Auf Webseiten sehen wir es sehr oft, dass Text über ein Bild gelegt ist. Mit Elementor lässt sich dies einfach umsetzen und Sie benötigen keine Programmierkenntnisse. Wir zeigen Ihnen in dieser verständlichen Anleitung, wie Sie in Elementor Text auf einem Bild einfügen und den Hintergrund auf den Text abstimmen, damit dieser gut lesbar ist.
Elementor Text über Bild – So geht‘s
Es gibt viele verschiedene Möglichkeiten, wie Sie auf einer Webseite einen Text über ein Bild legen können. Der Elementor Page Builder erleichtert dies, denn Sie brauchen keinen CSS-Code mehr in der Seite einfügen. Wir stellen Ihnen hier zwei Möglichkeiten vor.
Text auf Hintergrundbild einfügen
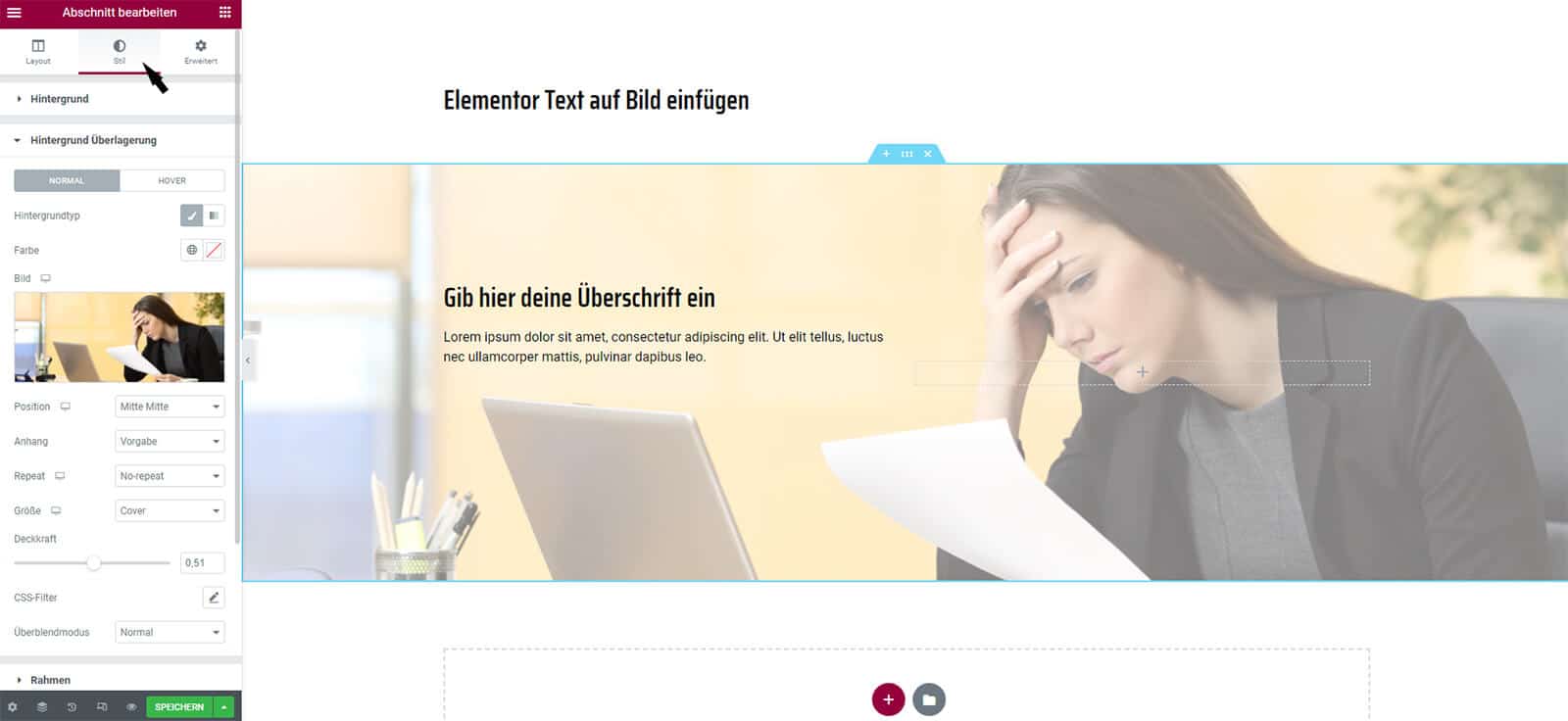
Die gängigste Variante ist es, in einem Abschnitt oder einer Spalte ein Hintergrundbild einzufügen und darüber den Text einzubinden. Die dafür notwendigen Einstellungen finden Sie unter dem Menüpunkt „Stil“, wenn Sie den Abschnitt oder die Spalte ausgewählt haben.
