In der heutigen Zeit nutzen Besucher von Webseiten unterschiedliche Endgeräte. Deshalb ist es wichtig, dass jeder Besucher Ihre Webseite bestmöglich nutzen kann. Genau aus diesem Grund sollten Sie sich unbedingt mit dem Elementor responsive Einstellungen vertraut machen. Im folgenden Elementor responsive Tutorial zeigen wir Ihnen, worauf es ankommt und auf welche Einstellungen Sie achten sollten.
Unter anderem geht es um:
- Responsive Header
- Column Width (Spaltenbreiten)
- Column Order (Reihenfolge der Spalten)
- Font Size (Schriftgröße) im responsiven Design
- Responsive Nav Menu
- Responsive Breakpoints
- Inhalte Ausblenden
Was ist responsive Webdesign?
Moderne Webseiten werden für verschiedene Displaygrößen (mindesten Desktop, Tablet und Mobile) erstellt, da viele Nutzer gleichzeitig mit dem Smartphone und dem heimischen Computer Webseiten aufrufen. Beim Responsive Webdesign passt sich die Webseite automatisch an die Größe des Displays an.
Elementor responsive Modus
Im Elementor responsive Modus können Sie eine Webseite für verschiedene Displaygrößen anpassen.
Sie brauchen keine neuen Seiten für unterschiedliche Displays erstellen. Im Elementor Page Builder ist dies alles in einer Seite möglich. Das minimiert den Aufwand zur Pflege einer Webseite enorm. Der große Vorteil in Elementor ist die Live-Ansicht, in der Sie den Inhalt anpassen können.
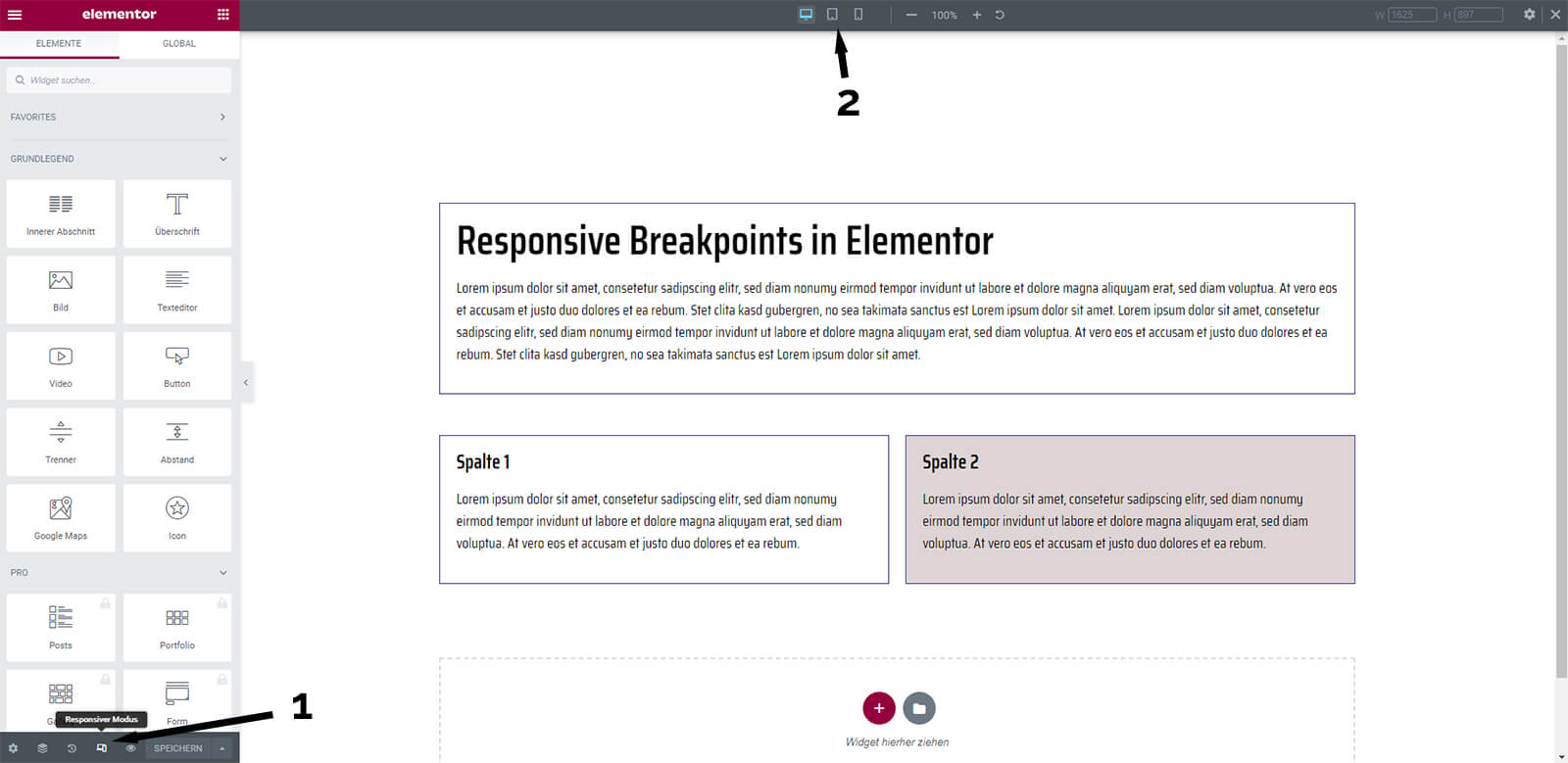
In den responsive Modus können wechseln, in dem Sie unten Links auf das zugehörige Icon (1) klicken, wenn Sie die Webseite geöffnet haben. In der Liveansicht können Sie oben die entsprechende Displaygröße (2) zur Bearbeitung auswählen.
