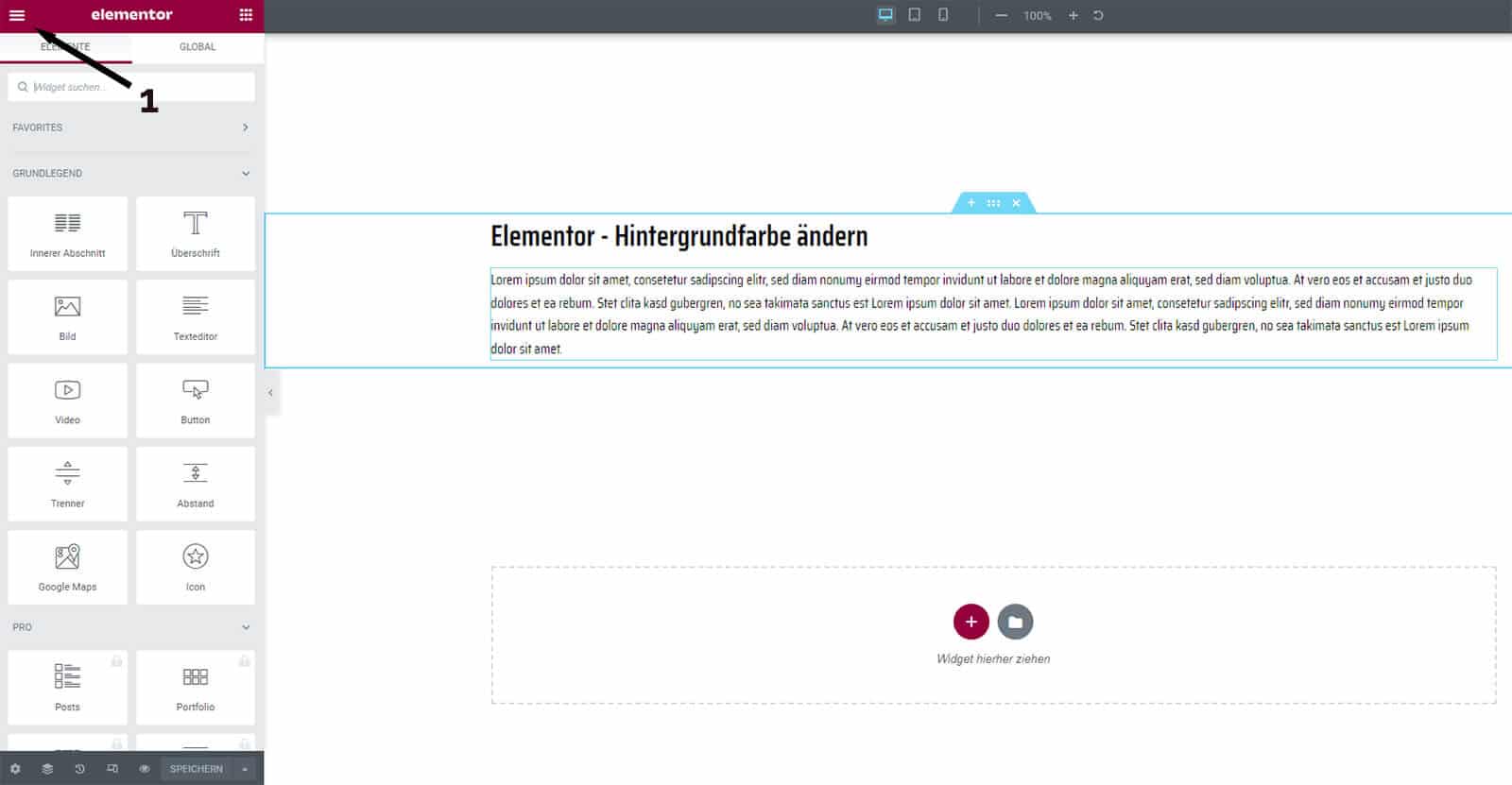
Öffnen Sie dazu einen beliebigen Beitrag bzw. eine Seite im Elementor Live Builder. Dann klicken Sie oben link auf die drei horizontalen Striche (1).
