Eine Website ohne Fotos ist absolut langweilig. Fotos können jedoch mehr, als die Optik aufzupeppen.
In diesem Artikel erklären wir, warum Bilder SEO so wichtig ist und geben Ihnen einfache Empfehlungen und Tipps für die SEO Optimierung für Bilder. Wir zeigen Ihnen, wie Sie Bilder SEO optimieren, um Ihre Website sichtbarer und benutzerfreundlicher zu machen.
Warum ist Bilder SEO wichtig?
Die Optimierung von Bildern für Suchmaschinen, kurz Bilder SEO, ist ein wichtiger Bestandteil einer erfolgreichen Online-Strategie. Aber warum genau ist das so? Hier sind einige Gründe, warum Bilder SEO von Bedeutung ist.
- Verbesserung der Sichtbarkeit: Bilder SEO hilft dabei, die Sichtbarkeit Ihrer Website in Suchmaschinen wie Google zu verbessern. Menschen sind von Natur aus visuelle Wesen und werden eher von ansprechenden Bildern angezogen. Wenn Ihre Bilder richtig optimiert sind, können Suchmaschinen diese Bilder leichter indizieren und verstehen, was dazu beitragen kann, dass Ihre Website in den Suchergebnissen höher eingestuft wird.
- Verbesserte Benutzererfahrung: Ein weiterer wichtiger Aspekt der Bilder SEO ist die Verbesserung der Benutzererfahrung. Bilder, die für eine schnellere Ladezeit optimiert sind, tragen zu einer reibungslosen und angenehmen Nutzererfahrung bei. Weiterhin können Bilder, die mit passenden und genauen Alt-Texten versehen sind, dazu beitragen, den Inhalt Ihrer Website zu veranschaulichen und das Nutzererlebnis zu verbessern.
- Barrierefreiheit: Die Optimierung von Fotos ist auch aus dem Aspekt der Barrierefreiheit enorm wichtig. Menschen mit Sehbehinderungen oder Blindheit verwenden Screenreader, die den Inhalt einer Website vorlesen. Alt-Texte, die im Rahmen der Bilder SEO eingesetzt werden, beschreiben den Inhalt eines Bildes und ermöglichen es diesen Personen, den Kontext des Bildes zu verstehen. Somit trägt Bilder SEO dazu bei, das Internet inklusiver und zugänglicher zu gestalten.