Responsive Breakpoints
Die responsive Breakpoints sind die Displaygrößen, bei denen bei denen sich das Design an eine andere Displaygröße anpasst. Dies passiert in Elementor nicht fließend, sondern bei bestimmten Punkten. Diese werden als Breakpoints bezeichnet.
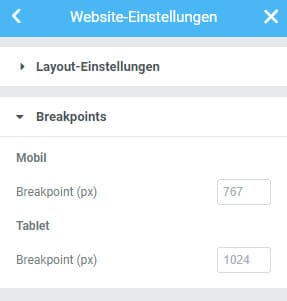
Im Elementor Pagebuilder können Sie standardmäßig die Seiten für die Nutzung auf Desktop Computern, Tablets und mobilen Endgeräten optimieren. Die Breakpoint liegen bei 767px und 1024px. Diese können Sie ganz individuell anpassen und noch weitere hinzufügen.

Wie Sie diese in Elementor anpassen, zeigen wir Ihnen in einer eigenen Anleitung: Elementor responsive Breakpoints.
Das Thema ist doch sehr umfangreich, da Sie neben den vorhandenen Standarteinstellungen auch eigene Breakpoints nutzen können. Als Anfänger können Sie die Einstellung zunächst so belassen. Es gibt Elementor responsive Einstellungen, die zunächst wichtiger sind.