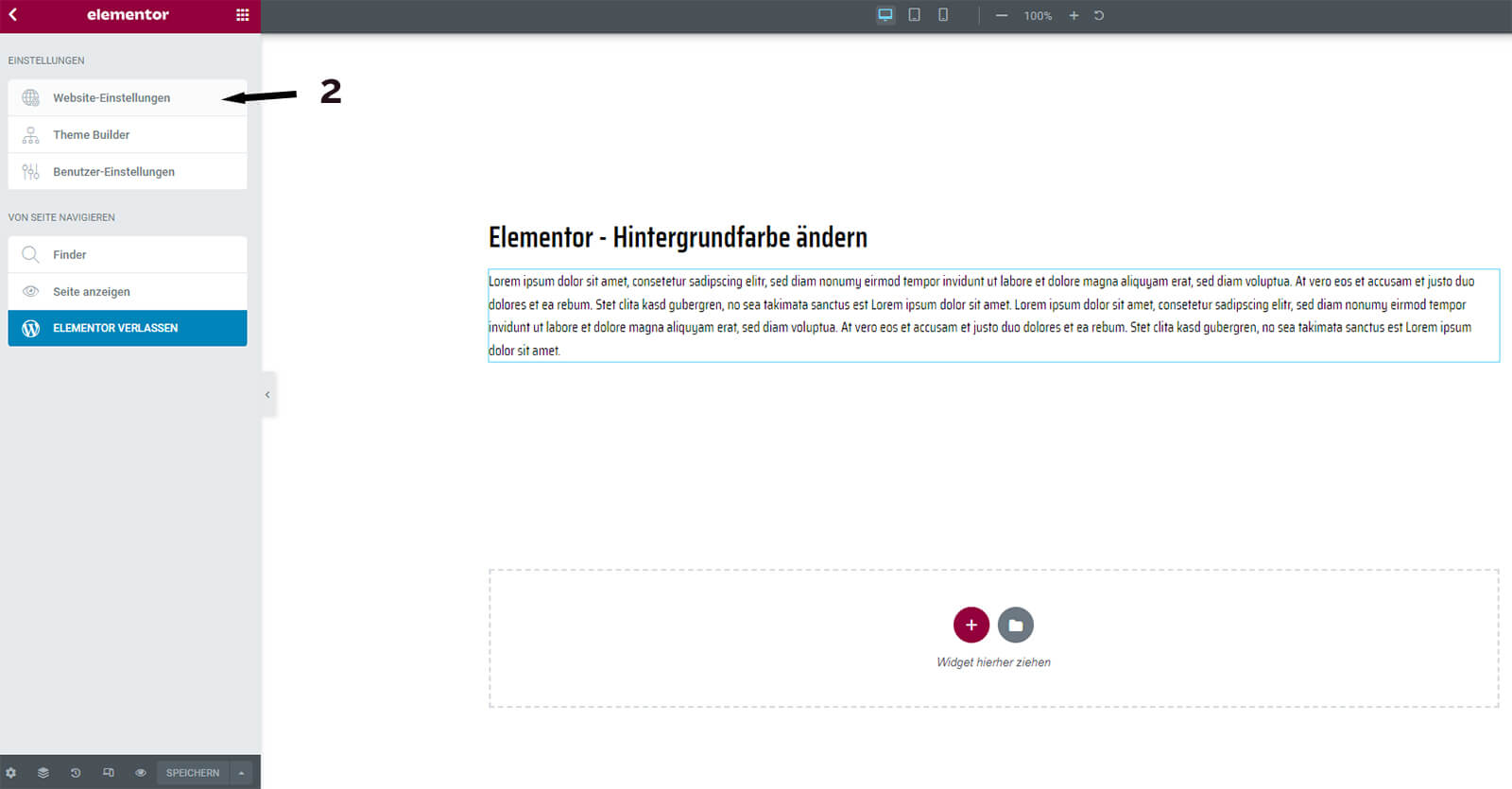
Im nächsten Schritt klicken Sie auf die „Website-Einstellungen“ (2).