Hier können Sie ein Bild einfügen, es richtig positionieren, die Deckkraft bestimmen und im nächsten Schritt den Text über das Bild legen. Den eingefügten Text können Sie dann designen und ausrichten.
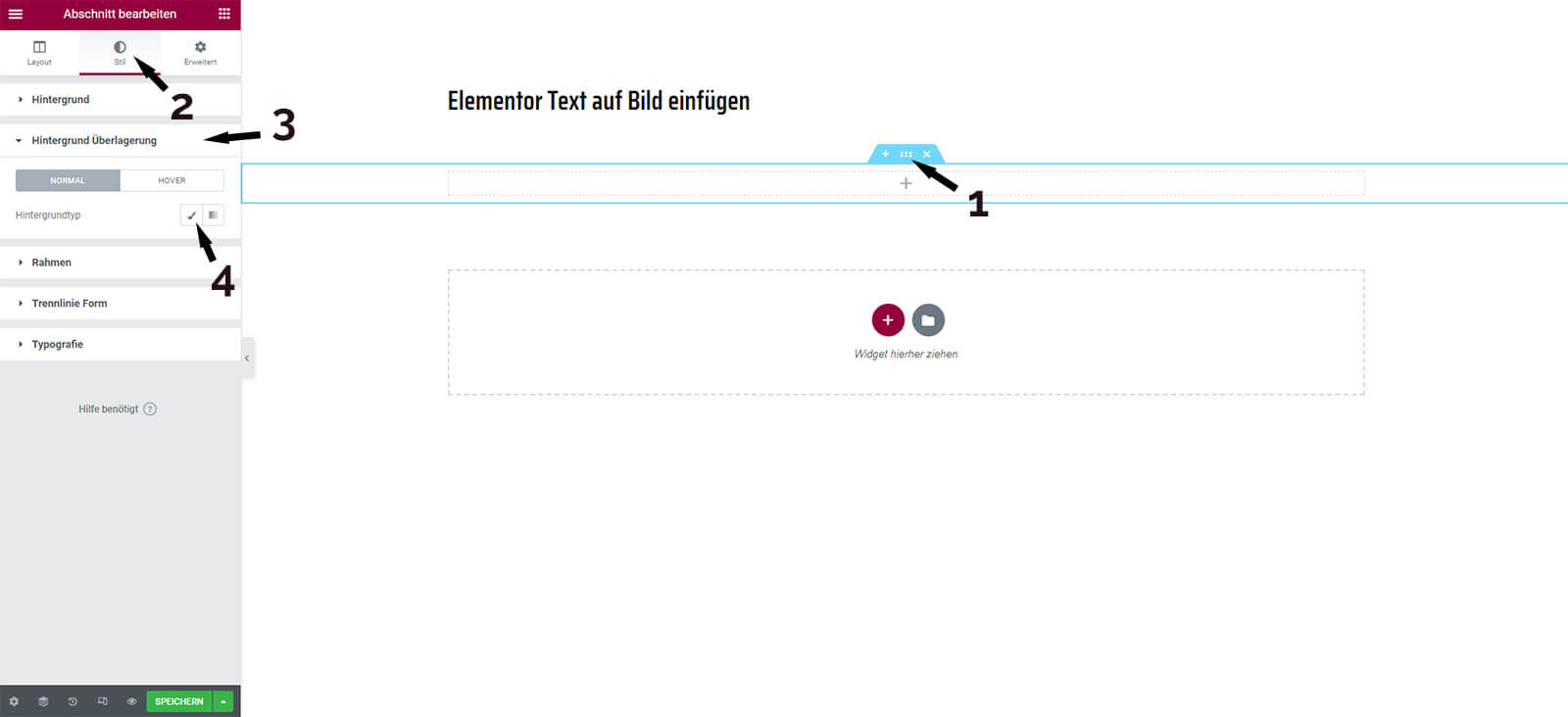
In unserem Beispiel starten wir mit einem leeren Abschnitt (Section).
Wir wählen diesen mit einem Klick auf das Icon mit den 6 Punkten (1) aus. Auf der linken Seite können wir den Abschnitt bearbeiten. Unter „Design“ (2) wechseln wir zu „Hintergrund“ oder „Hintergrund Überlagerung“ (3). Wir nutzen meist „Hintergrund Überlagerung“, denn dann lässt sich die Deckkraft des Bildes einstellen. Klicken Sie im nächsten Schritt auf das Icon mit dem Pinsel (4).