Spaltenbreiten – Column Width
Im Elementor Pagebuilder können Sie die Breite von Spalten (Column Width) für verschiedene Endgeräte anpassen.
An folgendem Beispiel verdeutlichen wir das.
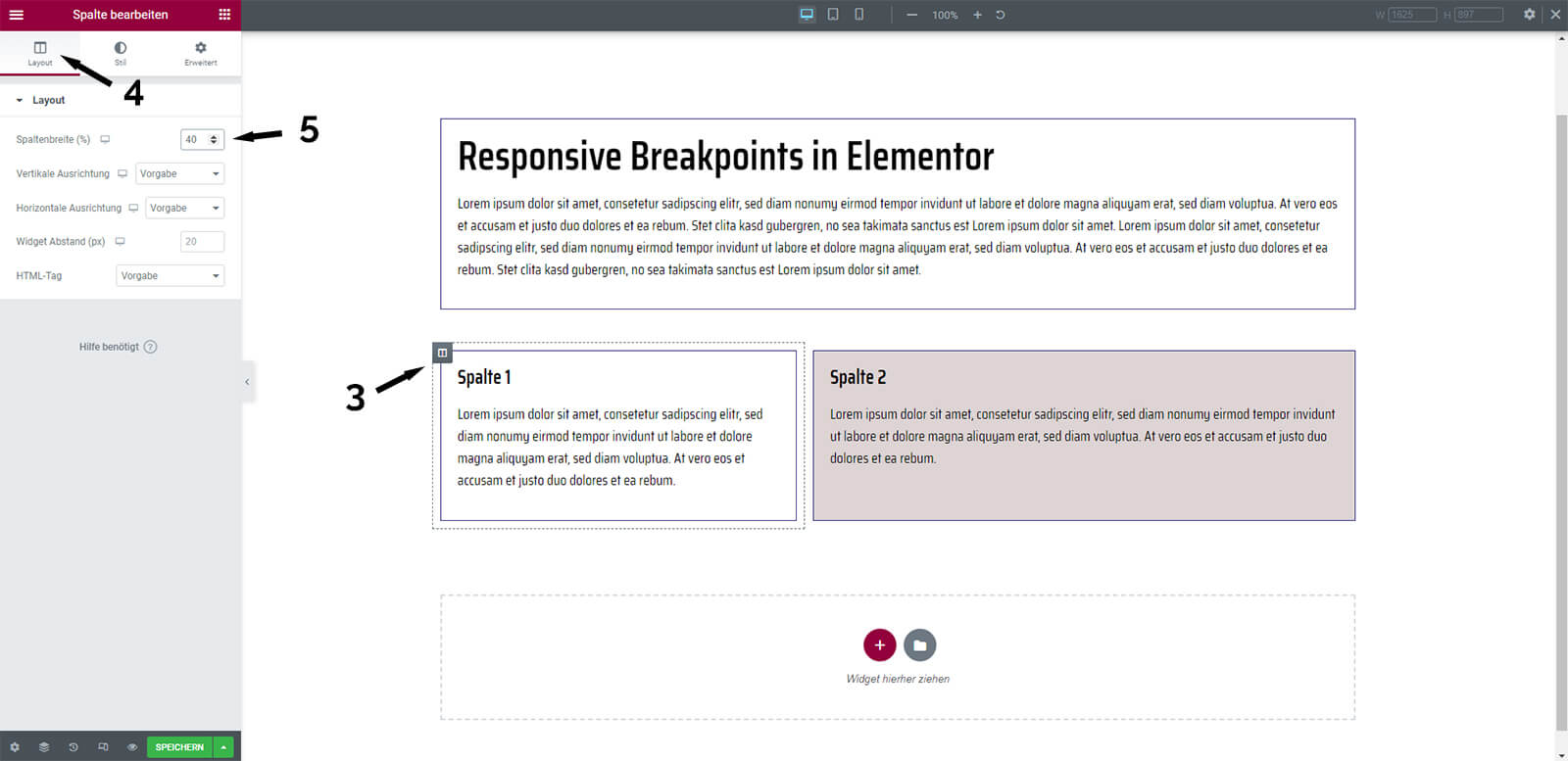
Wir wählen zunächst in der Desktop Ansicht die entsprechende Spalte (3) aus, für die wir die Breite einstellen wollen. Dann wechseln wir auf den Reiter Layout (4) und geben bei der Spaltenbreite die entsprechende Breite (5) in Prozent an. In unserem Beispiel ist die linke Spalte 40 Prozent breit. Somit ergibt sich für die rechte Spalte eine Breite von 60 Prozent.
Analog ändern wir die Einstellungen für die mobile Ansicht im nächsten Schritt.
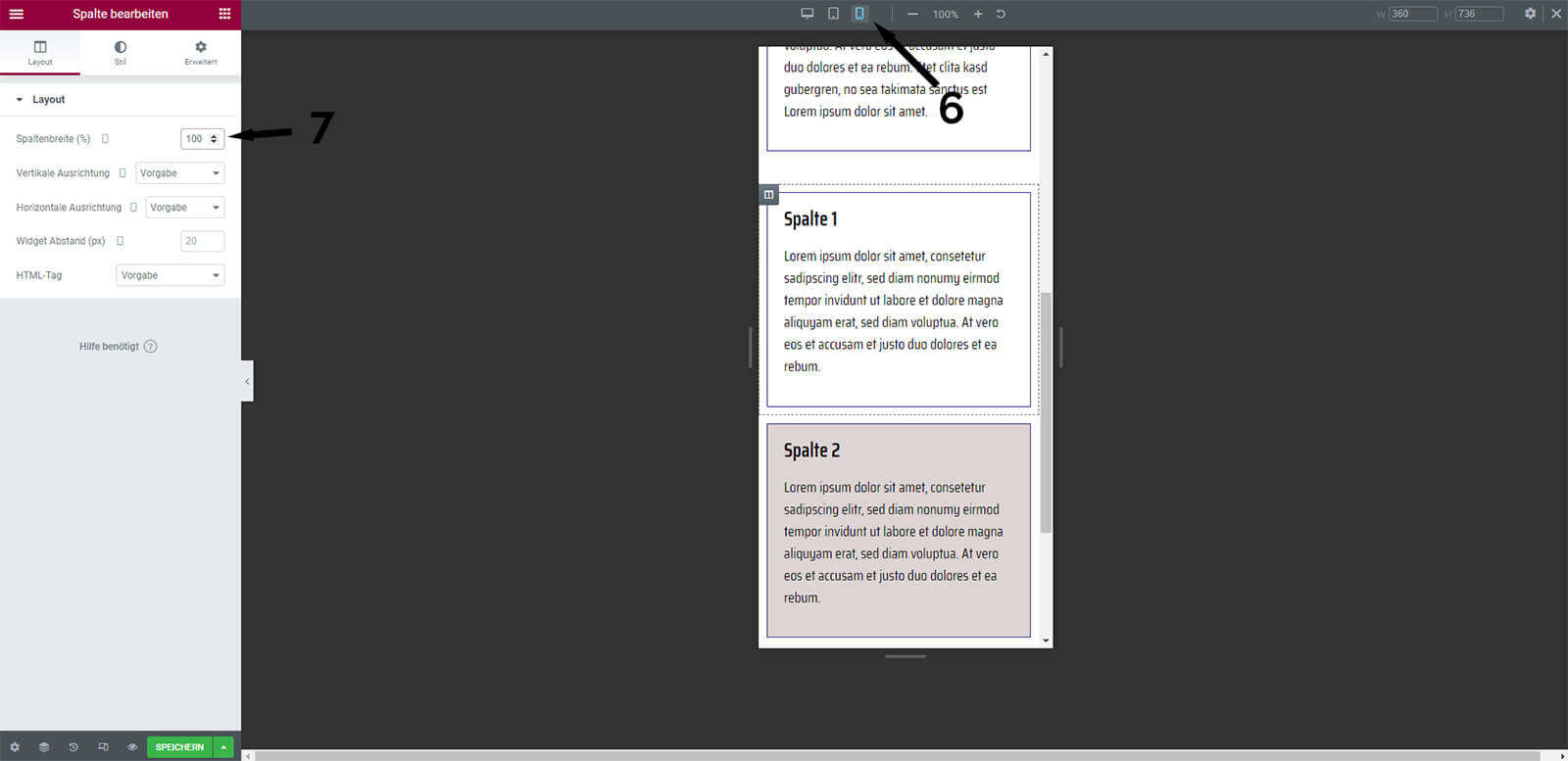
Dazu wählen wir die Bearbeitung für die mobile Ansicht (6) und stellen bei der Spaltenbreite (7) die gewünschte Breite (engl.: Column Width) ein. Wir entscheiden uns für 100% Breite. Somit sortieren sich die beiden Spalten untereinander, da beide die volle Breite einnehmen.
