Mit dem Elementor Page Builder können Sie ganz individuelle Header (Kopf der Website) erstellen und diese für unterschiedliche Displaygrößen anpassen. Zugleich können Sie mehrere Header für verschiedene Unterseiten, Beiträge und Kategorien nutzen. Sie erfahren hier, wie Sie Elementor Header erstellen und bearbeiten.
Was ist ein Header?
Als Header wird der sichtbare Bereich im obersten Teil einer Webseite bezeichnet. In den allermeisten Fällen ist der Header auf allen Unterseiten einer Website gleich. Aber auch hier gibt es Ausnahmen.
Der Header ist sehr wichtig, denn der erste Eindruck beim Besuch der Website zählt. Da gehört der Header nun einmal mit dazu. Ohne zu scrollen ist dieser im sichtbaren Bereich (Above the Fold) zu sehen. Wenn dieser sehr gut gestaltet ist, zieht er die Aufmerksamkeit des Besuchers auf sich. Deshalb ist die Gestaltung und Optimierung sehr wichtig, vor allem wenn Sie eine Firmenwebsite erstellen möchten.
Im Allgemeinen enthält der Header das Firmenlogo und vor allem die Navigation. Je nach Seitentyp kann aber auch ein Warenkorb, eine Suchfunktion oder Call-to-Action (CTA) eingebunden sein. Der Header dient vor allem zu Orientierung und erleichtert die Interaktion mit der Website.
Einen Header mit Elementor erstellen
Für die Erstellung eines Headers benötigen Sie den Elementor Theme Builder.
Sie öffnen diesen über die Navigation mit dem Menüpunkt „Templates“ und dem Untermenü „Theme Builder“.
Dieser ist allerdings nur in Elementor Pro (*) nutzbar. In der Basis Version erhalten Sie den Hinweis, dass Sie ein Upgrade auf die Pro Version machen sollten. Das ist ein gravierender Punkt, weshalb sich Elementor Pro lohnt. In unserem Artikel Elementor Pro Kosten gehen wir darauf mehr ein und zeigen weitere Vorteile auf.
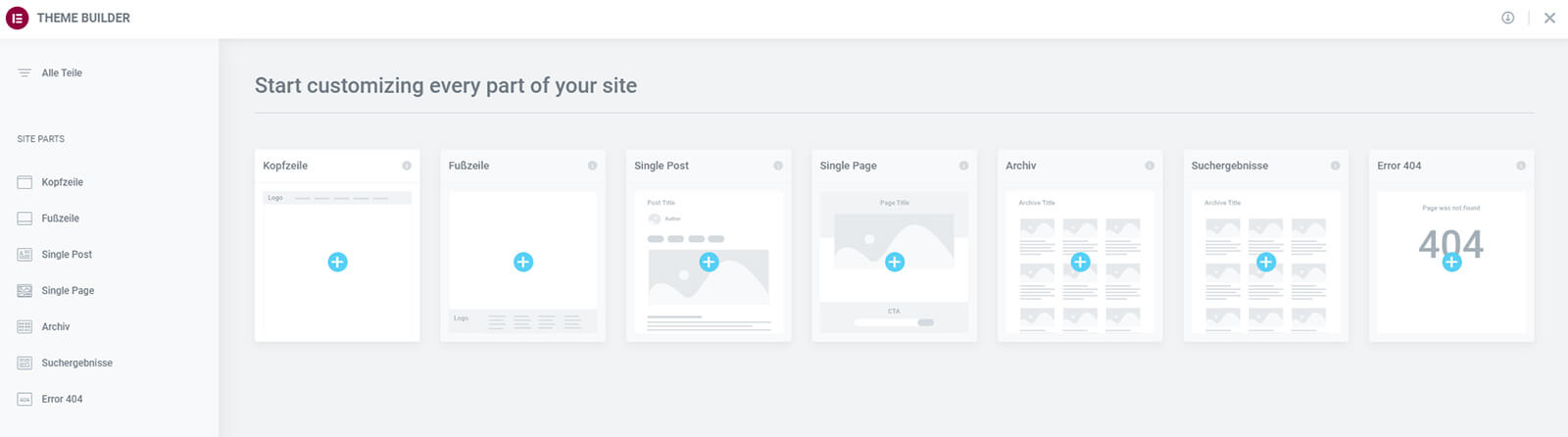
In Elementor Pro können Sie Templates für die verschiedenen Abschnitte Ihrer Website gestalten. Darunter ist auch der Header (Kopfzeile).