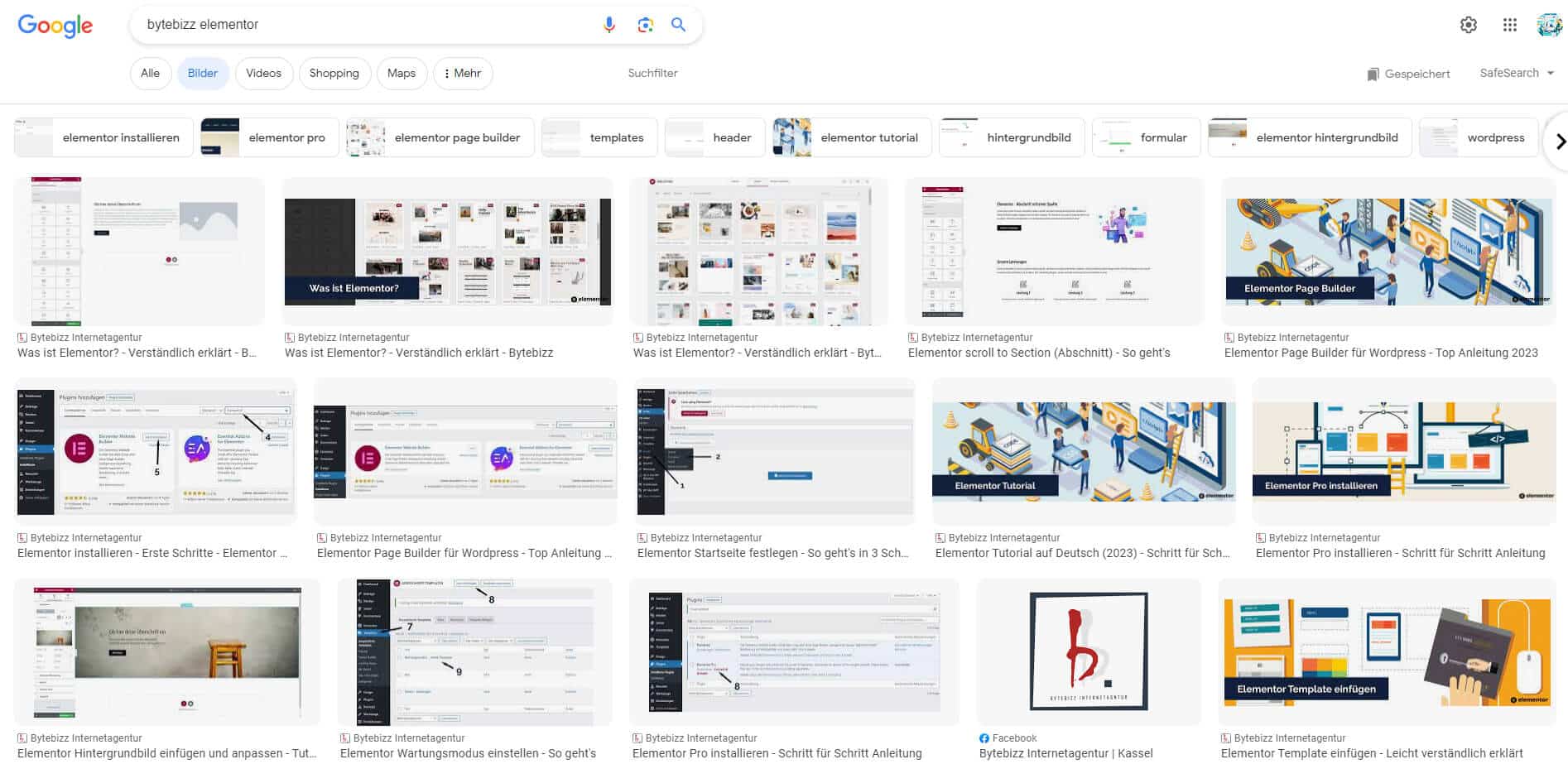
- Steigerung des Web-Traffics: Last but not least kann die Optimierung dazu beitragen, den Traffic auf Ihrer Website zu erhöhen. Gut optimierte und beschriebene Bilder können in der Google-Bildersuche oder Bing-Bildersuche auftauchen. Wenn Benutzer nach einem bestimmten Bild suchen und auf Ihr Bild stoßen, können sie auf Ihre Website gelangen und somit den Web-Traffic erhöhen.
Die Optimierung der Fotos spielt eine große Rolle beim OnPage SEO und sollte nicht vernachlässigt werden.

Bilder SEO – So geht’s
Die Suchmaschinenoptimierung von Bildern ist absolut nicht schwierig und lässt sich gut umsetzen. Wir zeigen Ihnen, worauf Sie beim Bilder SEO optimieren achten sollten.
Keinesfalls sollten Sie Bilder für Google optimieren und den Nutzer aus dem Auge verlieren. Der eigentliche Inhalt einer Webseite ist für Ihre Besucher.
Einen großen Einfluss haben die Metadaten (Alt-Tag, Title-Tag, Dateiname und die Bildunterschrift) bei der Optimierung. Umstritten sind jedoch die EXIF-Daten, die von der Kamera oder dem Bildbearbeitungsprogramm in die Bilddatei eingebettet werden.
Hochwertige Bilder verwenden
Zuerst sollten Sie sicherstellen, dass Sie qualitativ hochwertige Bilder verwenden. Achten Sie auf eine gute Auflösung, aber vermeiden Sie zu große Dateien, die die Ladezeit Ihrer Website beeinträchtigen könnten.
Bei der Bildqualität möchten wir auch das Thema Stock-Fotos ansprechen. Es ist stets von Vorteil eigene Bilder zu nutzen. Identische Stock-Fotos werden auf so vielen Websites eingesetzt. Kunden bekommen irgendwann einen Blick für diese Fotos.