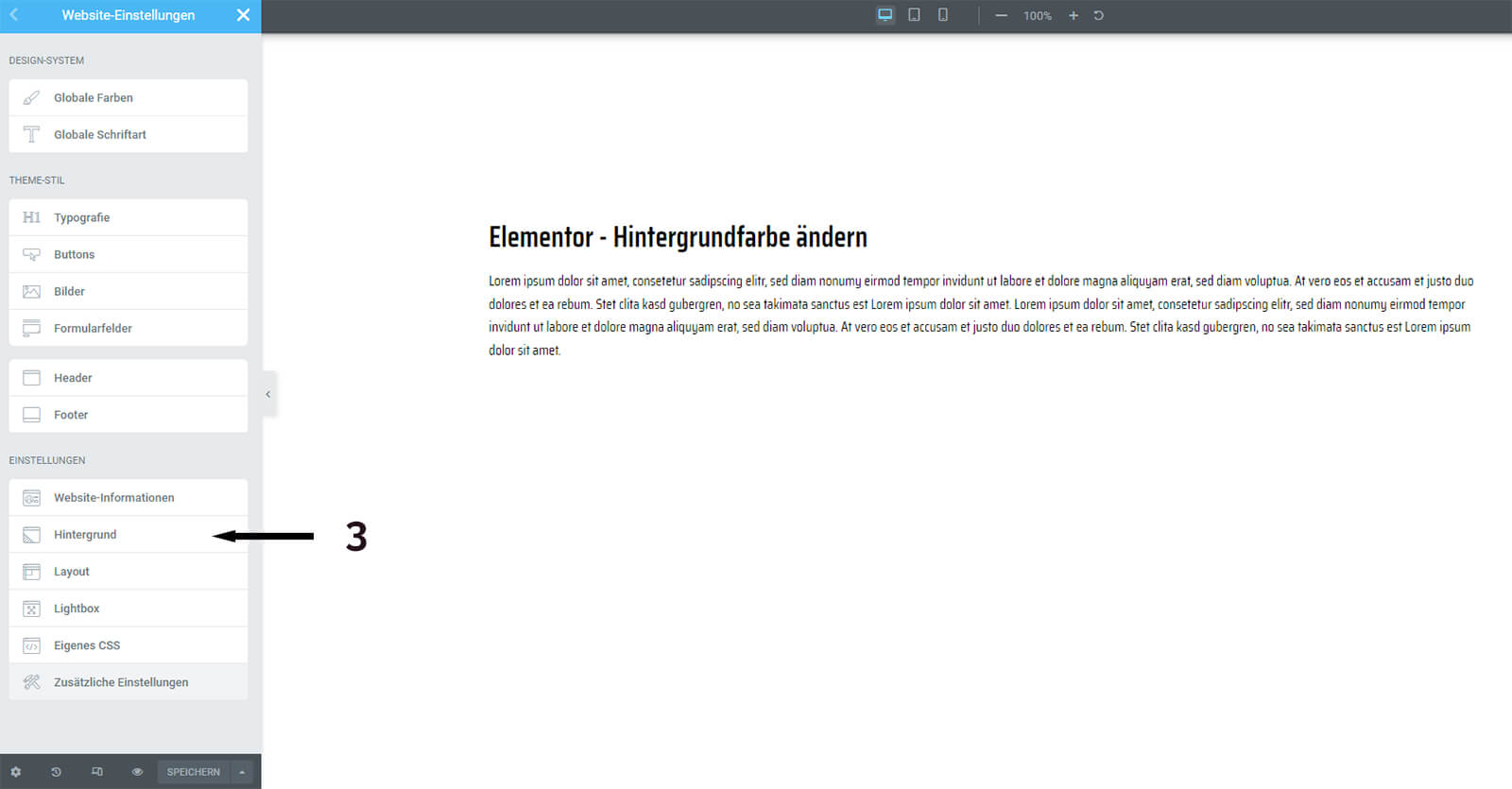
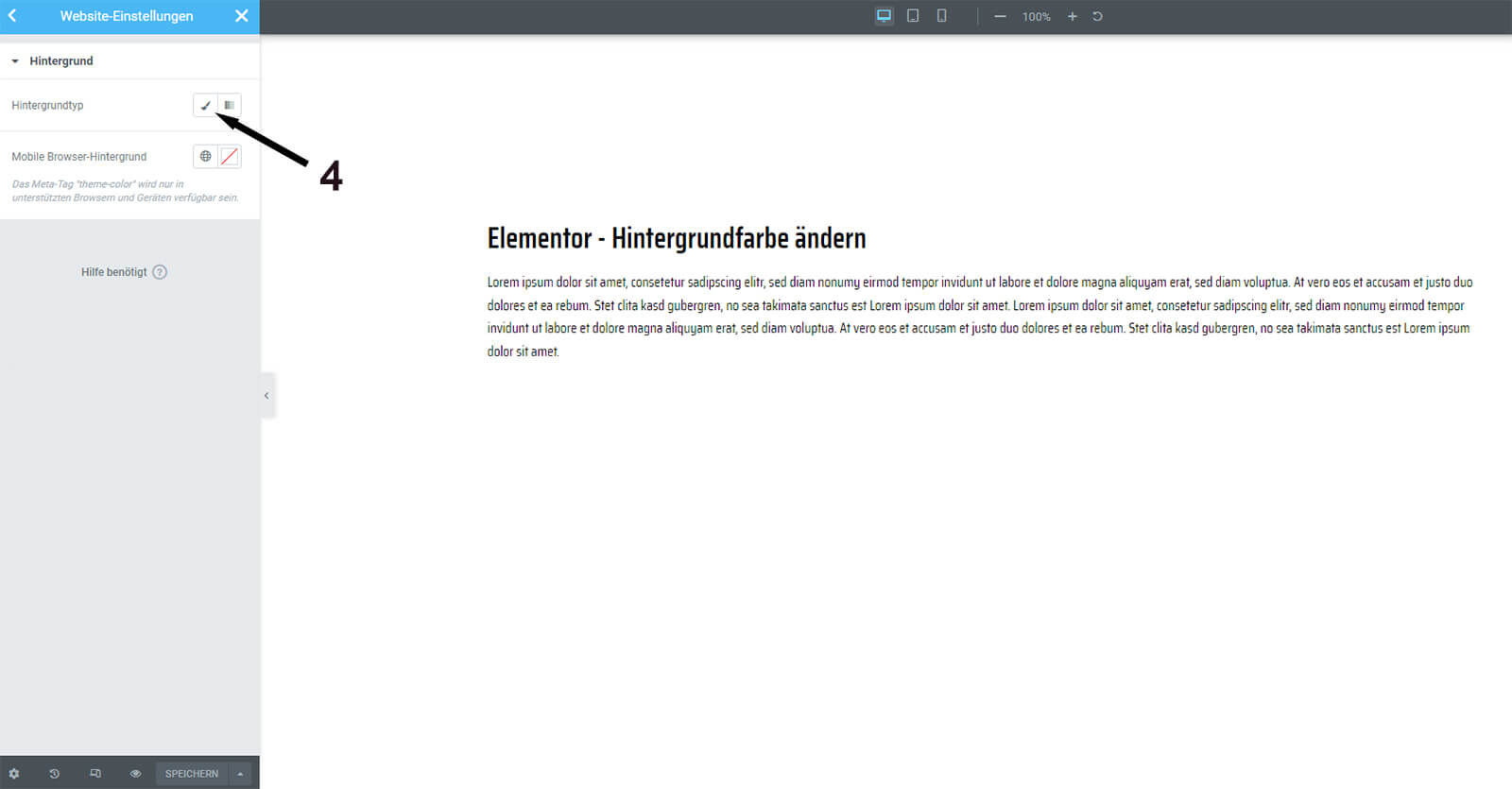
Dann wählen Sie den Menüpunkt „Hintergrund“ (3).
Nun können Sie einen Hintergrundtyp festlegen. Klicken Sie dazu auf das Symbol mit dem Pinsel (4).
