Ein sticky Header hat den großen Vorteil, dass die Kopfzeile beim Scrollen stets im sichtbaren Bereich bleibt und die Seitennavigation immer sichtbar und erreichbar ist. Gerade für mobile Endgeräte kann das eine echte Erleichterung sein. Deshalb zeigen wir Ihnen in einer Kurzanleitung wie Sie den Elementor Header fixieren.
Elementor Header fixieren über den Theme Builder
Mit Elementor Pro (*) können Sie den Theme Builder nutzen und das ist mit dem einfachsten Weg, wie Sie den Elementor Header fixieren können. Sie benötigen dann keine zusätzlichen Plugins und keine CSS-Kenntnisse.
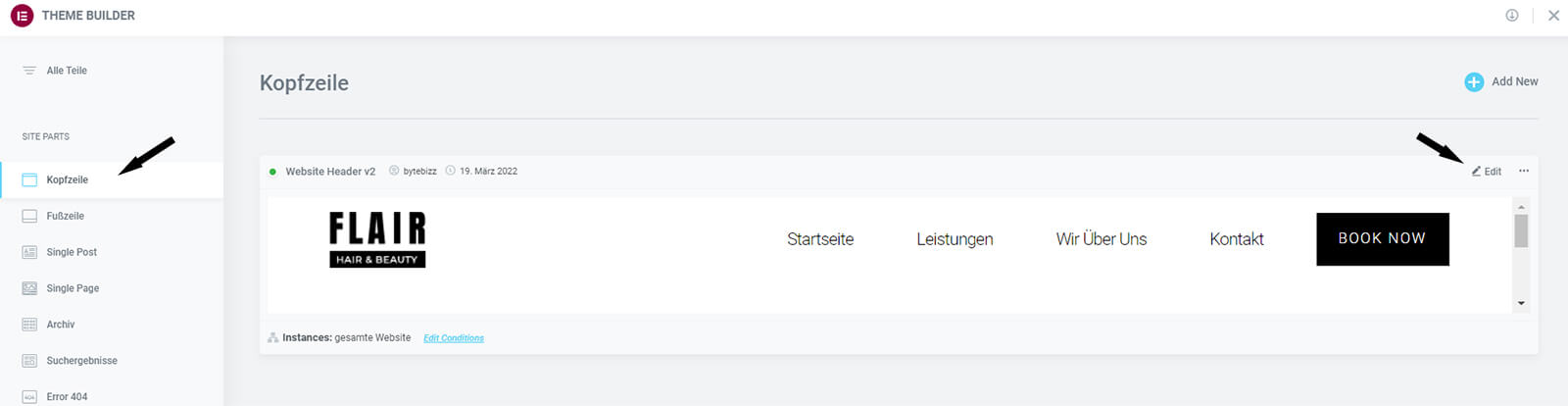
Zum Öffnen klicken Sie in der Navigation auf „Templates“ und dann auf „Theme Builder“.
Wählen Sie die zu bearbeitende Kopfzeile und wechseln Sie mit einem Klick auf „Edit“ in den Bearbeitungsmodus.
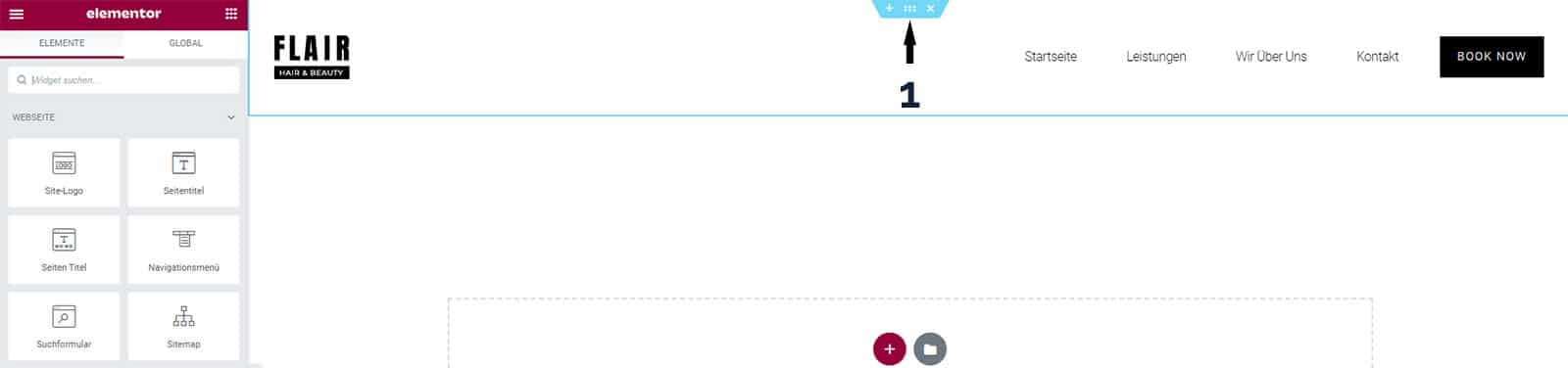
Nachdem der Header im Live Page Builder geöffnet wurde, wählen Sie den Abschnitt aus, der fixiert werden soll. Dazu führen Sie den Mauszeiger auf das Icon mit den 6 Punkten (1) und klicken mit der linken Maustaste darauf.