Optimieren Sie die Bildgröße
Es ergibt keinen Sinn auf einer Website große Fotos mit einer Kantenlänge von 3.000 Pixeln zu zeigen, wenn der Bildschirm lediglich 2.000 Pixel oder sogar noch weniger (wie beim Smartphone) ausgeben kann. Die optimale Bildgröße beim SEO hängt von der Displaygröße ab. Beim Responsive Webdesign kann es daher sinnvoll sein, verschiedene Versionen des Bildes je nach Bildgröße zu nutzen.
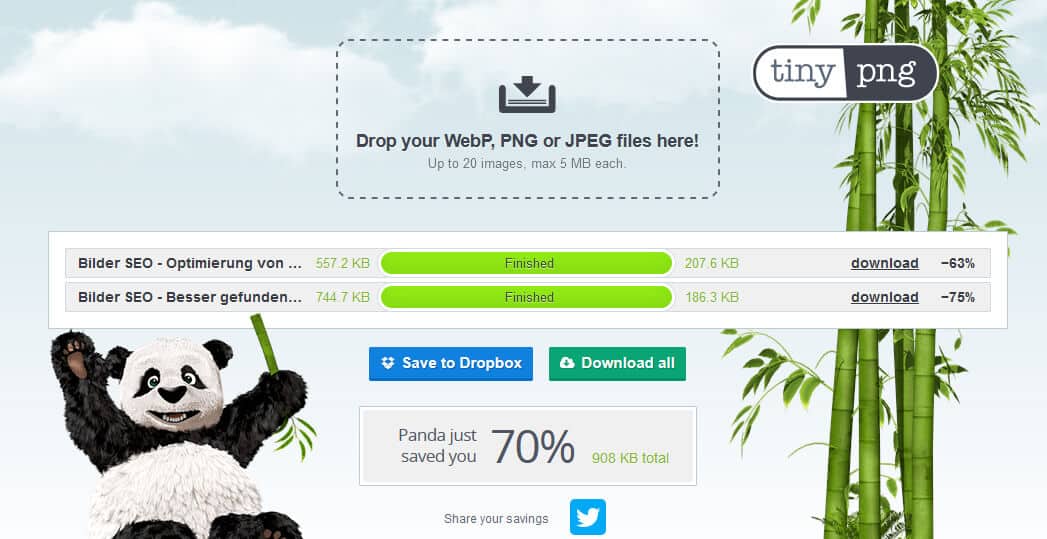
Bildkompression ist der Prozess, bei dem die Dateigröße eines Bildes reduziert wird, ohne dass die Qualität sichtbar leidet. Es gibt verschiedene Tools und Programme, die Sie zur Bildkompression verwenden können. Einige davon sind kostenlos und online verfügbar, wie TinyPNG oder Compressor.io.
Beispiel: Fotos mit 6 MB oder mehr sind bei richtige Dimensionierung und Kompression nur noch 250 KB groß.
Wir nutzen TinyPNG in der Praxis. Der nachfolgende Screenshot zeigt das enorme Potenzial für die Einsparung der Speichergröße. Bei einer schnellen Internetverbindung merkt man diese Unterschiede nicht. Bei der Nutzung auf einem Smartphone kann dies spürbar werden. Zudem danken es Ihnen Ihre Besucher, wenn diese das Datenvolumen im Mobilfunkvertrag schonen.

Das richtige Bildformat wählen
Die Auswahl des richtigen Bildformats ist ein wichtiger Aspekt der Bilder SEO. Verschiedene Dateiformate haben unterschiedliche Merkmale in Bezug auf Qualität, Dateigröße und Kompatibilität, die sich auf die Benutzererfahrung und das Ranking Ihrer Website in den Suchergebnissen auswirken können. Hier sind einige gängige Bildformate:
- JPEG (Joint Photographic Experts Group): JPEG ist noch eines der am häufigsten verwendeten Bildformate im Web und bietet eine gute Balance zwischen Bildqualität und Dateigröße. Es verwendet eine verlustbehaftete Kompression, was bedeutet, dass einige Bilddetails verloren gehen können, um die Dateigröße zu reduzieren. Trotz dieses Nachteils ist JPEG ideal für Fotografien und Bilder mit vielen Farben und hoher Komplexität.
- PNG (Portable Network Graphics): PNG ist ein verlustfreies Format, das heißt, es behält alle Bilddetails bei, was zu einer höheren Qualität führt, aber auch zu größeren Dateien. PNG unterstützt auch Transparenz, was es zur idealen Wahl für Logos und andere Bilder macht, bei denen Transparenz wichtig ist. Allerdings kann die größere Dateigröße zu längeren Ladezeiten führen, was sich negativ auf die Benutzererfahrung und SEO auswirken kann.
- WebP: WebP ist ein neueres Format, das von Google entwickelt wurde. Es bietet eine hohe Bildqualität bei deutlich geringerer Dateigröße als JPEG oder PNG. Zudem unterstützt WebP sowohl verlustfreie als auch verlustbehaftete Kompression und Transparenz. WebP wird von allen modernen Browsern (Google Chrome, Mozilla Firefox, Opera und Microsoft Edge) unterstützt.
- GIF (Graphics Interchange Format): GIF wird hauptsächlich für animierte Bilder verwendet. Es unterstützt nur eine begrenzte Anzahl von Farben und ist daher nicht ideal für hochwertige Fotografien, kann aber effektiv für kleinere, weniger komplexe Bilder oder Animationen eingesetzt werden.
Aussagekräftige Dateinamen nutzen
Suchmaschinen nutzen die Dateinamen von Bildern, um deren Inhalt zu verstehen. Vergeben Sie Ihren Bildern aussagekräftige Dateinamen, die den Inhalt des Bildes beschreiben und relevante Keywords enthalten.
- Vermeiden Sie Dateinamen, die nichts aussagen (Beispiel: DSC_9827.jpg“)
- Der Name sollte das Keyword enthalten (Beispiel: bilder-seo.jpg)
- Nutzen Sie Wörter, die das Bild und Thema der Seite beschreiben (Beispiel: bilder-seo-optimierung.jpg)
- Verwenden Sie keine Leerzeichen oder keine Sonderzeichen
- Trennen Sie Wörter durch Bindestriche
- Umlaute ausschreiben (Nutzen Sie ue statt ü)
Sollten Sie mehrere Fotos auf der Webseite nutzen, dann können Sie das Hauptkeyword mehrfach (jedoch nicht übermäßig ; Keyword Stuffing) verwenden. Die Bilder sollten Sie jedoch unterschiedlich benennen. Je nach Textstelle können Sie beim Dateinamen weitere Suchbegriffe verwenden.
Beispiele für den Dateinamen:
Auf dieser Seite geht es um Bilder SEO. Ein Foto könnte somit den Dateinamen „bilder-seo.jpg“ haben. In einem Abschnitt geht es um Bildkompression. Dort könnten Sie das Bild „bilder-seo-bildkompression.jpg“ verwenden.
alt-tag zur Optimierung
Alt-Texte (auch Alt-Tag oder Alt-Attribut) sind Beschreibungen, die Suchmaschinen und Screenreadern helfen, den Inhalt eines Bildes zu verstehen. Jedes Bild auf Ihrer Website sollte einen aussagekräftigen Alt-Text haben, der das Bild genau beschreibt und relevante Keywords enthält. Gerade für Bilder SEO ist der Alt-Tag unerlässlich.
Hierbei können Sie den Namen des Bildes und eventuell eine kurze Beschreibung verwenden.
Beispiele für Alt-Texte
<img src=’/bilder-seo.jpg’ alt=’Bilder SEO’ />
<img src=’/bilder-seo-website.jpg’ alt=’Bilder SEO – Optimierung für Websites’ />
title-tag für SEO nutzen
Bildtitel (title-tag) können helfen, Ihre Bilder weiter zu beschreiben. Der title-tag bietet eine weitere Möglichkeit, relevante Keywords einzubinden. Der Titel des Bildes wird angezeigt, wenn Sie den Mauszeiger über das Bild führen und vermittelt einen zusätzlichen Kontext.
Beispiel für title-tag
<img src=’/bilder-seo.jpg’ title=’Bilder SEO ist ein wichtiger Teil der OnPage Optimierung ‘ />
Bildunterschriften
Die Bildunterschrift, auch bekannt als Caption, ist ein kurzer, beschreibender Text, der direkt unter einem Bild auf einer Website angezeigt wird. Die SEO Bilder Beschriftung dient dazu, dem Betrachter zusätzliche Informationen über das Bild zu geben und den Kontext zu klären.
Bildunterschriften werden von Suchmaschinen wie Google gescannt und analysiert. Daher können sie dazu beitragen, das Ranking Ihrer Website in den Suchergebnissen zu verbessern, wenn sie relevante Keywords enthalten. Weiterhin erhöhen Bildunterschriften die Benutzerfreundlichkeit einer Website, da sie den Nutzern helfen, den Inhalt eines Bildes besser zu verstehen, besonders wenn der Kontext nicht sofort klar ist.
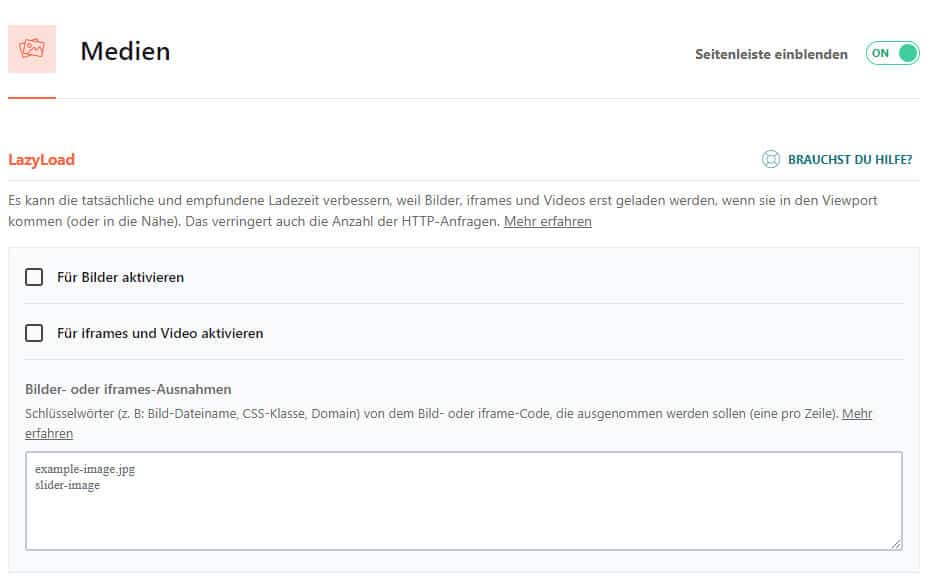
Lazy Load – Optimierung der Ladezeit
Lazy Load, auch bekannt als verzögertes Laden, ist eine Technik zur Verbesserung der Ladezeit und Leistung von Webseiten. Sie spielt eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO) und der Benutzererfahrung, insbesondere auf Webseiten mit vielen Bildern oder großen Medieninhalten.
Beim Lazy Load werden Bilder oder andere Medieninhalte erst dann geladen, wenn sie im sichtbaren Bereich (Viewport) des Nutzers erscheinen. Das bedeutet, beim ersten Aufruf der Seite werden zunächst nur die sichtbaren Bilder geladen. Weitere Bilder folgen nach und nach, sobald der Nutzer scrollt und diese in den sichtbaren Bereich kommen. Dies kann die Ladezeit erheblich verkürzen und die Leistung der Webseite verbessern, da der Browser nicht alle Bilder auf einmal laden muss.
Nicht zu verachten ist auch die Ressourceneinsparung beim Server und dem Datenvolumen in Mobilfunktarifen.
Es gibt verschiedene Möglichkeiten, Lazy-Load auf Ihrer Webseite zu implementieren. Dies kann durch Verwendung von JavaScript-Bibliotheken oder Plugins geschehen. Seit HTML5 gibt es auch das „loading“ Attribut, das Sie auf „lazy“ setzen können, um das Lazy-Load zu aktivieren, allerdings wird dieses Attribut nicht von allen Browsern unterstützt.
Für WordPress gibt es zahlreiche SEO Plugins zur Anpassung. In WPRocket lässt sich LazyLoad per Mausklick aktivieren.

Platzierung von Bildern
Die Platzierung eines Bildes auf einer Webseite kann eine wichtige Rolle in der Suchmaschinenoptimierung spielen. Eine strategisch durchdachte Positionierung kann nicht nur die Benutzererfahrung verbessern, sondern auch dazu beitragen, dass Ihre Webseite in den Suchmaschinenergebnissen höher eingestuft wird. Hier sind einige Aspekte, die Sie bei der Platzierung eines Bildes auf Ihrer Webseite beachten sollten.
Suchmaschinen wie Google gewichten Inhalte, die sich weiter oben auf der Seite befinden, in der Regel höher. Daher ist es vorteilhaft, wichtige Bilder in der Nähe des Anfangs der Seite zu platzieren. Dies gilt insbesondere, wenn das Bild relevante Informationen enthält oder für das Verständnis des Inhalts der Seite von Bedeutung ist.
Bilder sollten immer dort platziert werden, wo sie inhaltlich am besten passen. Wenn ein Bild zur Erläuterung eines bestimmten Abschnitts des Textes dient, sollte es in der Nähe dieses Abschnitts platziert werden. Ein kontextuell richtig platziertes Bild kann das Nutzererlebnis verbessern und die Verweildauer auf der Seite erhöhen.
Mit dem Aufkommen der mobilen Suche ist es wichtig, auch die Platzierung von Bildern auf mobilen Geräten zu berücksichtigen. Große Bilder, die auf einer Desktop-Version gut aussehen, können auf einem kleineren Bildschirm überwältigend wirken. Es ist daher wichtig, responsive Design-Praktiken anzuwenden, um sicherzustellen, dass Ihre Bilder auf allen Geräten gut aussehen.

Optimierung von Bildern – Fazit
Die Suchmaschinenoptimierung von Bildern ist ein oft übersehener, aber entscheidender Aspekt der SEO-Strategie. Durch die Anwendung von Techniken wie der Optimierung von Metadaten von Bildern, der Auswahl des richtigen Dateiformats, der Reduzierung der Bildgröße und der strategischen Platzierung von Bildern auf der Webseite können Sie die Sichtbarkeit Ihrer Webseite erhöhen und die Nutzererfahrung verbessern.
Bilder SEO ist nicht nur wichtig, um die Sichtbarkeit in der Bildersuche zu erhöhen und dadurch mehr Traffic auf die Webseite zu leiten. Sie spielt auch eine entscheidende Rolle in der Barrierefreiheit, indem sie Menschen mit Sehbehinderungen hilft, den Inhalt der Bilder zu verstehen. Die Anzahl der Bilder pro Artikel ist für SEO nicht wichtig. Speziell für WordPress haben wir einen Artikel mit Plugin Empfehlungen erstellt. Diesen finden Sie hier: „WordPress Bilder optimieren“.
Ferner ist es wichtig, die Wirksamkeit Ihrer SEO Strategie regelmäßig zu überprüfen, um den Erfolg Ihrer Bemühungen zu messen und Bereiche für mögliche Verbesserungen zu identifizieren.
Letztendlich ist SEO Optimierung der Fotos eine facettenreiche Aufgabe, die sowohl technisches Wissen als auch ein Verständnis für die Benutzererfahrung erfordert. Durch das Einbeziehen von Bilder SEO in Ihre allgemeine SEO-Strategie können Sie das volle Potenzial Ihrer Webseite ausschöpfen und letztlich Ihre Ziele erreichen.
Als SEO Agentur unterstützen wir Sie gerne umfassend bei der Optimierung Ihrer Website.
SEO Optimierung für Bilder ist lediglich ein Faktor in der Optimierung. Ohne den richtigen Content und die passende Qualität bringt Ihnen SEO für Bilder nicht viel.