Elementor Responsive Column Order – Reihenfolge der Spalten
Manchmal bietet es sich an, die Elementor responsive Einstellungen für die Spalten zu ändern. Gerade in der mobilen Ansicht kann dies von Vorteil sein, wenn die Inhalte in einer anderen Reihenfolge stehen sollen. Selbst dies lässt sich in Elementor ohne CSS-Kenntnisse lösen.
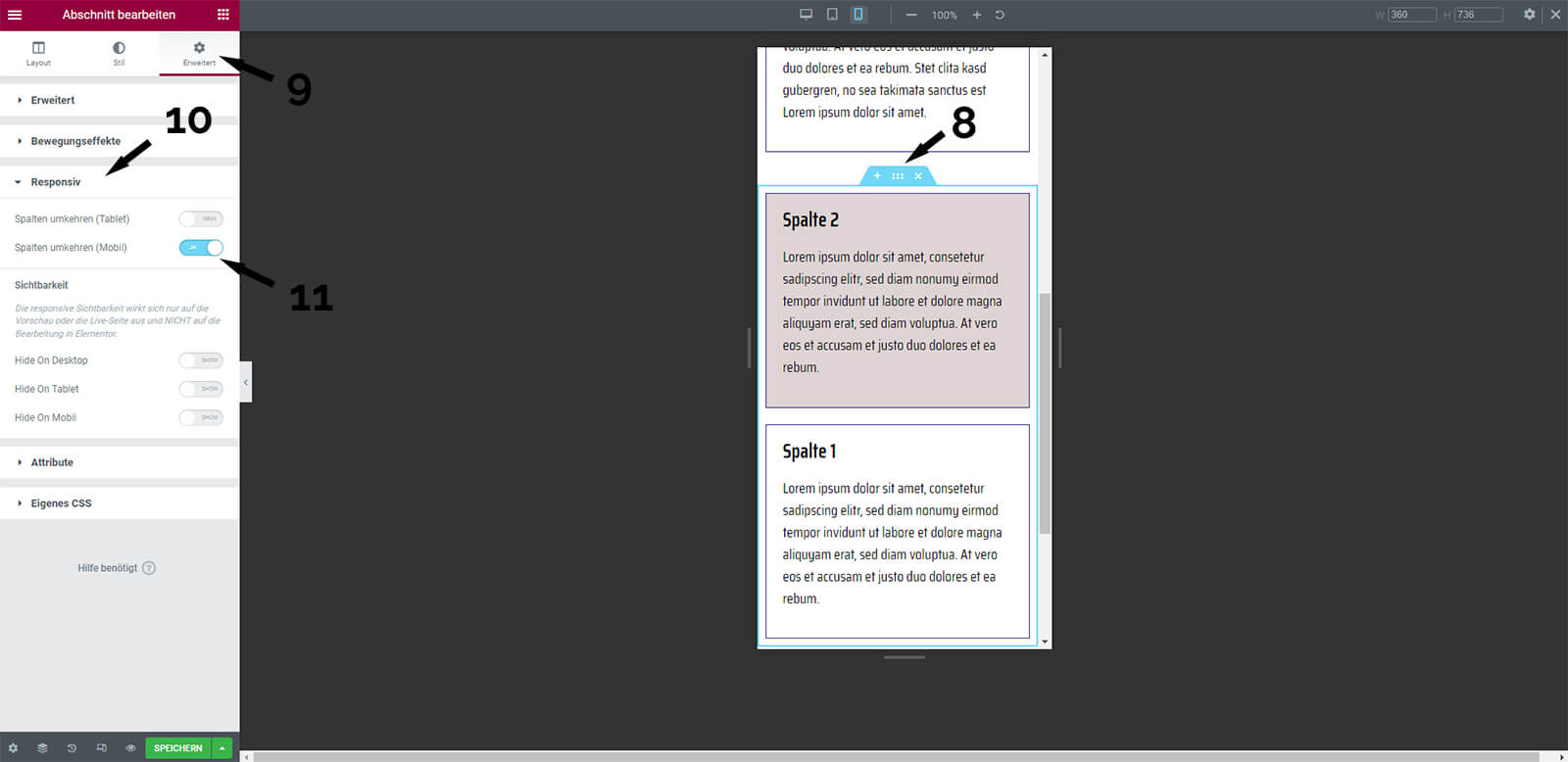
Wählen Sie dazu den Abschnitt (8) aus, in dem sich die Spalten befinden.
Dann wechseln Sie in den Reiter „Erweitert“ (9) und wählen in der Auswahl „Responsiv“ (10) aus. Hier können Sie die „Spalten umkehren“ auf „JA“ setzen (11). Wie Sie in der Live-Ansicht auf der rechten Seite sehen, hat sich die Reihenfolge der Spalten geändert.
Responsive Einstellungen – Inhalte Ausblenden
Ebenso unkompliziert können Sie in Elementor Inhalte ausblenden.