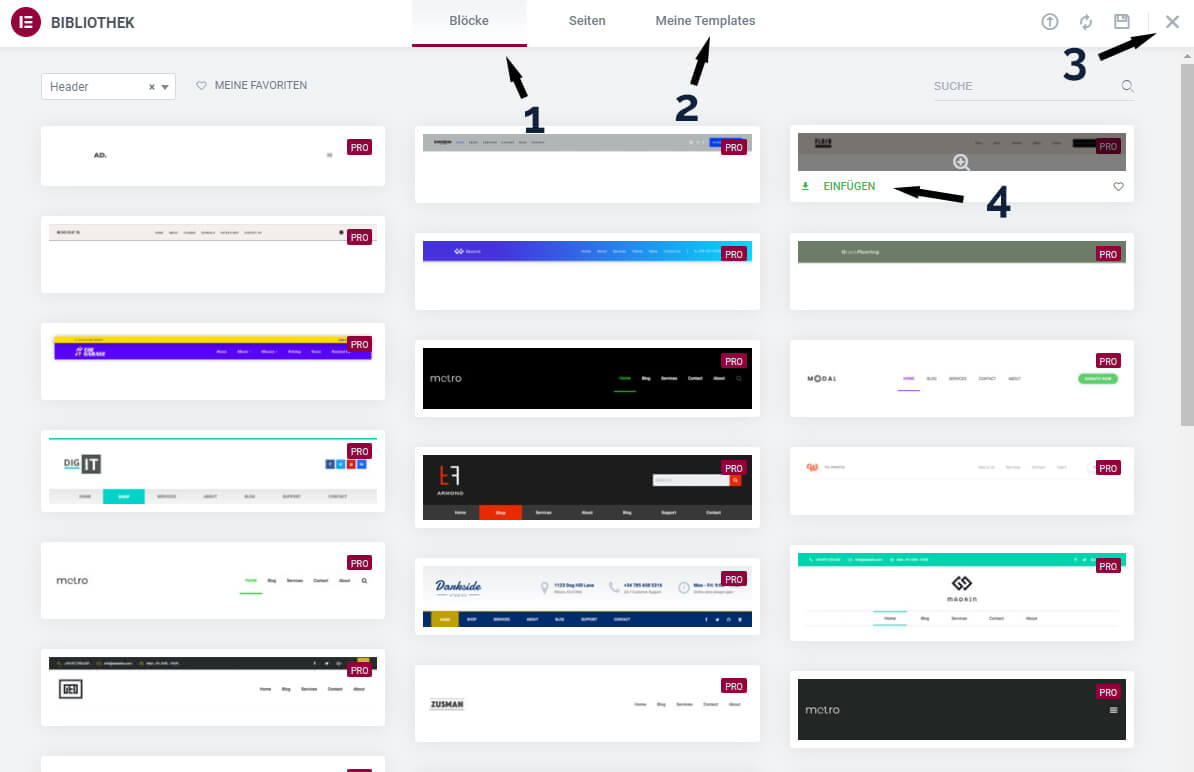
Mit einem Linksklick auf das kleine „Plus-Symbol“ öffnet sich die Bibliothek (Library).
Hier haben Sie Zugriff auf jede Menge fertig nutzbare Elementor Templates und Designvorschläge (1). Darunter sind auch spezielle Header Templates für Elementor. Diese können Sie direkt einfügen. Führen Sie den Mauszeiger über einen Design Vorschlag und dann wird etwas unterhalb ein „Einfügen“ Link (4) angezeigt.
Sollten Sie hier Probleme haben, dann schauen Sie bitte hier rein: Elementor Template einfügen.