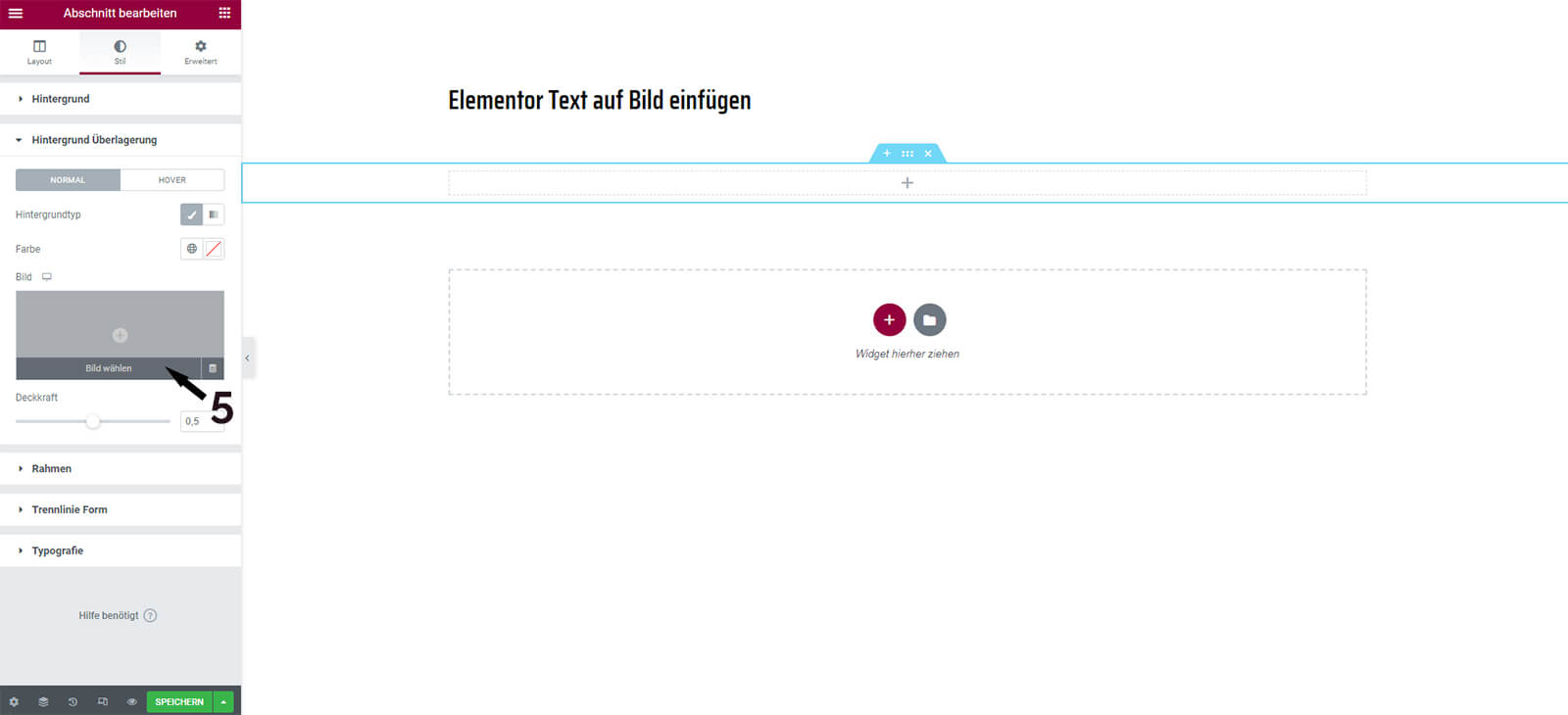
Es öffnet sich eine weitere Ansicht, in der Sie das Hintergrund wählen können (5).
Mit diesem Bild können Sie jetzt so noch nichts anfangen.