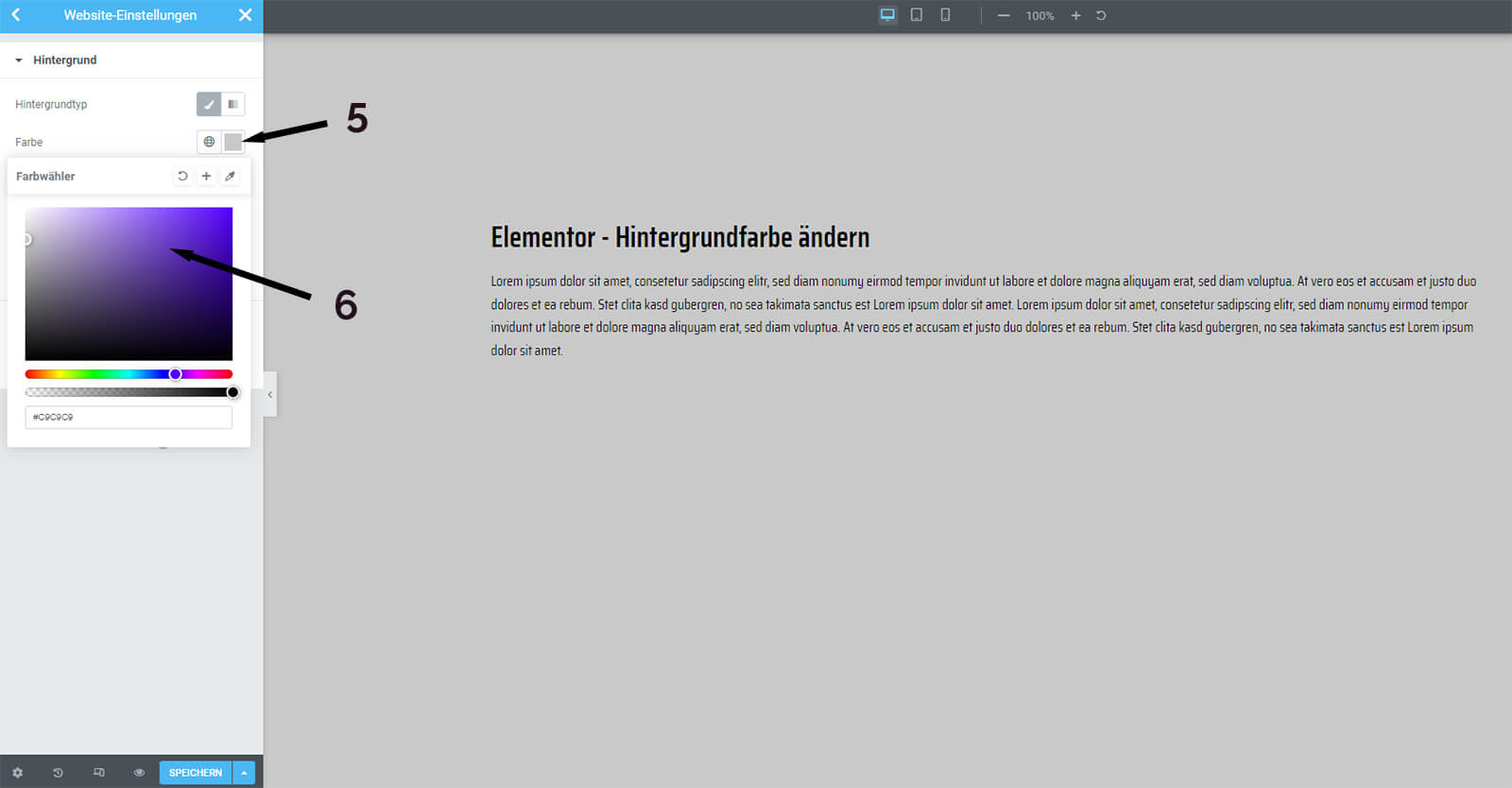
Beim Hintergrundtyp wählen Sie Farbe aus, indem Sie auf das Feld mit der Farbe (5) klicken. Über den Farbwähler (6) können Sie jede Farbe frei auswählen. Sollten Sie mit Farbcode arbeiten, dann können Sie etwas unterhalb den HEX-Farbcode eintragen. In der Live-Ansicht auf der rechten Seite sehen Sie die farbliche Veränderung. Nach dem Klicken auf den „Speichern-Button“ werden die Änderungen übernommen.
Elementor Hintergrundfarbe für Abschnitte, Spalten und Elemente
Mit dem Elementor Page Builder können Sie ohne CSS-Kenntnisse die Hintergrundfarben für Abschnitte, Spalten und Elemente ganz individuell festlegen.