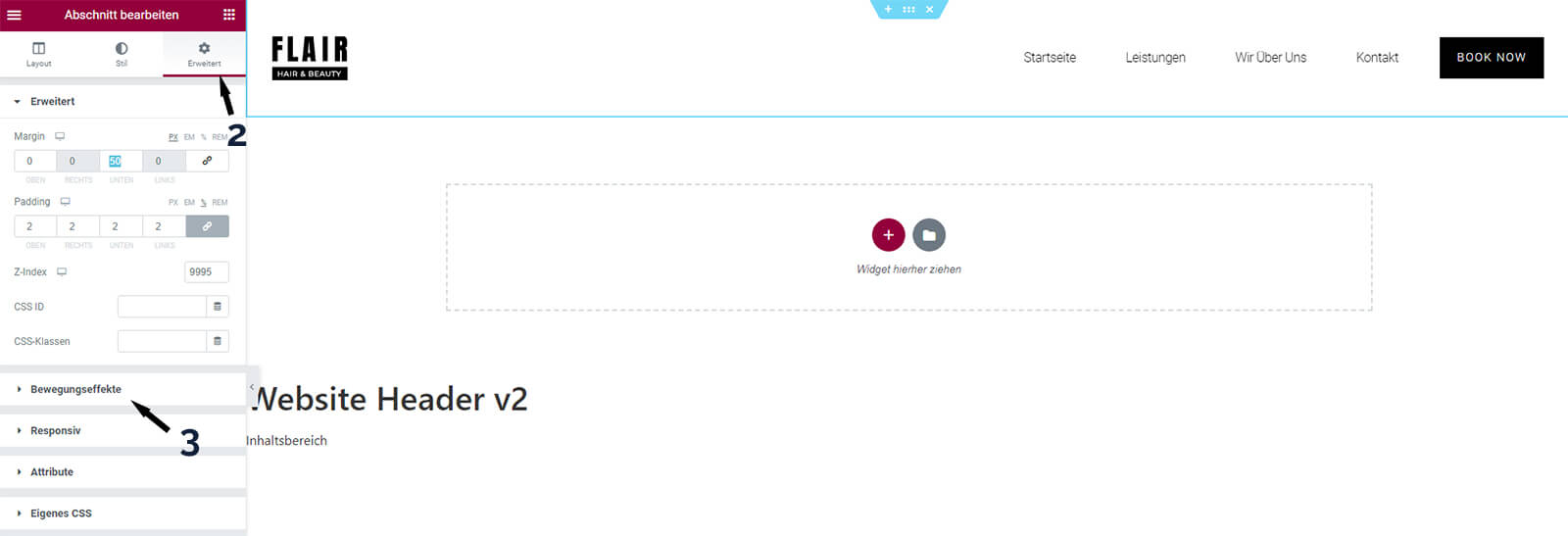
Auf der linken Seite werden alle Optionen für die Bearbeitung des Abschnitts angezeigt. Wechseln Sie in den Reiter „Erweitert“ (2) und klicken Sie dann auf „Bewegungseffekte“ (3).

Unter „Bewegungseffekte“ finden Sie nun alle Einstellmöglichkeiten, wenn Sie Ihren Elementor Header fixieren möchten. Im Auswahlmenü „Sticky“ (4) können Sie einstellen, ob der Header am oberen oder unteren Rand fixiert werden soll.
Den Sticky Header können Sie individuell für Desktop, Tablet und Mobil festlegen (5). So können Sie Beispielsweise den Header auch nur in der mobilen Ansicht fixieren.
Unter „Auslassen“ (6) können Sie den Abstand zum Rand in Pixeln angeben. Dann hat die Kopfzeile den angegebenen Außenabstand.
Nach dem Speichern wird die Kopfzeile beim Scrollen fixiert.
Elementor Header fixieren mit CSS
Noch einfacher können Sie den Header mit wenigen Zeilen CSS-Code fixieren.
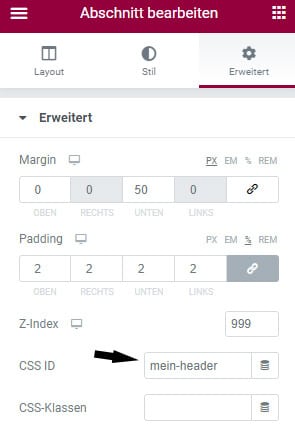
Wählen Sie den zu fixierenden Abschnitt und geben Sie dem eine CSS ID (im Beispiel: mein-header):
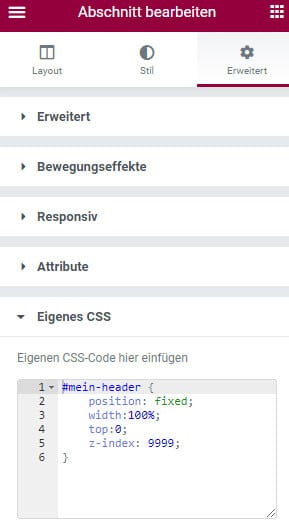
Jetzt binden Sie noch die folgenden Zeilen CSS ein.
#mein-header {
position: fixed;
width:100%;
top:0;
z-index: 9999;
}
Dabei ist es egal ob Sie den Code in der Datei style.css vom Theme, unter zusätzliches CSS im Customizer oder unter „Eigenes CSS“ (verfügbar mit Elementor PRO) einbinden.

Wir hoffen, dass Sie mit den Einstellungen zurechtkommen.
Weitere Anleitungen finden Sie im Elementor Tutorial.
In unserem Guide erklären wir unteranderem, wie Sie ein Elementor Header erstellen und geben Tipps bei möglichen Problemen.
Mit * markierte Links sind Affiliate-Links. Wir erhalten eine kleine Provision, wenn jemand über solche Links ein Produkt erwirbt. Teurer wird das Produkt dadurch nicht.