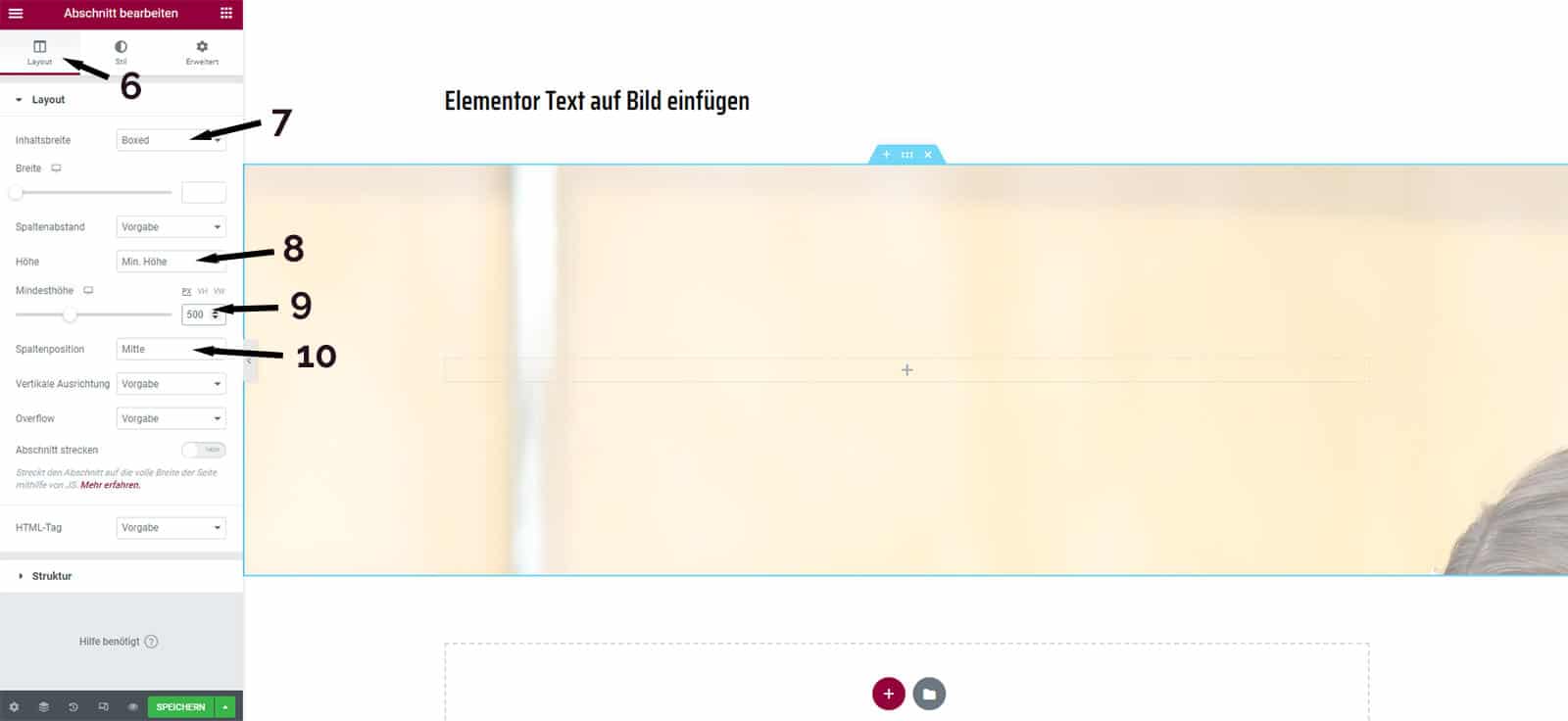
Deshalb geben wir jetzt dem Abschnitt eine gewisse Höhe. Die Einstellungen dafür finden wir unter „Layout“ (6). Wir können hier bestimmen wie breit der Inhalt (7) eingebunden werden soll. Somit ist es möglich den Inhalt auf voller Breite oder in einer Box zu platzieren.
Die Einstellungen für die Höhe des Abschnitts finden wir etwas weiter unten (8). Sie können die Höhe des Abschnitts an die Displaygröße anpassen oder wie in unserem Beispiel eine feste Höhe mit 500 Pixeln geben. Hier sollten Sie beachten, dass Sie die Einstellungen ebenso für Tablet und Smartphone vornehmen müssen.
Die Spaltenposition (10) bestimmt wie der Inhalt positioniert (oben, mittig oder unten) werden soll.