Dies funktioniert für alle Elemente, egal ob Überschriften, Texte, Bilder, Spalten oder ganze Abschnitte.
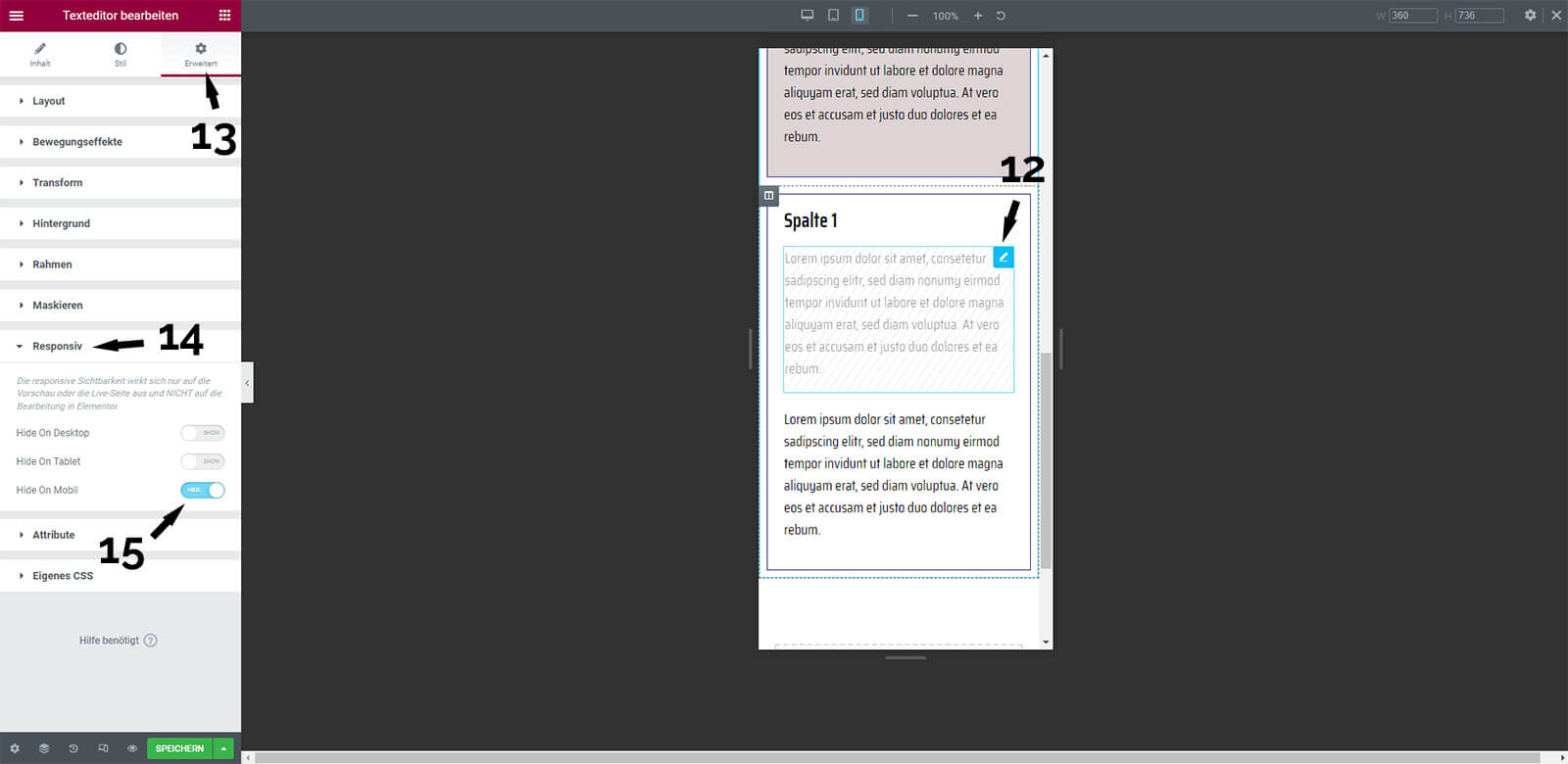
Wählen Sie das entsprechende Element (12) aus. Klicken Sie dann links auf den Reiter „Erweitert“ (13) und wählen Sie den Punkt „Responsiv“ (14) aus. Jetzt können Sie Sichtbarkeit festlegen. In unserem Fall möchten wir den Text in der mobilen Version ausblende. Dazu aktivieren wir den Punkt „Hide on Mobile“ (15). Alternativ können Sie hier ebenso „Hide on Desktop“ sowie „Hide on Tablet“ wählen. Somit können Sie die Sichtbarkeit der Inhalte responsive anpassen.
Font Size (Schriftgröße) im responsiven Design
Unkompliziert können Sie alle Schriftgrößen (Font Size) anpassen.
Diese Funktion wird in den Elementor responsive Einstellungen mit am meisten genutzt, da auf mobilen Endgeräten die Schriftgröße oftmals kleiner ist.
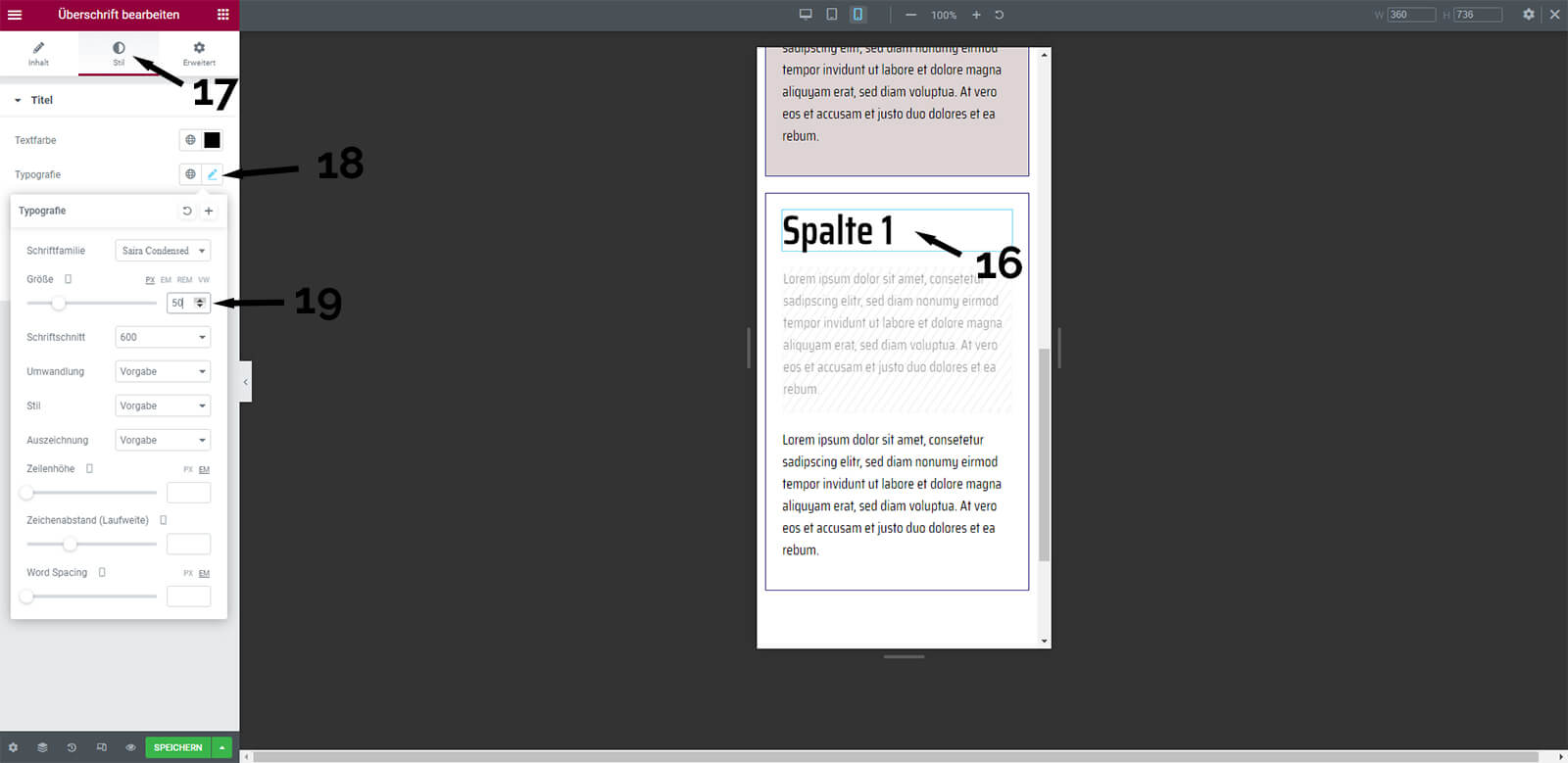