Unter dem Reiter „Meine Templates“ (2) können Sie eigene Vorlagen nutzen. Der Import ist ebenso unkompliziert. In der Kurzanleitung Elementor Template importieren zeigen wir Ihnen dies ausführlich. Wenn Sie ganz ohne Vorlage arbeiten möchten, dann schließen Sie die Ansicht mit einem Klick auf das Schließen-Symbol (3) und Sie beginnen mit einer komplett leeren Seite.

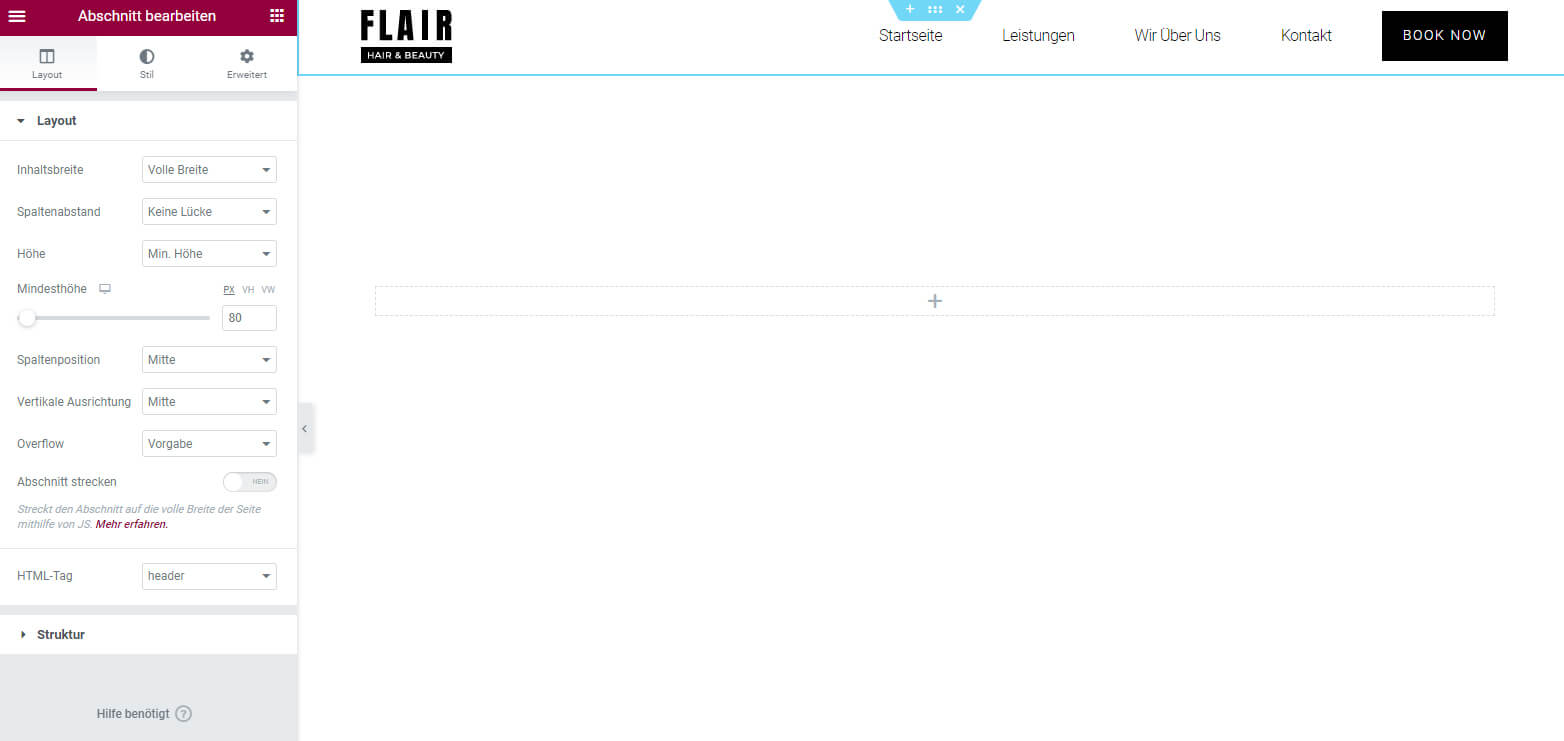
Im Beispiel haben wir das Header Template eingefügt und können es bearbeiten.
Durch den Page Builder können Sie ohne Programmierkenntnisse alles anpassen. So können Sie hier die Höhe und die Breite ebenso festlegen wie die Farben und verwendete Schriftarten.
Sie können jederzeit weitere Spalten hinzufügen oder löschen. Ebenso einfach können Sie Elemente über die Widget Funktion einfügen und die vorhandenen Elemente sowohl vom Inhalt als auch vom Styling (Farben, Schriften, Abstände, Animation etc.) anpassen.
Header anpassen und bearbeiten
Den Header können Sie bei der Erstellung und später im Live-Betrieb der Website jederzeit bearbeiten und anpassen. Dabei spielt es keine Rolle, ob Sie mehrere Header nutzen, diese selbst erstellt oder auf eine Vorlage zurückgegriffen haben.
Sie können jederzeit weitere Elemente über die Widget Funktion einfügen und die vorhandenen Elemente sowohl vom Inhalt als auch vom Styling (Farben, Schriften, Abstände, Animation etc.) anpassen.
Dabei führen Sie die Anpassungen für jedes Elementor individuell aus. Somit können Sie Designelemente pixelgenau positionieren, in Farbe und Form ändern. Auf diese Weise lassen sich Elementor Header erstellen, die genau an Ihre Vorstellungen und den Zweck der Seite angepasst werden können.
Anhand des Bottons verdeutlichen wir dies.
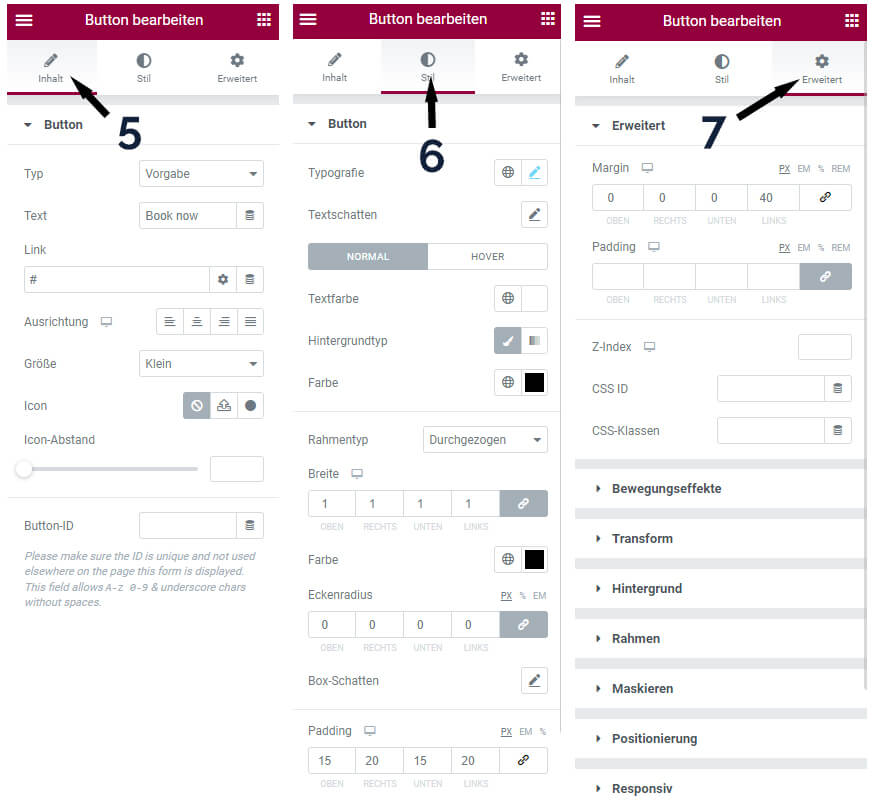
Mit der Maus wählen Sie das zu bearbeitende Element aus. Im Menü auf der linken Seite ändert sich dann die Ansicht und Sie können speziell dieses Element bearbeiten. Sie können den Inhalt (5) und den Stil (6) anpassen. Unter dem Menüpunkt „erweitert“ (7) können Sie unter anderem Abstände, Animationen und das responsive Verhalten bei unterschiedlichen Endgeräten verändern.
Die Einstellungen „Inhalt“, „Stil“ und „Erweitert“ gibt es für jedes Element.
Header Navigationsmenü erstellen
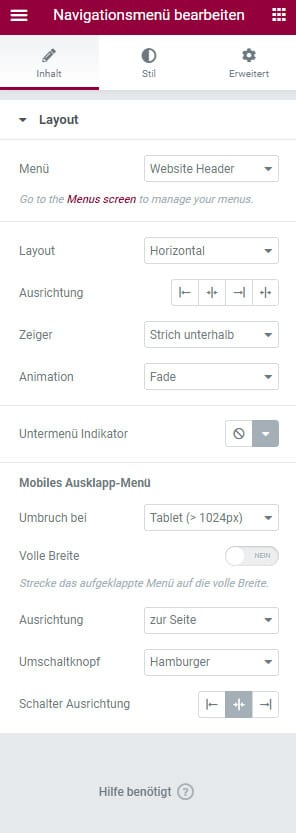
Für die Einbindung des Navigationsmenü bietet Elementor ein eigenes Widget. Dieses ist nur in Elementor Pro (*) verfügbar. Erleichtert die Nutzung enorm. Sie benötigen kein weiteres Plugin. In der Pro Version können Sie das Widget in die Live-Ansicht des Elementor Page Builder ziehen und positionieren.

Das Navigationsmenü können Sie wie jedes Element im Page Builder individuell anpassen. Auch hier gibt es die Einstellungsmöglichkeiten für „Inhalt“, „Stil“ und „Erweitert“. Sie können festlegen welches Menü angezeigt, ob dieses horizontal oder vertikal eingebunden wird, die Ausrichtung sowie Farben und Schriften sind ebenso leicht möglich. Hier stellen Sie auch ein, wie der Umschaltknopf für das Menü in der mobilen Ansicht (Hamburger Icon) dargestellt wird. Alle Einstellmöglichkeiten finden Sie zentral an einem Ort.

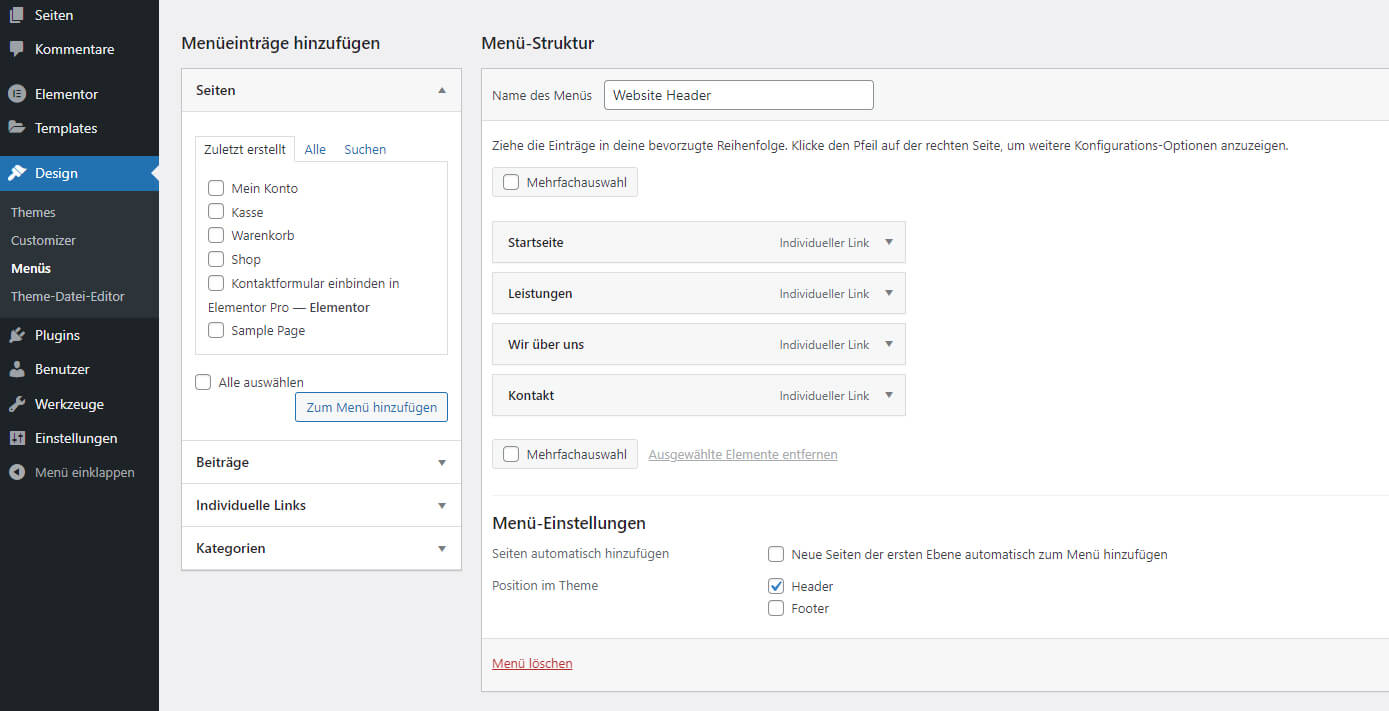
Das Menü selbst erstellen Sie in WordPress unter „Menüs“, welches Sie in der Navigation in „Design“ finden. Dort können Sie Seiten, Beiträge und ganz individuelle Links in das Menü einfügen. Nach dem Speichern können Sie dann in Elementor einbinden.
Elementor Header – Display Conditions (Anzeigebedingungen)
Damit ein Header überhaupt erscheint, müssen Sie in den Display Conditions (Anzeigebedingungen) die Seiten, Beiträge oder Kategorien einstellen, wo der Header eingebunden werden soll.
Es ist möglich einen Header global für alle Unterseiten zu nehmen oder auch für einzelne Seiten. Hierbei können Sie sowohl Einschluss Kriterien als auch Ausschluss Kriterien festlegen.
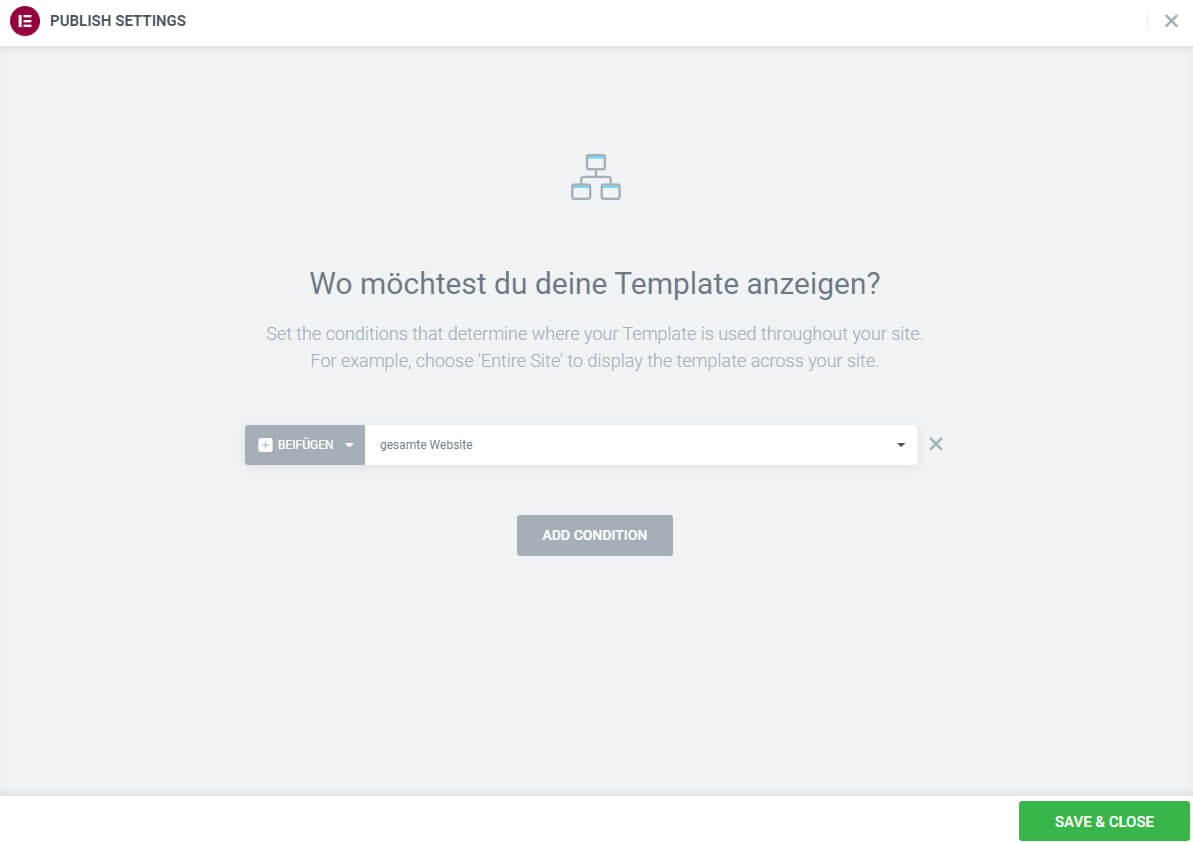
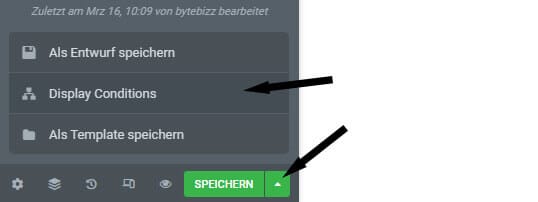
Nach dem erstmaligen Speichern des Headers werden Ihnen diese Anzeigebedingungen angezeigt. Später können Sie die Anzeige laden, indem sie den Header bearbeiten und dann auf den Pfeil nach oben neben dem Speichern-Button klicken. Es öffnet sich oberhalb ein kleines Menü in dem Sie auf „Display Conditions“ klicken.

Es öffnet sich die folgende Ansicht mit den „Publish Settings“. Hier können Sie individuell festlegen, wo Ihr Header gezeigt werden soll. Im Bild haben wir „gesamte Website“ gewählt und somit wird der Header global überall gezeigt. Nach dem Speichern werden die Änderungen übernommen.
Fehler: Der Header wird nicht angezeigt
Sollte Ihr neuer Header nicht angezeigt werden, dann liegt es möglicherweise an falsch gesetzten Anzeigebedingungen. Sollten Sie eine Unterseite nicht miteingeschlossen oder gar explizit ausgeschlossen haben, dann kann hier ein möglicher Fehler liegen. Ebenso können Fehler durch das verwendete Theme entstehen.
Verständliche Anleitung zur Fehlersuche: Elementor Header wird nicht angezeigt
In unserer Rubrik Elementor Probleme und Fehler gehen wir auf weitere Problemchen und deren Lösung ein.
Alternatives Plugin (kostenlos): Elementor Header & Footer Builder
Falls Sie lediglich die Gratis Elementor Version nutzen, dann können Sie sich das kostenlose Plugin Elementor Header & Footer Builder installieren. Mit diesem Tool können Sie ebenso Header erstellen und die Display Bedingungen einstellen. Für Nutzer von Elementor Pro ist dies nicht notwendig.
Jedes zusätzliche Plugin kann WordPress langsamer machen. Updates müssen für diese Plugins ebenso gemacht werden. Bei der WordPress Wartung führt dies zu einem größeren Aufwand.
Fazit
Einen Elementor Header erstellen ist gar nicht so schwierig. Es bedarf allerdings Zeit und Geduld, sich mit allen Möglichkeiten und Funktionen vertraut zu machen. Mit Übung etwas Übung lässt sich eine gut funktionierende Firmenwebsite erstellen möchten. Bei Bedarf greifen wir Ihnen gerne unter die Arme.
Mit * markierte Links sind Affiliate-Links. Wir erhalten eine kleine Provision, wenn jemand über solche Links ein Produkt erwirbt. Teurer wird das Produkt dadurch nicht.