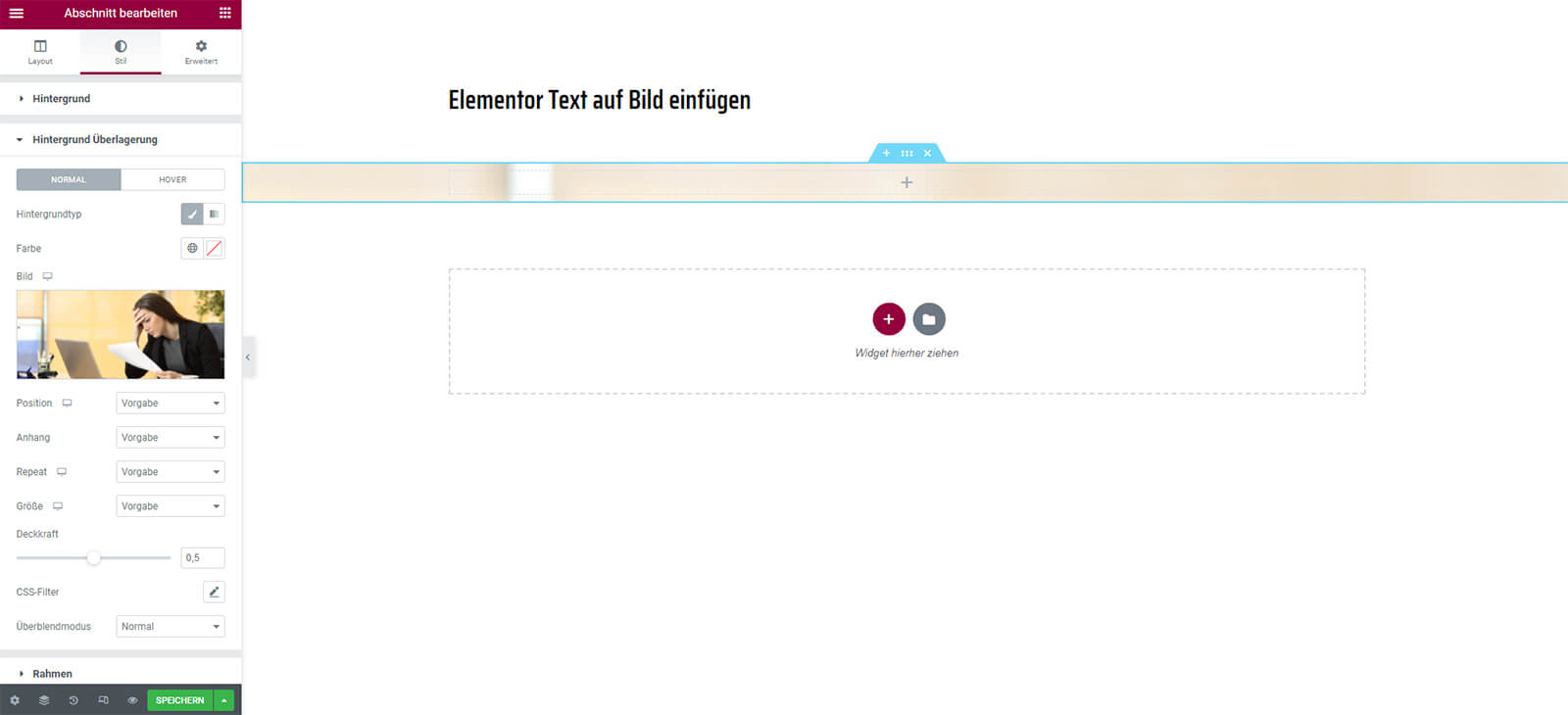
Die Größe passt, aber das Bild ist noch nicht zu erkennen.
Diese Einstellungen nehmen wir jetzt unter „Stil“ (11) vor. Wir positionieren das Bild mittig (12). Hier müssen Sie mit Ihrem Bild etwas herumprobieren. Es kommt hierbei darauf an, was für ein Foto Sie eingebunden haben und wo der Text stehen soll. Darauf haben wir bei der Vorauswahl geachtet.
Das Bild soll genau einmal zu sehen sein. Deshalb stellen wir unter „Repeat“ (13) die Einstellungen auf „No-Repeat“. Das Foto soll sich in den Abschnitt einpassen und an verschiedene Displaygrößen automatisch anpassen. Deshalb wählen wir bei Größe „Cover“ (14) aus.
Damit unser Text über dem Bild gut lesbar ist, senken wir die Deckkraft auf 0,5 (15).
Jetzt können Sie wie gewohnt den Inhalt einbinden.