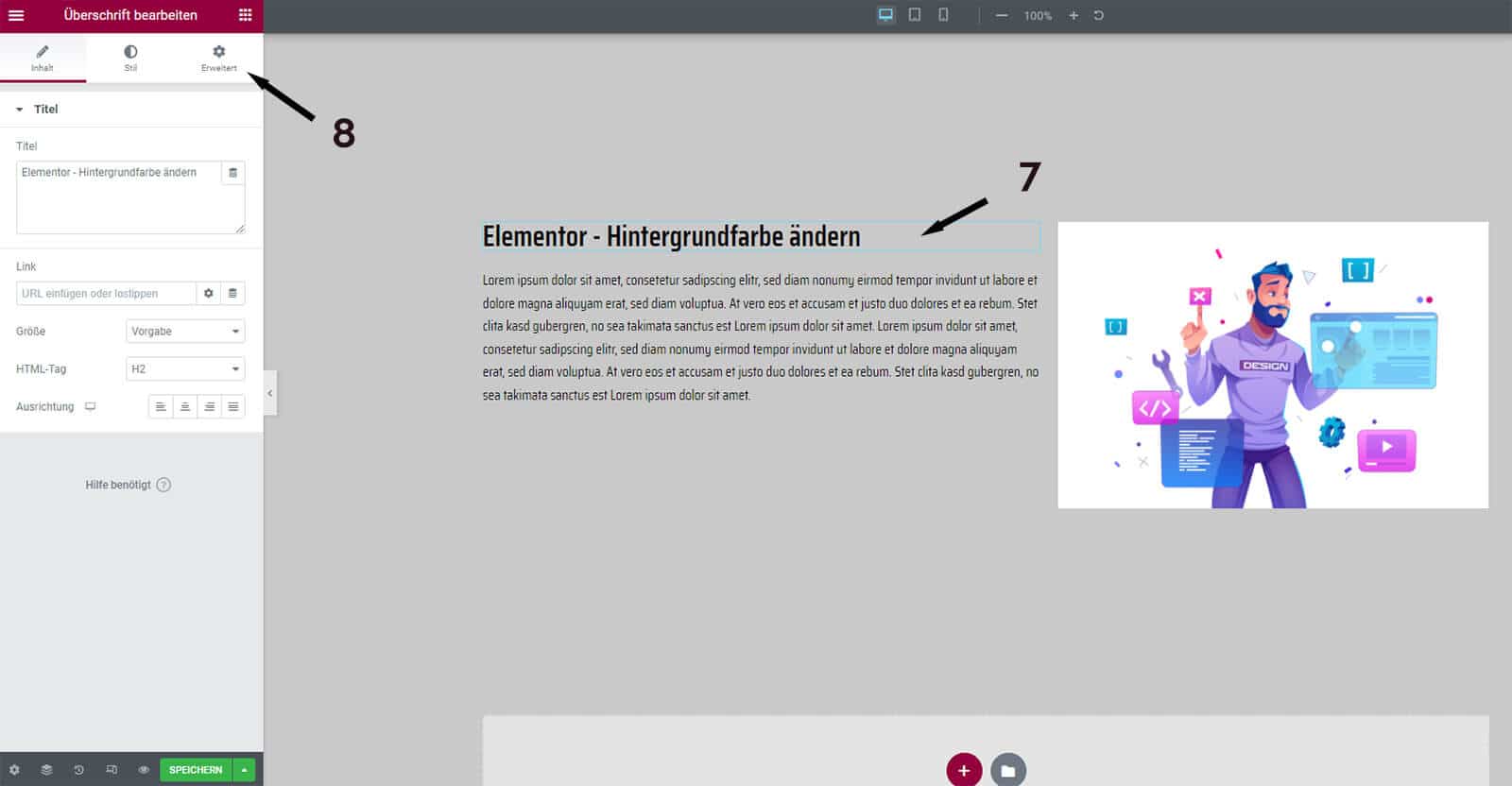
In unserem Beispiel möchten wir dem Titel eine andere Hintergrundfarbe geben. Wir wählen mit einem Linksklick den Titel (7) aus und klicken dann auf „Erweitert“ (8). Die Änderungen für den Hintergrund befinden sich bei Elementor und Elementor Pro fast immer unter dem Menüpunkt „Erweitert“.