Wählen Sie zur Anpassung den entsprechenden Text oder Überschrift (16) aus. Im Beispiel möchten wir die Schriftgröße der Überschrift anpassen. Dazu gehen wir in den Reiter „Stil“ (17) und klicken auf das „Stift Icon“ (18) beim Menüpunkt „Typografie“. Jetzt können Sie die Größe der Schrift für dieses Element anpassen (19). Die Angaben können Sie in PX, EM, REM und VW machen.
Die meisten Anfänger werden wohl die Angaben in PX machen. Dabei sollten Sie eine Font-Size von 16px nicht unterschreiten. Google prüft dies und wenn die Schrift zu klein ist, wird diese als unlesbar bzw. problematisch eingestuft.

Abstände anpassen – Margin und Padding
In den Elementor responsive Einstellungen dürfen die Abstände nicht vernachlässigt werden.
Auf einem kleinen Display wirken Inhalte logischerweise ganz anders. Durch die Anpassungen von Außenabstand (margin) und Innenabstand (padding) können Sie alle Elemente pixelgenau positionieren.
In unserem Beispiel wollen wir die Abstände der Spalte in der mobilen Ansicht anpassen.
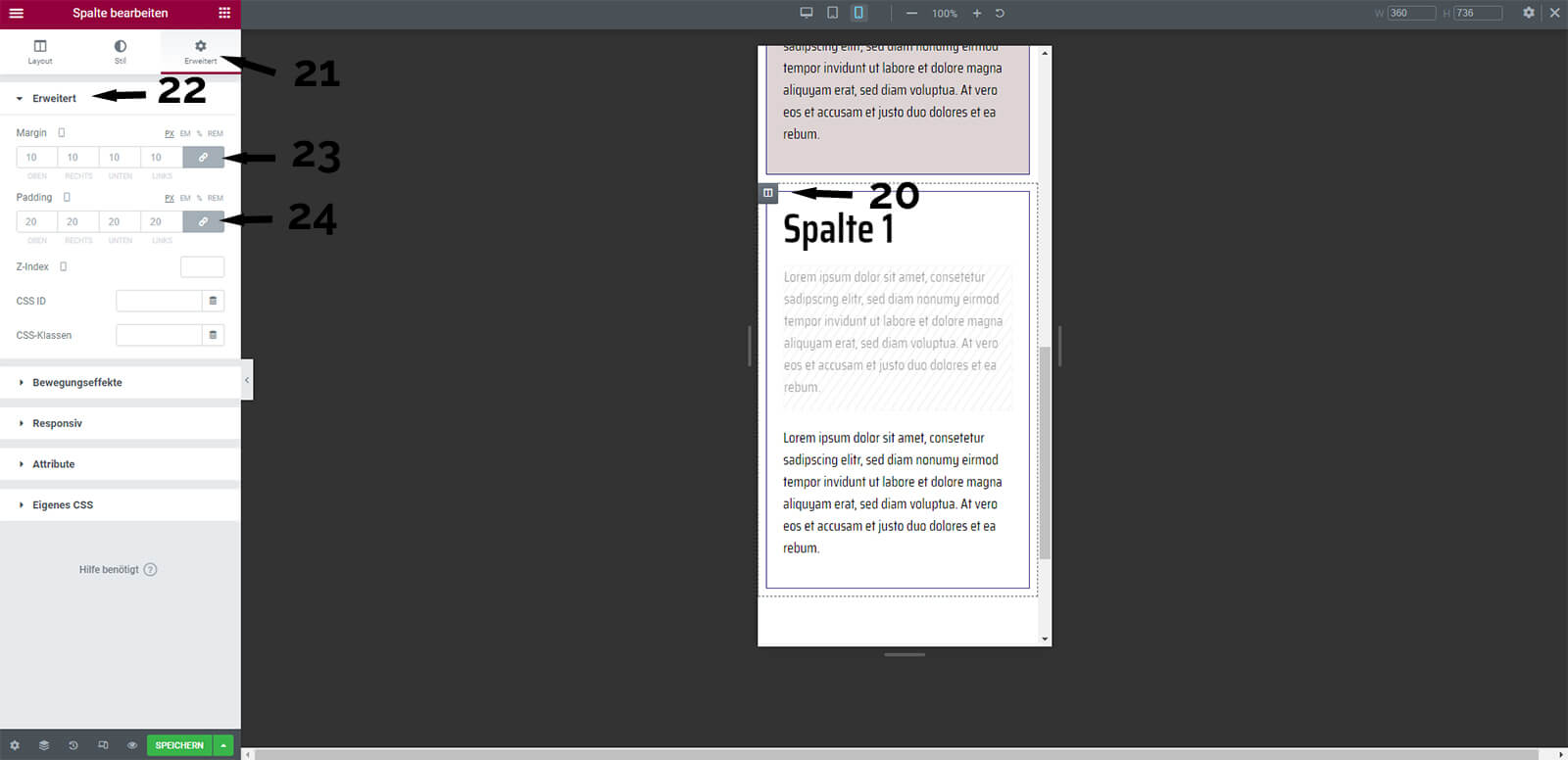
Dafür wählen wir die Spalte (20) und wählen im Reiter „Erweitert“ (21) direkt den oberen Punkt „Erweitert“ (22) aus. Hier können Sie nun die Außenabstände und Innabstände an Ihre Bedürfnisse anpassen.
Mobile First Ansatz und SEO
Immer mehr Nutzer verwenden zum Besuchen von Webseiten fast ausschließlich das eigene Smartphone. Der mobile First Ansatz verfolgt die Strategie, dass Webseiten zunächst für mobile Endgeräte erstellt werden und dann im zweiten Schritt für Desktop Bildschirme.
Aus Sicht der Suchmaschinenoptimierung und der damit verbundenen besseren Auffindbarkeit in Google, spielt die mobile Nutzbarkeit eine sehr große Rolle. Sie sollten deshalb Ihre Webseite mobil optimieren. Es handelt sich hierbei nicht um einen Trend, sondern um eine wirklich sehr wichtige Anpassung.
Dementsprechend sollten Sie ausreichend Zeit in die Optimierung für mobile Endgeräte investieren.
In unserem Artikel bestehende Webseite mobil machen gehen wir mehr ins Detail.
Fazit
Mit dem Pagebuilder haben Sie jede Menge Möglichkeiten die Webseiten mobil zu optimieren.
Die oben genannten Möglichkeiten der Elementor responsive Eistellungen lassen sich für alle Seiten, Beiträge, Templates und somit auch für den Header und Footer anwenden.
Nehmen Sie sich ausreichend Zeit für die Optimierung. Je besser Ihre Seite optisch aussieht und Ihre Kunden anspricht, desto größer wird der Erfolg.
In unserem Elementor Tutorial finden Sie weitere hilfreiche Beiträge. Passend dazu:
- Elementor Schriftgröße ändern
- Elementor Bilder überlagern
- Elementor Header erstellen
- Elementor Kontaktformular erstellen
Als Elementor Agentur unterstützen wir Sie gerne dabei, wenn Sie bei den responsive Einstellungen Probleme haben. Wir nutzen Elementor seit vielen Jahren für uns und unsere Kundenseiten. Wir sind gerne für Sie da!