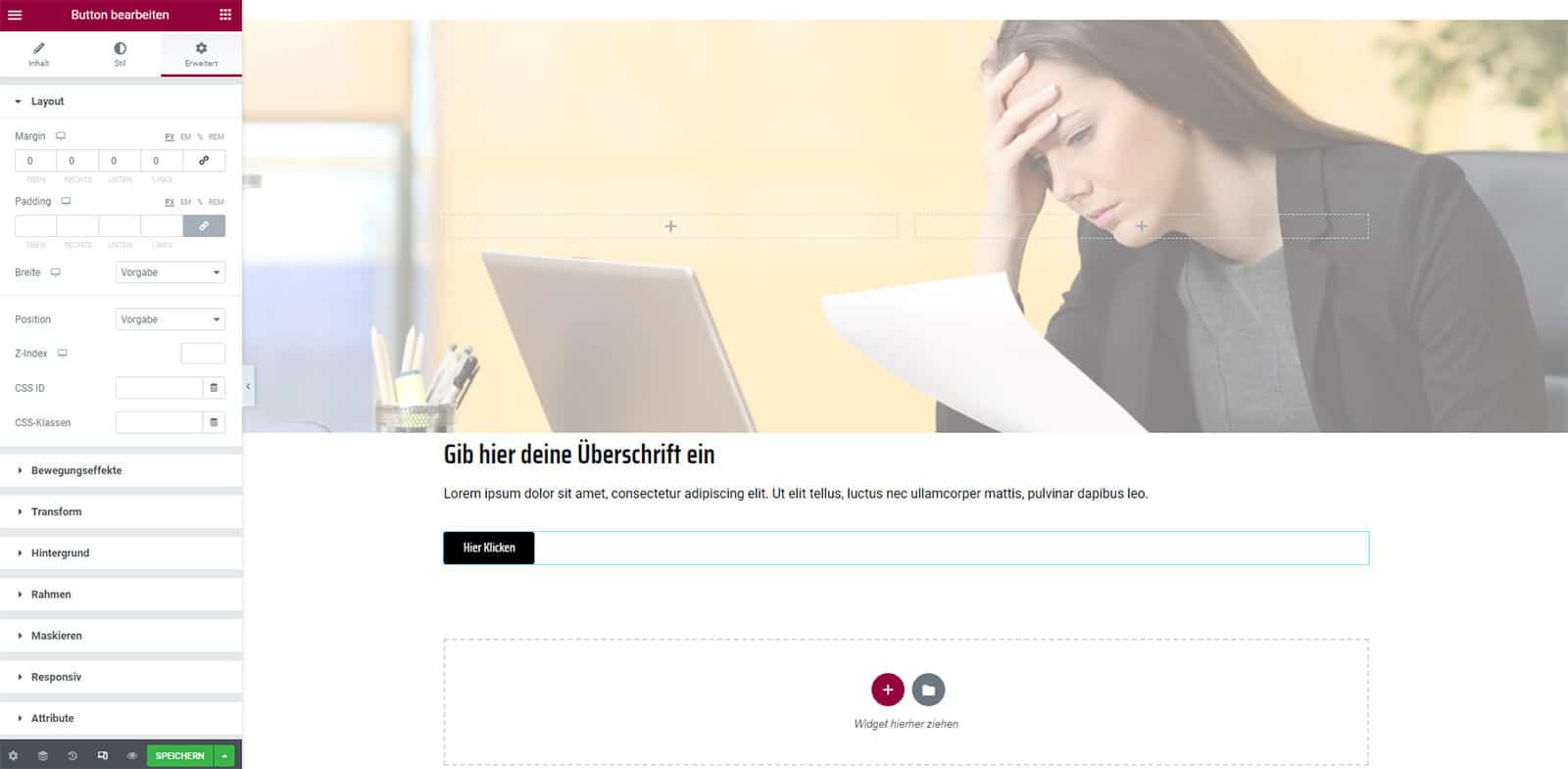
In unserem Beispiel haben wir eine Überschrift, einen Text und einen Button eingebunden. Diese Elemente können Sie in Design und Ausrichtung an Ihre Anforderungen anpassen.
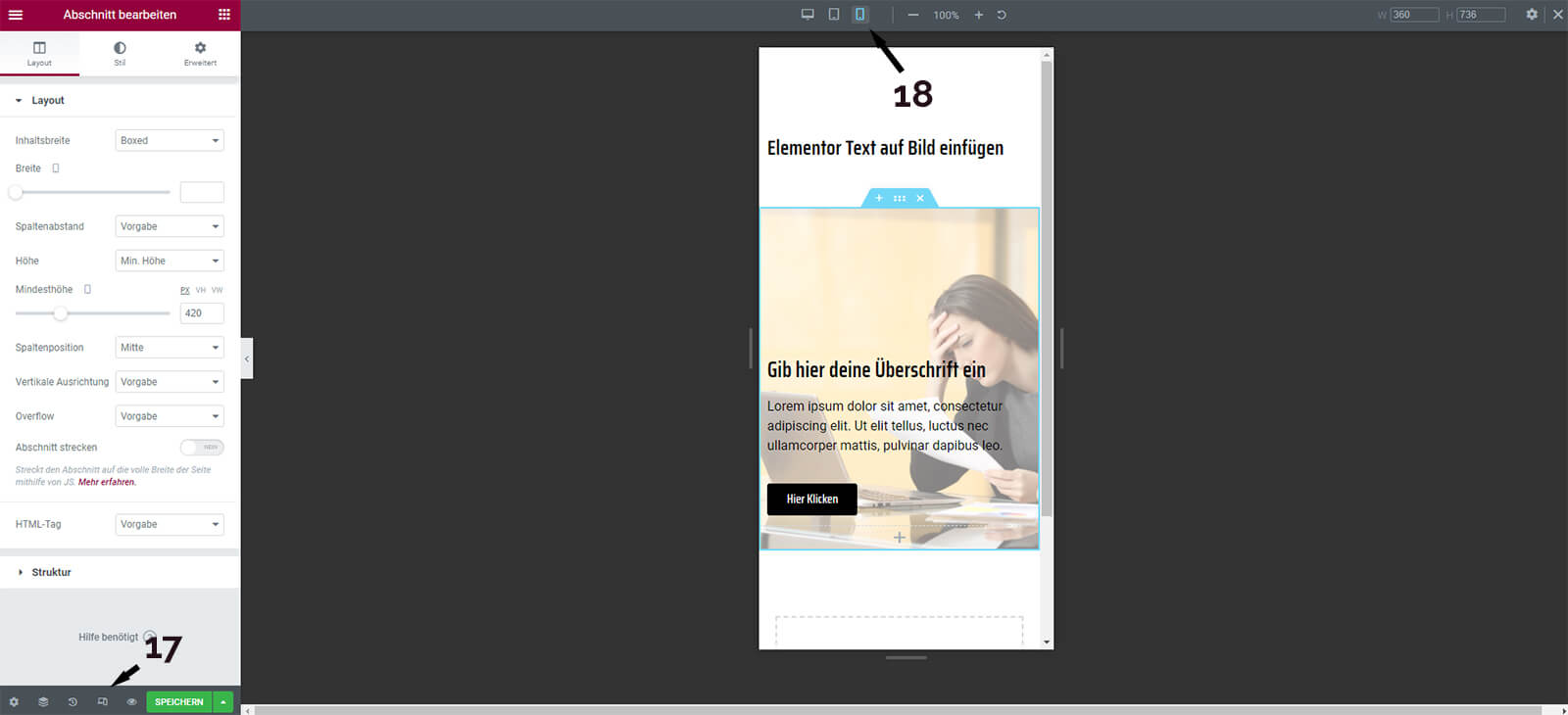
Vergessen Sie nicht die Einstellungen für Tablet und Smartphone vorzunehmen. Hier werden die Inhalte komplett anders dargestellt. Zu den Einstellungen für andere Displaygrößen gelangen Sie, indem Sie in den „Responsive Modus“ (17) wechseln und dann die entsprechende Displaygröße (18) wählen. Nun haben Sie wieder alle Einstellmöglichkeiten, wie wir es oben beschrieben haben.
Text über das Bild verschieben
Eine weitere Möglichkeit wäre die Überlagerung von Abschnitten bzw. Spalten.
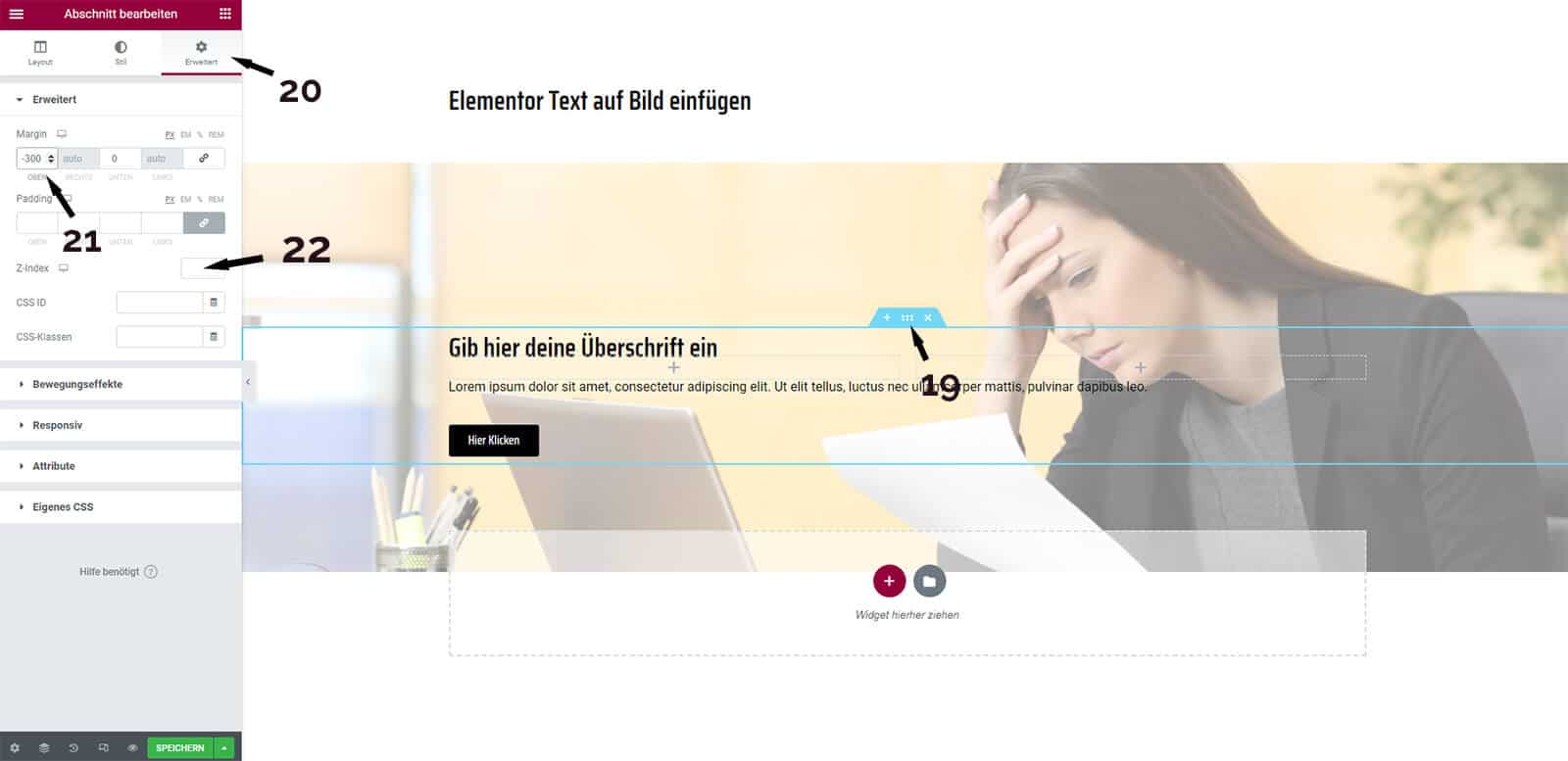
Im folgenden Beispiel haben wir im oberen Abschnitt das Bild und im Abschnitt darunter den Inhalt. Durch einen negativen oberen Außenabstand (Margin-Top) schieben wir den unteren Abstand nach oben und überlagern damit beide.
Die Umsetzung ist sehr einfach. Markieren Sie den unteren Abschnitt (19). Auf der linken Seite können Sie nun die Einstellungen für den Abschnitt bearbeiten. Unter „Erweitert“ (20) befinden sich die Möglichkeiten Werte für die Positionierung anzugeben. Um den unteren Abschnitt über den oberen zu schieben, verändert wir den Wert so lange ins Negative (21), bis der Text an der gewünschten Stelle ist.
Sollte das Bild den Inhalt mit dem Text überlagern, so dass der Text nicht sichtbar ist, erhöhen wir den sogenannten Z-Index (22). Dieser Wert bestimmt die Reichenfolge der Schichten, die übereinander liegen.
Wie Sie sehen, ist es einfach in Elementor einen Text über einem Bild einzufügen.
Beide Wege lassen sich gut umsetzen.
Weitere interessante Elementor Beiträge
- Elementor Pro installieren
- Elementor Kontaktformular erstellen
- Elementor Abschnitte und Spalten
- Elementor Header erstellen
Sie finden in unserem Elementor Tutorial weitere sehr hilfreiche Anleitungen rund um das Thema Webdesign mit dem Elementor Page Builder. Bei möglichen Fehlern bietet unser Guide Elementor Probleme und Fehler Ansätze und Lösungswege.
Selbstverständlich können Sie uns jederzeit kontaktieren, wenn Sie Hilfe benötigen.