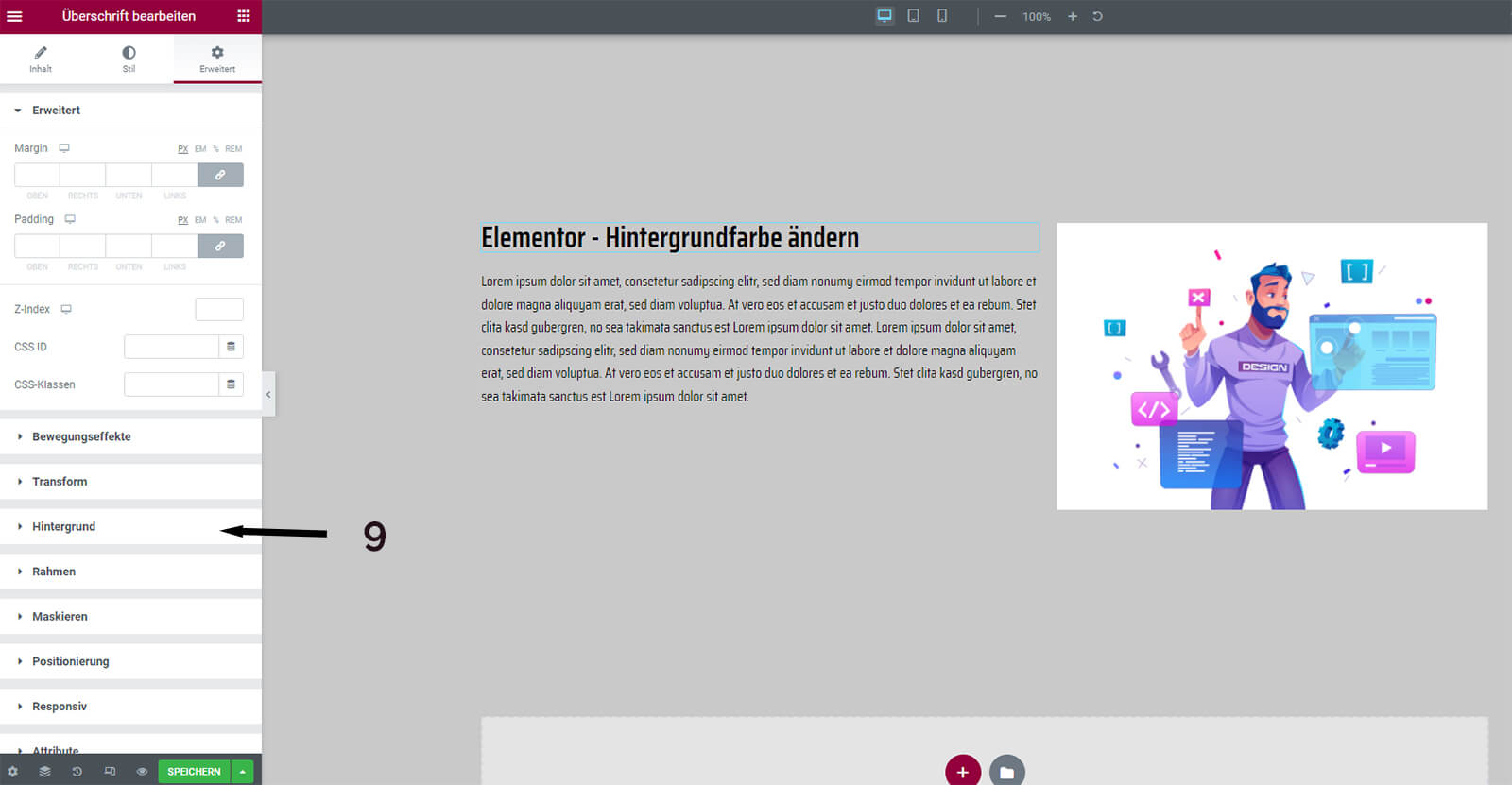
In der neuen Ansicht wählen Sie bitte den Menüpunkt „Hintergrund“ (9).
Wählen Sie den Hintergrundtyp „Farbe“ aus, indem Sie auf das Symbol mit dem Pinsel (10) klicken. Mit einem Klick auf das Farbfeld (11) öffnet sich der Farbwähler (12). Dort können Sie eine Farbe auswählen oder etwas unterhalb den HEX-Farbcode eintragen. Mit einem Klick auf den Speichern-Button werden die Änderungen übernommen.
Auf diese Weise können Sie die Elementor Hintergrundfarbe ändern, egal ob es sich um einen Abschnitt, eine einzelne Spalte oder ein Element (Überschrift, Text, Bild etc.) handelt.
Wir hoffen, dass Ihnen die Anleitung geholfen hat. Wir helfen Ihnen gerne weiter, wenn Sie damit Probleme haben sollten oder Sie mit Ihrer Website insgesamt nicht vorankommen. Als Elementor Agentur helfen wir vielen Firmen und Selbstständigen bei der Neugestaltung der eigenen Firmenwebsite.
Weiterführende Links: